《富途》专题
-
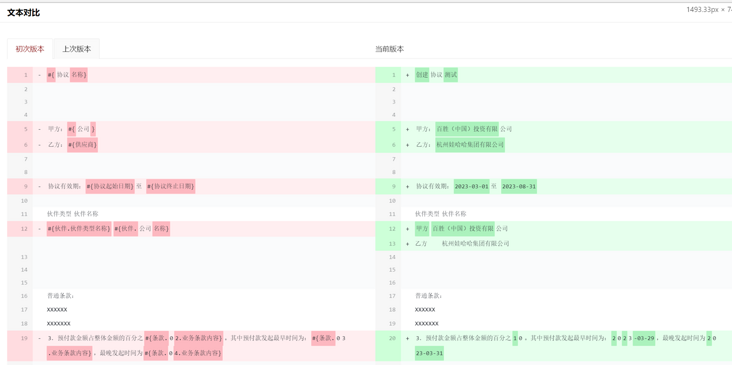
 javascript - 如何对富文本的内容做对比,且保留富文本格式 做出类似git diff的效果?
javascript - 如何对富文本的内容做对比,且保留富文本格式 做出类似git diff的效果?图片只是使用react-diff-view的文本对比,但是只能对比文本,需求是对比富文本的内容,并且展示 比如table等元素的格式得保留下来,有这样的库吗,语言是js
-
 富途前端开发工程师-社招一年经验(一二面)
富途前端开发工程师-社招一年经验(一二面)整体感受: 面试大概是在今年4月份,因为3月底被毕业了,然后开始投递,富途算是比较早的面试了。 一面还是感觉不错的; 二面的时候面试官估计有自己的事情,都是出个题先忙自己的去了,所以没有什么沟通(说话也有点听不太清楚),也有我自己的问题吧,面下来还是觉得自己没有准备好。 毫无疑问,二面还是挂掉了🤣 感觉富途挺看重逻辑还有网络安全的问题 一面: http的三次握手和四次挥手 输入URL到页面呈现经
-
 PHP如何搭建百度Ueditor富文本编辑器
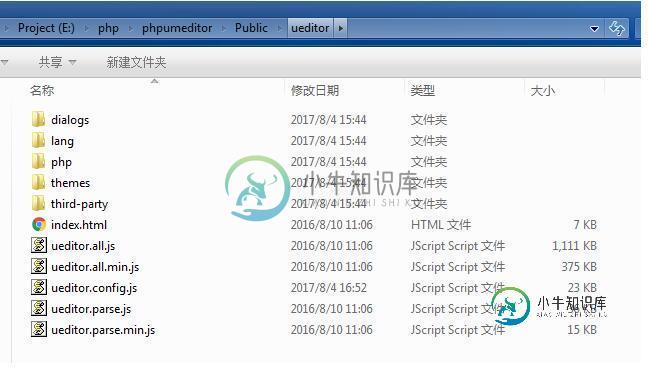
PHP如何搭建百度Ueditor富文本编辑器本文向大家介绍PHP如何搭建百度Ueditor富文本编辑器,包括了PHP如何搭建百度Ueditor富文本编辑器的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了PHP搭建百度Ueditor富文本编辑器的方法,供大家参考,具体内容如下 下载UEditor 官网:下载地址 将下载好的文件解压到thinkphp项目中,本文是解压到PUBLIC目录下并改文件夹名称为ueditor 第一步 引入ja
-
 东方财富测试工程师一二面面经
东方财富测试工程师一二面面经(没开摄像头,还是挺迷惑的 1.工作经历(因为短时间离职了两次 2.工作内容,测试相关(面试官发现我其实之前做了一些运维的工作 3.测试场景,前端页面如何测试 4.数据库,分析查询速度为什么慢 5.分析SQL语句 SELECT id, COUNT(course) as numcourse, AVG(score) as avgscore FROM student GROUP BY id HAVING
-
 漂亮的Django Markdown富文本app插件的实现
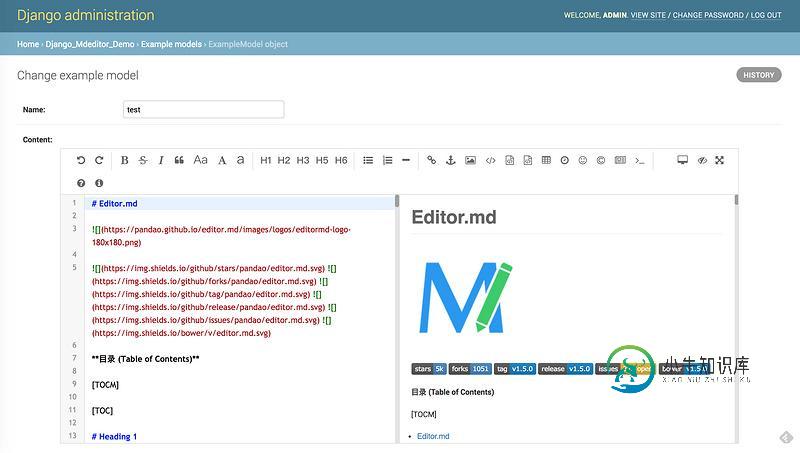
漂亮的Django Markdown富文本app插件的实现本文向大家介绍漂亮的Django Markdown富文本app插件的实现,包括了漂亮的Django Markdown富文本app插件的实现的使用技巧和注意事项,需要的朋友参考一下 django-mdeditor Github地址:https://github.com/pylixm/django-mdeditor 欢迎试用,star收藏! Django-mdeditor 是基于Editor.md 的
-
Django集成百度富文本编辑器uEditor攻略
本文向大家介绍Django集成百度富文本编辑器uEditor攻略,包括了Django集成百度富文本编辑器uEditor攻略的使用技巧和注意事项,需要的朋友参考一下 首先从 ueEditor官网 下载最新版本的包,目前官网上提供了ASP、.NET、PHP、JSP版本的,django版本只有一个第三方个人开发的,但看上出配置起来稍微复杂一点。 这里不介绍uEditor的使用方法,也不过多解释uEdit
-
 Vue 中使用富文本编译器wangEditor3的方法
Vue 中使用富文本编译器wangEditor3的方法本文向大家介绍Vue 中使用富文本编译器wangEditor3的方法,包括了Vue 中使用富文本编译器wangEditor3的方法的使用技巧和注意事项,需要的朋友参考一下 富文本编译器在vue中的使用 在开发的过程中由于某些特殊需求,被我们使用,今天我就简单讲一讲如何在vue中使用wangEditor3 首先讲一下简单的使用。 1、使用npm安装 2、vue页面代码如下 3、呈现效果如下 4、常见
