《水滴》专题
-
AWS胶水-从作业内部访问工作流参数
如何从胶水作业中检索胶水工作流参数? 我有一个“Python Shell”类型的AWS胶水作业,它从胶水工作流中定期触发。 该作业的代码将在大量不同的工作流中重用,因此我希望检索工作流参数,以消除对冗余作业的需求。 AWS开发人员指南提供了以下教程:https://docs.AWS.amazon.com/glue/latest/dg/workflow-run-properties-code.htm
-
如何在AWS胶水中设置多个--conf表参数?
AWS Glue的stackoverflow的多个答案是设置--conf表参数。但是,有时在一个作业中,我们需要在一个作业中设置多个--conf键值对。 我尝试了以下方法来设置多个--conf值,所有结果都是错误的: 添加另一个名为--conf的表参数。这将导致AWS仪表板删除名为--conf的第二个参数,并将焦点设置为名为--conf的第一个参数的值。Terraform还只考虑具有键的两个表参数
-
页面对象模型的"浏览器"的水豚实例?
我正在编写一个使用水豚和网页对象模型的网络应用程序的框架。这是我第一次编写自己的框架并使用PoM进行自动化。 我的基本“页面对象”本质上是初始化驱动程序,并在每个其他页面对象子类中使用(用于各个页面) 在PoM的大多数示例中,我看到返回该页面对象实例的方法,但通常它们使用一些传递的实例变量。在我的测试脚本中,我简单地通过调用Base page对象类的一个实例,然后然后创建另一个的新实例通过页面对象
-
Kubernetes Prometheus HPA(水平吊舱自动定标器)'CurrentCPUUTIZationPercent'度量?
在使用CoreOS Prometheus运算符刮除所有标准集群度量的Kubernetes集群上,对于简单的HPA(水平pod自动缩放器),什么Prometheus度量会向我显示值? 如果我设置一个简单的hpa,比如: 然后,如果我执行,我会看到如下内容: 我想在普罗米修斯中看到。我做了一堆普罗米修斯查询来找这个。
-
GridView:删除水平和垂直空间之间的空间
网格视图的项目 网格视图布局 由于某些原因,网格视图之间仍然有空格,我将尝试所有可能的解决方案,但仍然无法实现。不知怎么的,图像(项目)的每一边都有一个间隙。我只想让所有的图像之间没有空格。i、 e instagram网格视图(靠近) 提前感谢您 解决办法 所以我已经想好如何改变整个事情,使两者之间没有差距。和Gridview.xml仍然保持不变。 这将是项目.xml:
-
 带有动态项目高度的水平回收视图
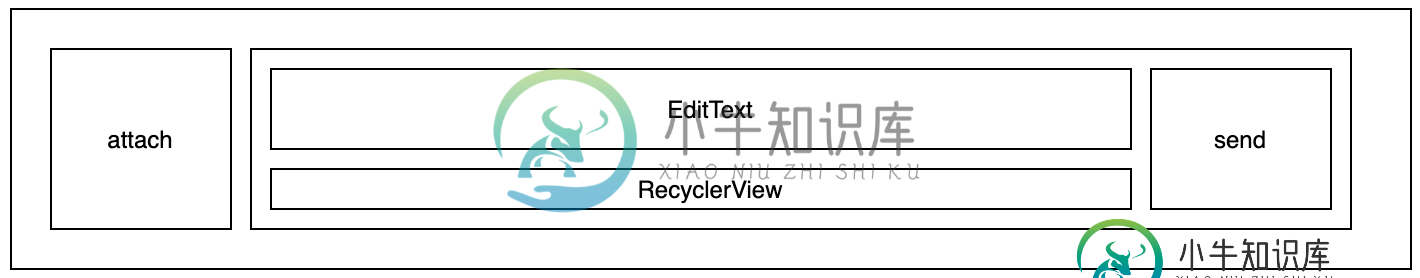
带有动态项目高度的水平回收视图我试图实现带有水平滚动的,所以我使用了带有水平方向的。问题是,我使用2种不同类型的项目填充RecyclerView,具有不同的高度。这是我对项目使用的布局: 这是包含的布局,基本上是这样的: 我使用的是一个,我只是更改了两个子视图的可见性。 我希望得到的结果是: 但我得到的是这个;使用第二种物品的高度将CardView切成两半: 我看到了这个帖子,和我的问题差不多,它推荐使用,于是,我尝试实现:
-
WPF树视图,带有水平包装的叶子项目
新加入WPF的我正尝试使用TreeView,它提供的灵活性给我留下了难以置信的印象。 到目前为止,我的每个treeview项目都实现了一个扩展器,这是显示每个项目更详细信息并让标题仅显示摘要的好方法。但是,这不适合叶项目,并且浪费了屏幕空间——我的treeview中的每个叶项目(其中有许多)显示的数据量相对较小。 我想要为叶项目实现的是水平包装,而不是垂直列表。设想显示一个网格或(stackpan
-
有可能在口水中不暴露一个规则吗?
