《路由》专题
-
 Vue三层嵌套路由的示例代码
Vue三层嵌套路由的示例代码本文向大家介绍Vue三层嵌套路由的示例代码,包括了Vue三层嵌套路由的示例代码的使用技巧和注意事项,需要的朋友参考一下 Vue嵌套路由: 实现效果(路由三层嵌套,点击一级tab显示二级tab效果,二级tab点击切换对应内容,不在tab区域里的内容,切换时不重复渲染): Demo访问时路径:http://IP:端口/#/routers/ 1.建立案例文件夹 page/routers/ 1 route
-
如何在角路由中使用通配符
问题内容: 如何在路线中指定通配符- 因此,以上内容适用于/ admin / users和/ admin / users / 1或/ admin / org / 3。因此,管理后可能会有一两个级别的路径。我该怎么做 ? 问题答案: 当前,AngularJS不支持路由中的正则表达式。 您可以按照以下方法解决 http://plnkr.co/edit/tBumW2oEqki2sEl1hjSc?p=pr
-
AngularJS UI路由器未到达子控制器
问题内容: 我有一个配置功能: InnerView位于mainView内部。当我获得url like时,函数按预期工作。但是,当我获得带有id的url时,即,我看不到任何输出,但是我希望输出,这就是我遇到的问题。我认为绝对/相对视图存在问题,但是我已经尝试了所有组合,但仍然无法正常工作。 更新: 所以现在我有以下状态: 正如RadimKöhler所说。输出,但是从现在开始我该如何到达? 问题答案:
-
ngRoute为所有路由设置基本网址
问题内容: 是否可以在 AngularJS 应用中向所有路由添加 基本URL ?本质上是更改其在服务器上的位置(如果可以的话,可以改变它的位置,因此可以通过而不是通过进行访问)。 __ 为了添加一些上下文,我正在尝试将现有的 Angular 应用放置在某种身份验证后面,以便成功登录后可以在该地址访问该应用。 问题是,如果我要在正常运行时加载应用程序(服务器显然会显示正确的页面),但是单击任何链接将
-
Traefik v2入口路由CRD到非docker服务
我正在使用Traefik将传统的nginx前端反向代理迁移到Kubernetes集群。最终目标是将一切都转移到微服务上,但这可能需要一段时间。同时,如何创建一个IngressRoute CRD,将其路由到集群外部托管的遗留系统?这只是一个http://server:port有点向前。我已经仔细阅读了这些文档,但Traefik v2.0似乎已经取消了对自定义后端的支持,而且我不太确定在没有Ingre
-
 nodejs中实现用户注册路由功能
nodejs中实现用户注册路由功能本文向大家介绍nodejs中实现用户注册路由功能,包括了nodejs中实现用户注册路由功能的使用技巧和注意事项,需要的朋友参考一下 经过前面几次的学习,已经可以做下小功能,今天要实现的是用户注册路由。 一、users_model.js 功能:定义用户对象模型 二、users_controller.js 功能:为Express服务器实现用户注册的路由 三、signup.html 用户注册页面
-
 vue-router 路由传参用法实例分析
vue-router 路由传参用法实例分析本文向大家介绍vue-router 路由传参用法实例分析,包括了vue-router 路由传参用法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了vue-router 路由传参用法。分享给大家供大家参考,具体如下: 在设置路由规则时,我们可以给路径名设置一个别名,方便进行路由跳转,而不需要去记住过长的全路径。 例如: 上文中的 importFile,jsp 在上一篇路由基本用法中介
-
AngularJs ng-route路由详解及实例代码
本文向大家介绍AngularJs ng-route路由详解及实例代码,包括了AngularJs ng-route路由详解及实例代码的使用技巧和注意事项,需要的朋友参考一下 前提 首先需要在页面引入angular和angular-route,注意要在angular-route之前引入angular <script src="../../bower_components/angular/angular
-
Vue2路由动画效果的实现代码
本文向大家介绍Vue2路由动画效果的实现代码,包括了Vue2路由动画效果的实现代码的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要讲的是路由切换的时候动画效果的实现,可以根据不同的路径去改变动画的效果,以下就是源码,可供参考: 路由的api链接在这,详细的可以去看这https://router.vuejs.org/zh-cn/advanced/transitions.html 以上就是本文的
-
AngularAMD + UI路由器+动态控制器名称?
