《路由》专题
-
React Router v4-使用HOC的授权路由
问题内容: 我有一个问题要阻止未经授权的用户访问仅授权的路由/组件-例如登录的用户仪表板 我有以下代码: 路由器: 我尝试记录日志以检查是否已输入条件,但是从渲染函数收到错误消息,提示它无法读取null属性。 有没有办法解决我的问题,并且有更好的方法来满足我的要求?只有授权用户才能严格访问特定组件 问题答案: 警告:以下答案使用React的旧上下文API。 如果您使用的是V16.3 +,则以下答案
-
库伯内特斯外部路由服务
我只是在本地mac上使用mini kube设置kubernetes。 创建了一个类型为NodePort的服务,并且能够使用url
-
 Traefik v2.2入口路由示例不工作
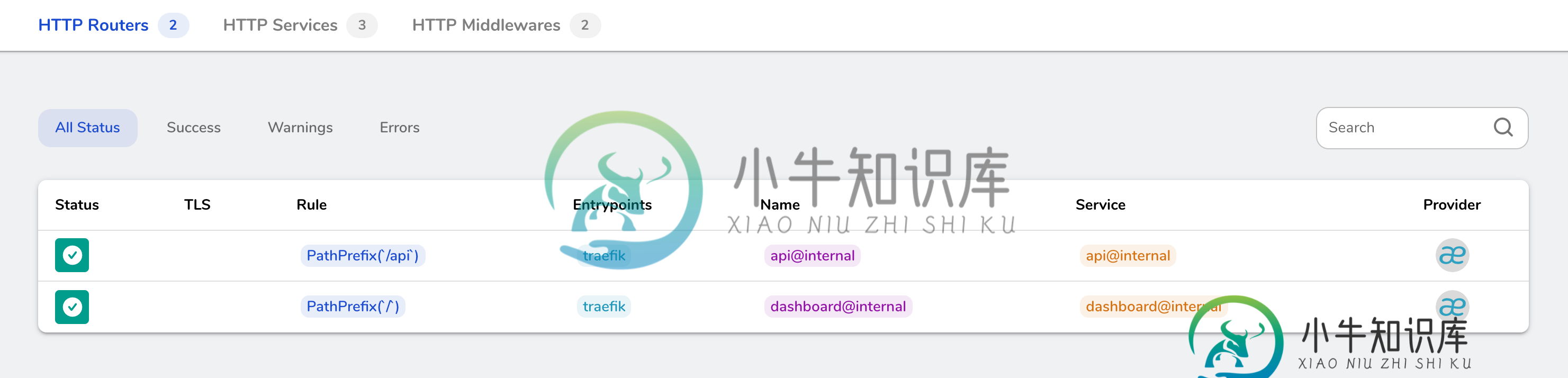
Traefik v2.2入口路由示例不工作我正在尝试使用https://docs.traefik.io/routing/providers/kubernetes-crd/提供的配置设置traefik入口路由 我能看到traefik在上面 crd。亚马尔 进入。亚马尔 rbac。亚马尔 traefik.yaml whoami.yaml 链接中的资源后更新
-
 Laravel框架路由与MVC实例详解
Laravel框架路由与MVC实例详解本文向大家介绍Laravel框架路由与MVC实例详解,包括了Laravel框架路由与MVC实例详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Laravel框架路由与MVC。分享给大家供大家参考,具体如下: 1、路由 路由的作用就是将用户的不同url请求转发给相应的程序进行处理,laravel的路由定义在routes文件夹中,默认提供了四个路由文件,其中web.php文件定义基本页面请
-
 vue项目创建步骤及路由router
vue项目创建步骤及路由router本文向大家介绍vue项目创建步骤及路由router,包括了vue项目创建步骤及路由router的使用技巧和注意事项,需要的朋友参考一下 1、创建一个vue项目步骤 (windows环境下)。创建vue项目前,检查系统是否具备创建项目的条件(是否已经安装好了node.js、webpack、vue-cli)。cmd打开终端。 1.1 如果还没安装node.js, 则先安装node.js ,安装完成后,
-
 vue2路由基本用法实例分析
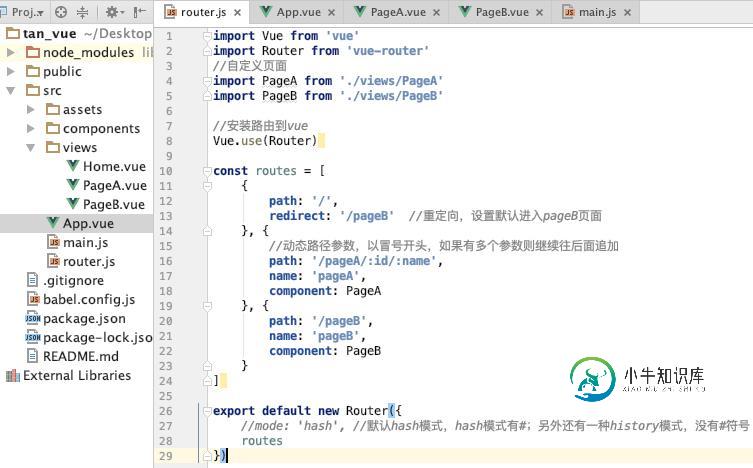
vue2路由基本用法实例分析本文向大家介绍vue2路由基本用法实例分析,包括了vue2路由基本用法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了vue2路由基本用法。分享给大家供大家参考,具体如下: Vue-router 是给Vue.js 提供路由管理的插件,利用hash 的变化控制动态组件的切换。以往页面间跳转都由后端MVC 中Controller 层控制,通过<a> 标签的href 或者直接修改loca
-
 剖析Asp.Net路由系统实现原理
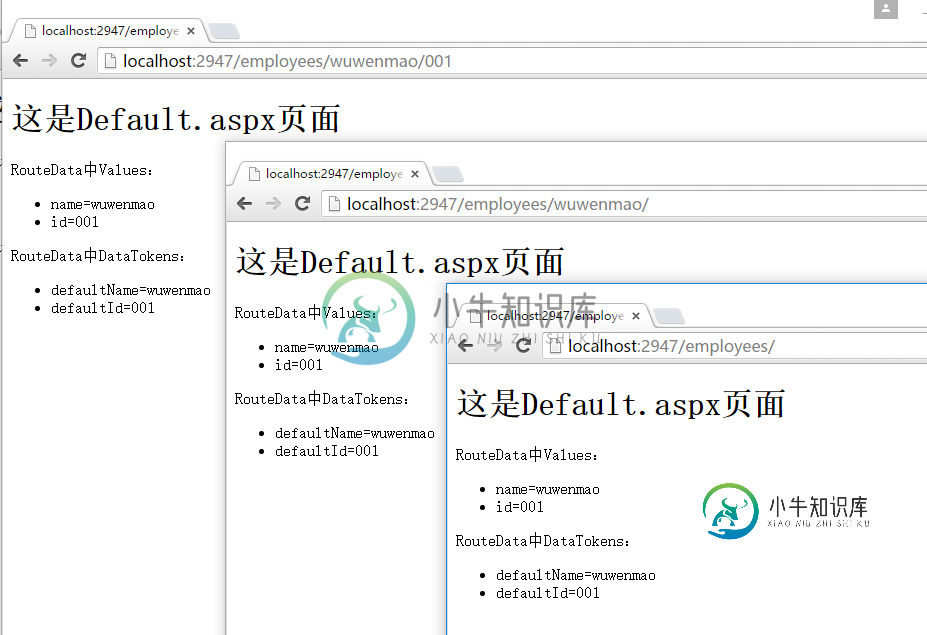
剖析Asp.Net路由系统实现原理本文向大家介绍剖析Asp.Net路由系统实现原理,包括了剖析Asp.Net路由系统实现原理的使用技巧和注意事项,需要的朋友参考一下 对于Asp.Net Web Forms应用来说,请求的Url都是对应一个具体的物理文件(http://xxx.com/default.aspx)。这样的Url与具体物理文件紧密绑定在一起,带来了诸多方便的局限:可读性、SEO优化等。为了解决这些局限性,微软引入了URL