-
vue-quill-editor+plupload富文本编辑器实例详解
本文向大家介绍vue-quill-editor+plupload富文本编辑器实例详解,包括了vue-quill-editor+plupload富文本编辑器实例详解的使用技巧和注意事项,需要的朋友参考一下 1,先给vue项目中下载vue-quill-editor依赖npm install vue-quill-editor --save 2,下载plupload依赖npm install pluplo
-
 iOS实现富文本编辑器的方法详解
iOS实现富文本编辑器的方法详解本文向大家介绍iOS实现富文本编辑器的方法详解,包括了iOS实现富文本编辑器的方法详解的使用技巧和注意事项,需要的朋友参考一下 前言 富文本编辑器不同于文本编辑器,国内做的比较好的比如有百度的UEditor和kindEditor。但是这两个也有它的缺点:界面过于复杂、不够简洁、UI设计也比较落后、不够轻量化,这篇文章我们将给大家介绍利用iOS如何实现富文本编辑器。 实现的效果 解决思路 采用web
-
 Vue-Quill-Editor富文本编辑器的使用教程
Vue-Quill-Editor富文本编辑器的使用教程本文向大家介绍Vue-Quill-Editor富文本编辑器的使用教程,包括了Vue-Quill-Editor富文本编辑器的使用教程的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了Vue Quill Editor富文本编辑器的具体使用方法,供大家参考,具体内容如下 先看效果图: 1、下载Vue-Quill-Editor 2、下载quill(Vue-Quill-Editor需要
-
 Vue中Quill富文本编辑器的使用教程
Vue中Quill富文本编辑器的使用教程本文向大家介绍Vue中Quill富文本编辑器的使用教程,包括了Vue中Quill富文本编辑器的使用教程的使用技巧和注意事项,需要的朋友参考一下 在项目中需要引入Quill文本编辑器,并且根据需求,需要自定义字体选项、图片拖拽上传和改变大小,所以根据Quill官网系统学习了一下,以下是我学习和研究的结果。 一、主题 Quill的富文本编辑器分为snow和bubble两种。 snow是有工具栏的,如下
-
 vue如何安装使用Quill富文本编辑器
vue如何安装使用Quill富文本编辑器本文向大家介绍vue如何安装使用Quill富文本编辑器,包括了vue如何安装使用Quill富文本编辑器的使用技巧和注意事项,需要的朋友参考一下 本文为大家记录了vue中安装使用Quill富文本编辑器的具体方法,供大家参考,具体内容如下 1、安装依赖 注:我在已有的vue项目中(含有已安装的依赖,即node_modules文件夹)直接进行安装并不成功,报错,没有截图,但是我没记错的话是显示"项目名\
-
Flink富集具有流转时长的传入数据
为了调试我们的应用程序,我们将所有传入数据(s3接收器)保存在图形的单独部分(甚至在时间戳/水印处理之前)。我们的数据已经包含了时间戳(event timestamp),在保存数据之前,我们想再添加一个字段,其中在消息实际进入flink时会有一个时间戳(处理时间)。 如何最好地做到这一点?也许flink为此提供了一个特殊的API,现在我们正在做非常简单的
-
Spring集成使用Rest调用丰富/转换消息
在Spring Integration中,我有如下消息: 我需要使用一些Rest服务来丰富/转换这个消息,这将为我提供属性值。 例如会回答我 最后一个对象应如下所示: 如何实现这一点? 应该是这样吗?https://www.youtube.com/watch?time_continue=273 入站适配器-
-
Jolt转换JSON文件与数据丰富和删除
我需要帮助,我是个新手。有一个json文件: 在输出端,你真的需要得到这样的结果: 必须添加到每个块中: 删除 原始文件很大,取款/余额字段在某个地方,而不是某个地方 我最初的震动规格: 使用格式化程序进行数小时的反汇编没有产生任何结果,任务是一次性的,请帮助,亲爱的同事们!