问题内容: 我试图在我的应用程序中编写通用路由,并根据路由参数动态解析视图和控制器名称。 我有以下有效的代码: 但是,我无法找到一种动态解析控制器名称的方法。我尝试使用此处所述的方法,但是ui- router似乎处理处理的方式与angular- route不同。 有指针吗? 编辑 :我已经尝试使用,但是对我不起作用(例如,以下代码仅返回一个硬编码的控制器名称,以测试其是否真正起作用): 给我以下错
-
AngularJS UI路由器抽象状态与解决
问题内容: 是否可以使用需要解析数据的ui-router来建立抽象状态?我需要使用个人资料信息加载页面的上半部分,然后在页面底部添加一个用于加载其他详细信息的子导航。这个想法是,抽象状态每次都会加载配置文件信息,而不管我处于哪个子状态。它似乎不起作用。 例: 问题答案: 和它的 plnkr 因此,在我们的情况下,我们需要在父级中进行此更改 和这个孩子 因此,与其在父母和孩子中使用resolve:{
-
angularjs 1.6.0(现在最新)路由不起作用
问题内容: 我期待在Stackoverflow上看到这个问题,但是没有。显然,我是唯一出现此问题的人,在我看来这很普遍。 我正在执行一个基本项目,但是即使到目前为止我所做的一切似乎都是正确的,但路线似乎也不起作用。 我的文件中有这段html : 这是我的: 现在,当我刚访问页面时,这就是我从URL中获得的内容: http:// localhost:8000 / admin#!/ 当我单击按钮时,得
-
 讲解vue-router之什么是嵌套路由
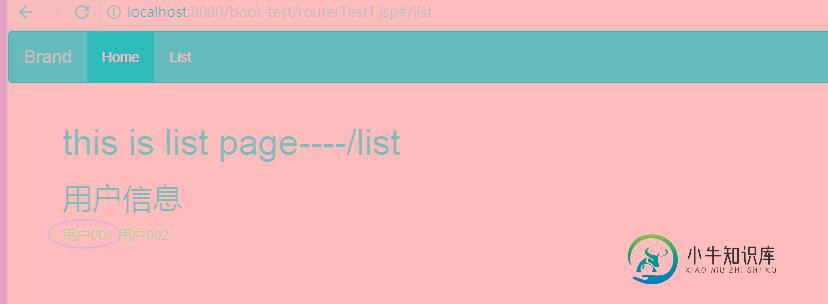
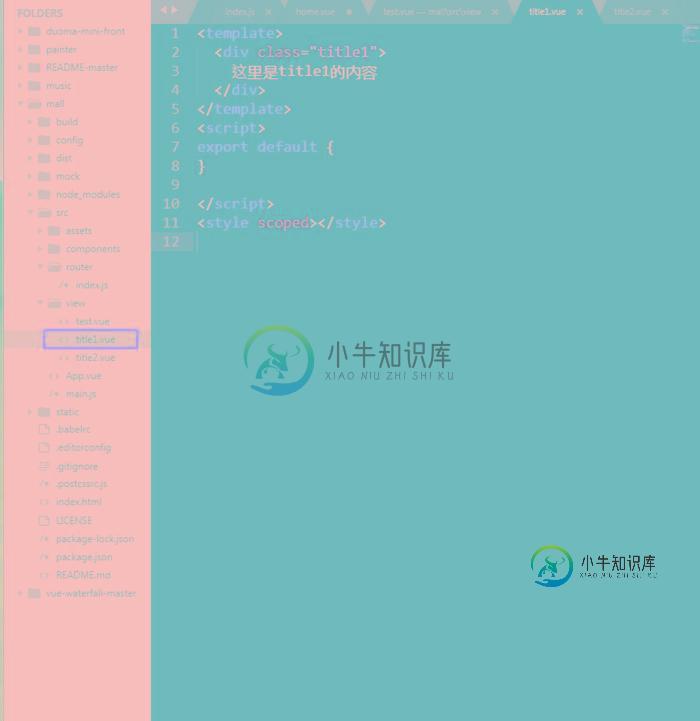
讲解vue-router之什么是嵌套路由本文向大家介绍讲解vue-router之什么是嵌套路由,包括了讲解vue-router之什么是嵌套路由的使用技巧和注意事项,需要的朋友参考一下 上一次给大家简单说了下什么是动态路由现在我们来讲讲嵌套路由。 GitHub:https://github.com/Ewall1106/mall 1.嵌套路由的使用场景是什么呢? 大家都知道选项卡,在选项卡中,顶部有数个导航栏,中间的主体显示的是内容;这个时
-
 讲解vue-router之什么是动态路由
讲解vue-router之什么是动态路由本文向大家介绍讲解vue-router之什么是动态路由,包括了讲解vue-router之什么是动态路由的使用技巧和注意事项,需要的朋友参考一下 前言: 今天我来给大家说道说道v-router,这是个什么东西?我们先从动态路由讲起。 GitHub:https://github.com/Ewall1106/mall/tree/master 1、动态路由有一个什么适用场景呢? 比如在写商品详情页面的时候
-
如何使用特性聚合akka-http路由?
我试图在运行时使用一个特性聚合路由,到目前为止 显然,上面的代码不起作用,因为项目列表不能传递给。 所以我的问题是,如何将解析为接受,或者如何从的子类动态加载路由?