假设我有一个这样的drools文件, 所有这些都将出现在一个文件中。就像在规则中一样,规则的顺序将基于最高的突出数。我需要一些东西, 我知道我可以更改when条件以满足我的标准,但我想知道Drools中是否有规则的选项?
-
Spring boot应用程序中的水平Pod自动标量
我有一个Spring boot应用程序,并为此创建了一个部署yaml文件。现在我已经为它分配了资源: 并且我已将我的自动标量创建为: 现在我的问题是,当我的应用程序启动时,pod的CPU利用率几乎达到100%(启动期间仅5-10分钟,然后恢复正常),因此我的自动标量创建了一个新pod。 但我想要的是它应该在pod启动后等待一段特定的时间(准备状态探测完成),然后只有在需要时才会创建新的pod
-
DataFlow/Apache Beam-如何按顺序设计流水线操作?
作为DataFlow/Apache Beam的一部分,我希望先从一个源读取,然后再写入一个源,然后再从一个源读取,然后再按此顺序写入。我如何确保下面R->W->R->W的顺序?我相信下面的运行就像一个r->w的并行管道。我不确定是否使用PDone对象来实现这一点。 (在下面的示例中,考虑BIGQUERYVIEWB是一个由TestDataSet1.Table2和其他几个表组成的大查询视图)
-
 (已通过待终面)水羊产品企划二面(10.25)
(已通过待终面)水羊产品企划二面(10.25)后续10.28收到二面通过消息,让做测评(做的脑壳痛) 面试形式:1v2(一个面试官,两个候选人) 面试时长:半小时左右 面经: 1.自我介绍 2.深挖简历 3.喜欢用的护肤品 4.觉得未来三年国货发展最好的护肤品 5.反问#校招##秋招##面经##23届秋招##23届秋招笔面经#
-
 美团前端一面,比水里的杰克还凉凉~
美团前端一面,比水里的杰克还凉凉~#美团##你收到了团子的OC了吗##前端# 时长1hour 双非本 自我介绍:两段实习+一段创业 项目: 1. 项目中有提到对前端性能做优化,具体哪些? 答:这一部分主要是对微前端中嵌入的老页面做优化,通过performance、lighthouse观察代码使用率和请求占用率,删掉不需要的代码,对dead code高的js做优化(删除或者移植部分逻辑到新代码中)。编写脚本实现微前端父-子应用的生成
-
2.3 你再也不能往核反应堆多加水了
phrase 或 sentence 都可能匹配多个 grammatical structure,此时称它们有歧义。 最明显的歧义 stat: ID '=' expr ';' | ID '=' expr ';' ; 重复的 alternative 更隐晦的歧义 stat: expr ';' // expression statement | ID '(' '
-
 javascript - 【互操作的胶水和提示代码】是什么?
javascript - 【互操作的胶水和提示代码】是什么?umi4 在用 vite 启动的时候,我自己写的 npm 包会报错, 但用 webpack 启动则不会有这个问题 在仓库提了 issues 后,官方的回答是下图 我用 rollup 和 father 打包过,都有这个问题, 【互操作的胶水和提示代码】是什么,该怎么产出呢? 求解
-
前端 - 视频播放器DPlayer全屏水印不显示?
在h5中用视频播放器DPlayer 监听竖屏和横屏(webfullscreen、fullscreen),更改水印范围,在竖屏的时候没问题,在横屏的时候看不到水印
