《路由》专题
-
Play Framework 2.1-AngularJS路由-最佳解决方案?
问题内容: 我正在通过AngularJS教程进行工作。Angular使用它自己的JS路由机制来允许单页应用程序。Angular的示例路由文件如下所示: 我试图找到一个存储我的局部文件(特定于Angular的HTML文件)的好地方。理想情况下,我希望能够从Play中对其进行模板化(例如,将其作为* .scala.html文件)。我可以使用aa播放路由文件来完成此操作,如下所示: 我基本上偏向于这样的
-
 vue点击当前路由高亮小案例
vue点击当前路由高亮小案例本文向大家介绍vue点击当前路由高亮小案例,包括了vue点击当前路由高亮小案例的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue点击当前路由高亮的具体代码,供大家参考,具体内容如下 功能展示: 组件代码: 标签上加exact 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
如何在Node.js和Express 4上分开路由?
问题内容: 我想将路由与server.js文件分开。 我正在Scotch.io上关注本教程 http://scotch.io/tutorials/javascript/build-a-restful-api- using-node-and-express-4 如果所有行都在server.js文件上,则它可以工作。但是我没有分开。我该如何工作? server.js 还有app / routes /
-
 AngularJS中的路由使用及实现代码
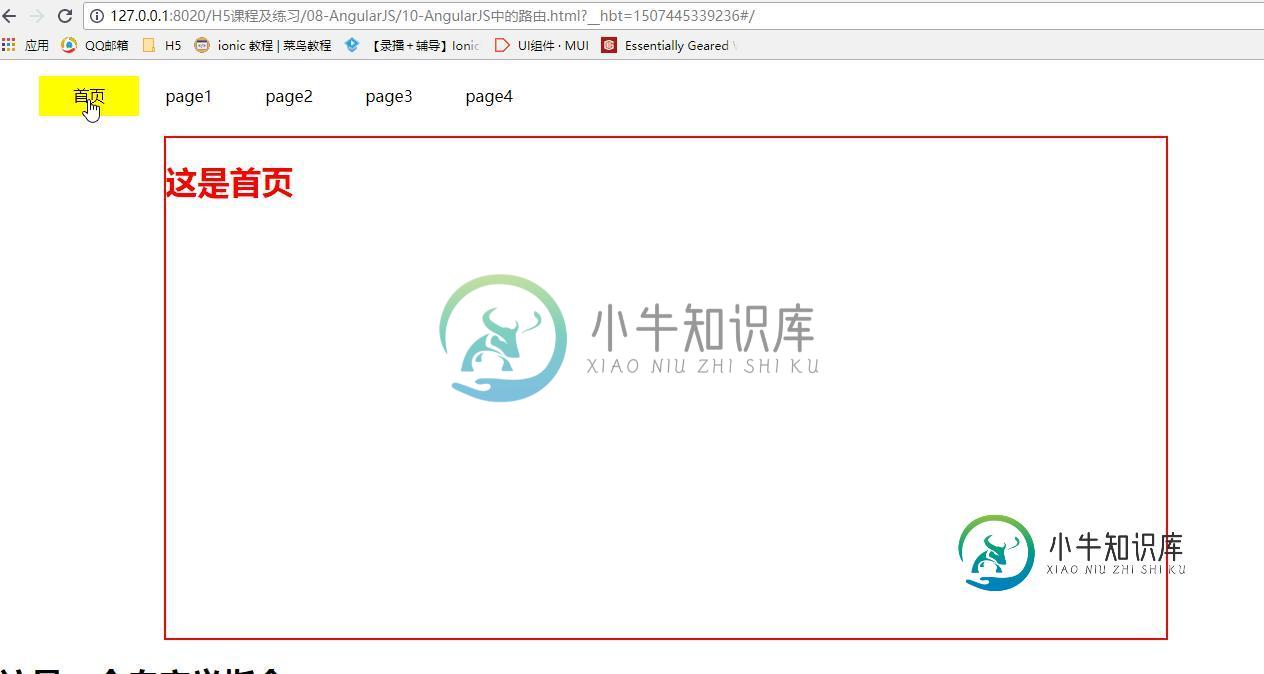
AngularJS中的路由使用及实现代码本文向大家介绍AngularJS中的路由使用及实现代码,包括了AngularJS中的路由使用及实现代码的使用技巧和注意事项,需要的朋友参考一下 前 言 本章节将为大家介绍 AngularJS 路由。AngularJS 路由允许我们通过不同的 URL 访问不同的内容。通过 AngularJS 可以实现多视图的单页Web应用(single page web application,SPA)。 1.1
-
AngularJS监听路由的变化示例代码
本文向大家介绍AngularJS监听路由的变化示例代码,包括了AngularJS监听路由的变化示例代码的使用技巧和注意事项,需要的朋友参考一下 话不多说,我们下面直接来看实现的示例代码 【一】Angular 路由状态发生改变时可以通过' $stateChangeStart '、' $stateChangeSuccess '、' $stateChangeError '监听,通过注入'$locatio
-
angular中使用路由和$location切换视图
本文向大家介绍angular中使用路由和$location切换视图,包括了angular中使用路由和$location切换视图的使用技巧和注意事项,需要的朋友参考一下 我们可以利用angular的$route服务来定义这样一种东西:对于浏览器所指向的特定URL,angular会加载并显示一个模板,并实例化一个控制器为模板提供内容。 在应用中,你可以通过调用$routeProvider服务上的函数来
-
VueJs路由跳转——vue-router的使用详解
本文向大家介绍VueJs路由跳转——vue-router的使用详解,包括了VueJs路由跳转——vue-router的使用详解的使用技巧和注意事项,需要的朋友参考一下 对于单页应用,官方提供了vue-router进行路由跳转的处理,本篇主要也是基于其官方文档写作而成。 安装 基于传统,我更喜欢采用npm包的形式进行安装。 当然,官方采用了多种方式进行安装,包括bower,cdn等。 基本用法 在H
-
Iron Router和Meteor中的服务器端路由