-
在中间件中获取路由定义
问题内容: 有谁知道是否有可能获得用于触发路线的路径? 例如,假设我有这个: 使用以下简单的中间件 我希望能够使用中间件,但不是。 问题答案: 你想要的是。 例如: http://expressjs.com/api.html#req.route 编辑: 正如评论中所解释的,进入中间件是困难/ hacky。路由器中间件是填充对象的中间件,它可能处于比您正在开发的中间件更低的级别。 这样,只有在您插入
-
如何在快速路由中使用socket.io?
问题内容: 我在Socket.io中使用Express,但我不知道如何在Express路由中使用SocKet.io。 我最终在“ app.js”中这样做 我该如何定义到“ / cmp”的路由,并在其中传递var“ io”? 这样,在“ /routes/cmp.js”中,我可以执行以下操作: 一些线索? 问题答案: 高阶函数呢? 然后 作为另一种选择,有时我会将路线的格式设置为以下格式: 然后定义为
-
根据路由动态加载Node.js模块
问题内容: 我正在使用express在Node.js中做一个项目。这是我的目录结构: 该目录包含许多与API相关的JS文件。我需要做的是建立一个挂钩系统,每当从快速HTTP服务器请求一个API函数时,它就会执行相应的API处理程序中指定的任何操作。这可能令人困惑,但希望您能理解。 Larry通过POST发送请求以获取用户详细信息。 服务器查找以查找与该请求关联的功能。 服务器执行操作并将数据发送回
-
AngularJS UI路由器登录身份验证
问题内容: 我是AngularJS的新手,在以下情况下我对如何使用angular-“ ui-router”感到有些困惑: 我正在构建一个包含两个部分的Web应用程序。第一部分是带有登录和注册视图的主页,第二部分是仪表板(成功登录后)。 我为home部分创建了一个带有角度应用程序和配置的,用于处理和查看,还有一个针对仪表板部分的文件,其应用程序和配置用于处理许多子视图。 现在,我完成了仪表板部分,并
-
react-router-dom v4嵌套路由不工作
关于未解决的问题(作为最终结论) react路由器dom v4中的多个嵌套路由 如何在React路由器v4中嵌套路由 我也有同样的问题。 https://reacttraining.com/react-router/web/guides/quick-start促进react-router-dom 此外,人们发现最好在一个文件中列出路由,而不是在组件内部。 有人提到:https://github.c
-
与反应路由器的主动链接?
我正在尝试React-路由器(v4),我有问题启动的Nav有一个的。如果我单击任何标记,则活动内容开始工作。然而,我希望首页在应用程序启动后立即激活,因为这是在路由加载的组件。有什么办法可以做到这一点吗? 这是我目前的代码:
-
为什么路由不适合ElasticSearch Bulk API?
复制:
-
AngularJS路由中的动态部分参数
我在angularjs网站工作,有在Rails中使用routes和在php中使用Laravel的背景。使用Laravel中的路线,我们可以动态创建一组类似于以下内容的路线: 在这里,我们在Laravel中定义了一系列单独的路线,这些路线在技术上看起来是相同的,除了城市和子弹的值。 在这种情况下,我发现angularJS在定义路由方面有点有限。坦率地说,我在这里有点迷路了。 我在这里做了一些修改,基
