《高途》专题
-
Chrome中等高的Flexbox列
问题内容: 我有一个简单的2列布局,我想使用Flexbox获得相等的高度: 的HTML 的CSS 这适用于Firefox,但不适用于Chrome: 我尝试了一些方法(包括供应商前缀),但仍然无法正常工作。 问题答案: 要使用Flexbox创建两个相等的列: 父容器得到 每列都是由div创建的,它们可以增长/收缩 拉伸第一列的子级: 还提供了第一列,以便其子元素具有柔韧性并可以成长 旁边的孩子被给予
-
CSS-使div继承高度
问题内容: 我正在尝试制作一个带有圆角的框,其中div的高度和宽度取决于内容,因此它会自动调整为… 问题是我无法让“ test_mid_left”(黑色背景)和“ test_mid_right”(蓝绿色背景)继承“ test_mid_center”(绿色背景)的高度。我尝试了身高:100%和自动,但没有任何工作。那么,如何让他们从内容中继承高度? (我在示例的左右两边使用“ min-height:
-
通过TinyMCE设置行高
问题内容: 有没有一种方法可以使用户在tinyMCE编辑器中轻松更改段落的行高属性?像它的本机“字体大小”或“格式”之类的东西。我知道我可以使用“编辑CSS”功能并在那里进行设置。我正在寻找更人性化的东西。 我在任何地方都找不到。 问题答案: 像这样设置: 您也可以像这样配置不同的高度: 我对此进行了测试,效果很好。
-
如何写高效的CSS?
本文向大家介绍如何写高效的CSS?相关面试题,主要包含被问及如何写高效的CSS?时的应答技巧和注意事项,需要的朋友参考一下 css大全,看下这篇文章吧,里面基本啥都有
-
自动调整iFrame高度
问题内容: 现在,我有一个从外部页面读取的jQuery UI弹出对话框。此页面通过flowplayer从另一个具有视频的外部读取。 我正在使用iframe将视频嵌入到第一个视频中: 100%的宽度似乎没问题,但100%的高度无效。有没有解决的办法? 我在哪里以及如何嵌入代码以及ID内容。请任何人帮忙? 问题答案: 如果要使用100%而不是像素值,则必须使用某种JavaScript来动态调整ifra
-
内联元素和行高
问题内容: 我感到困惑的元素。 但是我不确定我是否理解。我知道如果将display:inline-block转换为block,我可以使高度正确。但是我试图理解的是行高内联元素是如何工作的。这里是问题: 我有一段文字,但是如果看到浏览器的开发人员工具,它将显示。为什么?该只是aproximate?还是不能衡量起伏? 为什么背景色元素不具有相同的比?的在元件测量线箱的空间,即空间的上方和下方的线,而不
-
Twitter bootstrap 3两列全高
问题内容: 我正在尝试使用twitter bootstrap 3 进行两列 全高 布局。似乎 twitter bootstrap 3 不支持全高布局。我想做的事: 如果内容增加,则导航也应增加。 每个父母的身高100%无效,因为在某些情况下内容为一行。 绝对位置似乎是错误的方法 而解决这个问题,但它是胜之不武 的HTML: 有没有办法使它与默认的 twitter bootstrap 3 类一起使用
-
Textarea自动高度[重复]
问题内容: 我想使textarea的高度等于其中的文本的高度(并删除滚动条) HTML CSS 问题答案: 更新:似乎不再有elastic.js,但是如果您正在寻找一个外部库
-
什么是高/低算法?