问题内容: 前锋 看来,在Meteor中,如果没有正常工作流程(根据我对服务器端路由的了解)进行某种变通,我们就无法调用服务器端路由将文件呈现到页面。我希望我对此是错误的,并且有一种简单的方法可以实现我想要做的事情… 很抱歉,如果这有点长,但是我认为在这种情况下,有必要提供更多的背景和背景信息 软件/版本 我使用的是最新的Iron Router 1. 和Meteor 1. ,首先,我使用的是Acc
-
在授权路由中使用express.static中间件
问题内容: 我正在将node与express和passportjs一起使用,以限制对位于私有文件夹中的文件的访问。我将代码简化为以下内容。公共静态文件夹中的所有内容都可以正常工作,但通过使用staticMiddleware定位到私有文件夹的路由将返回404错误。 我使用的以下参考似乎对其他人有用,因此我一定会丢失一些东西。这对我来说不起作用,对于私有区域中的内容仅显示404响应。 我本可以发誓我以
-
ReactJS中的动态路由到底是什么
问题内容: 我到处都是关于React动态路由的信息。但是我找不到任何可以解释其工作原理以及与静态路由在各个方面都有何不同的东西。 当我们想使用React-Route在同一页面中渲染某些东西时,我非常了解事情的发展。 我的问题是,当要渲染整个新页面时,它如何工作?因为在这种情况下,必须重新呈现该页面内的所有DOM。因此,这将是静态路由吗?还是在某些方面还是动态的? 我希望我已经清楚了。感谢您预先提供
-
 Angular8路由守卫原理和使用方法
Angular8路由守卫原理和使用方法本文向大家介绍Angular8路由守卫原理和使用方法,包括了Angular8路由守卫原理和使用方法的使用技巧和注意事项,需要的朋友参考一下 路由守卫 守卫,顾名思义,必须满足一定的条件得到许可方可通行,否则拒绝访问或者重定向。Angular中路由守卫可以借此处理一些权限问题,通常应用中存储了用户登录和用户权限信息,遇到路由导航时会进行验证是否可以跳转。 4种守卫类型 按照触发顺序依次为:canlo
-
Django DRF路由与扩展功能的实现
本文向大家介绍Django DRF路由与扩展功能的实现,包括了Django DRF路由与扩展功能的实现的使用技巧和注意事项,需要的朋友参考一下 一. 视图集与路由的使用 使用视图集ViewSet,可以将一系列逻辑相关的动作放到一个类中: list() 提供一组数据 retrieve() 提供单个数据 create() 创建数据 update() 保存数据 destory() 删除数据 ViewSe
-
 Django基础知识 URL路由系统详解
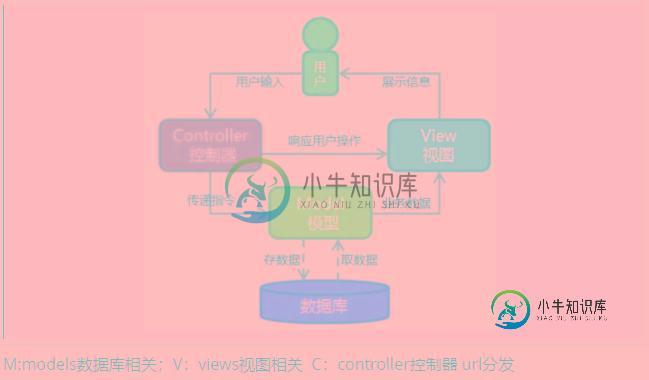
Django基础知识 URL路由系统详解本文向大家介绍Django基础知识 URL路由系统详解,包括了Django基础知识 URL路由系统详解的使用技巧和注意事项,需要的朋友参考一下 MVC和MTV框架 MVC Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面
-
AngularJS UI路由器$ state仅重载子状态
问题内容: 我将UI路由器用于主菜单的选项卡以及一种状态(用户)内的链接。用户状态有一个用户列表,当单击一个用户时,我只想重新加载子状态,但是它正在重新加载子状态和父状态(用户)。 这是我的代码: 这是单击用户时在我的父控制器(UserController)中调用的函数: 假设我处于users.userGroups状态,当我单击另一个用户时,只希望重新加载users.userGroups状态。这可
-
在angularUI路由器中处理尾部斜杠
问题内容: 自从我开始解决这个问题已经有几个小时了,我似乎无法解决这个问题。 我有一个可能会导致用户实际输入URL的应用程序。在这种情况下,不难相信用户可能会输入斜杠。例如, www.example.com/users/2和www.example.com/edit/company/123 应该与 www.example.com/users/2/和www.example.com/edit/compa