问题内容: 什么是高/低算法? 我已经在NHibernate文档中找到了这一点(这是生成唯一密钥的一种方法,第5.1.4.2节),但是我没有找到有关其工作原理的很好的解释。 我知道Nhibernate可以处理它,并且我不需要了解内部,但是我很好奇。 问题答案: 基本思想是,您有两个数字组成主键-“高”数字和“低”数字。客户端可以从本质上增加“高”序列,知道它随后可以安全地从先前的“高”值的整个范围
-
字典中的最高值
问题内容: 如何从字典中检索前3个列表? 预期结果: 问题答案: 用途: 计数器对象还具有其他各种优点,例如,使收集计数变得非常简单。
-
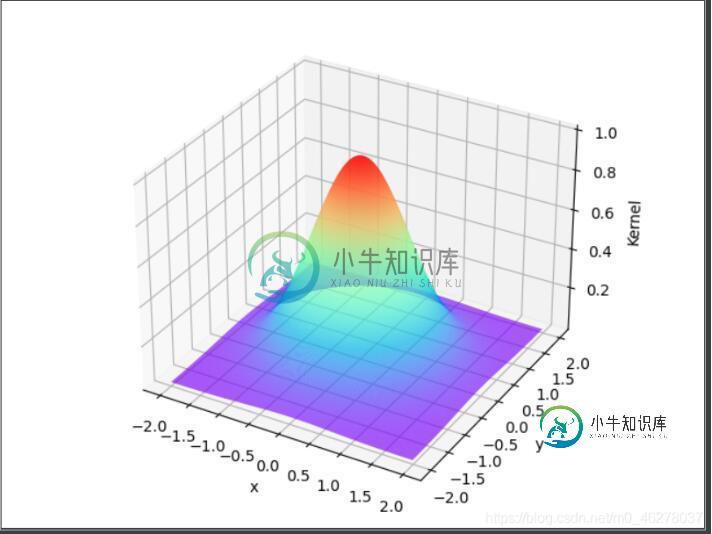
 python绘制高斯曲线
python绘制高斯曲线本文向大家介绍python绘制高斯曲线,包括了python绘制高斯曲线的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了python绘制高斯曲线的具体代码,供大家参考,具体内容如下 源码: 效果图: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
Python:查找等高线matplotlib.pyplot.contour()
问题内容: 我在找(但不是画画!)某些数据的等高线: 我知道’cn’包含了我想要的轮廓线,但我似乎无法到达 他们。我试过几种方法: 无济于事。我知道“cn”是一个“轮廓集”,而且是一个数组 我认为“LineCollection”是一个line数组 片段,但我不知道如何提取这些片段。 我的最终目标是创建一个在世界地图上绘制数据的KML文件,并且 这些数据的等高线。 然而,由于我的一些数据点离得很近,
-
Netty 4:高低写水印
问题内容: 我正在使用Netty4。我看到Netty服务器的以下选项:WRITE_BUFFER_HIGH_WATER_MARK和WRITE_BUFFER_LOW_WATER_MARK。 官方页面“ 相关文章”链接到Norman Maurer的Netty最佳实践(带有视频的幻灯片) 。其中一张幻灯片如下所示: 并具有以下序言: 设置健全的WRITE_BUFFER_HIGH_WATER_MARK和
-
Java:高效内存的ByteArrayOutputStream
问题内容: 我的磁盘中有40MB的文件,我需要使用字节数组将其“映射”到内存中。 最初,我认为将文件写入ByteArrayOutputStream是最好的方法,但我发现在复制操作期间的某个时刻它会占用约160MB的堆空间。 有人知道不使用三倍于RAM的文件大小的更好方法吗? 更新: 感谢您的回答。我注意到我可以减少内存消耗,告诉ByteArrayOutputStream初始大小比原始文件的大小稍大
-
全屏iframe,高度为100%
问题内容: 所有浏览器均支持iframe height = 100%吗? 我使用doctype作为: 在我的iframe代码中,如果我说: 我的意思是说,它实际上会占用其余页面的高度吗(因为顶部还有另一个固定高度为50px的框架),所有主流浏览器(IE / Firefox / Safari)都支持吗? 关于滚动条,即使我说了,我也可以在Firefox中看到禁用的滚动条…如何完全隐藏滚动条并自动设置
