《路由》专题
-
 director.js实现前端路由使用实例
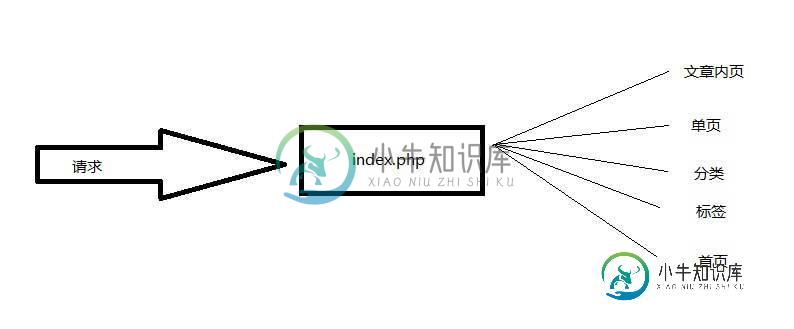
director.js实现前端路由使用实例本文向大家介绍director.js实现前端路由使用实例,包括了director.js实现前端路由使用实例的使用技巧和注意事项,需要的朋友参考一下 做过后端开发,尤其是使用过类似Django或者express对服务器端的路由功能应该都比较熟悉,国外流行的博客系统wordpress也是非常经典的路由实现案例。那么,究竟什么的路由呢,下面通过wordpress来简单讲一下。 理解wordpress重写
-
React Router:将所有路由作为数组
问题内容: 是否有一个现有的库会将我的路由实例简化为路径数组? 范例 : 输出量 我可以编写一个减少代码的功能,用几行代码来解决这个问题,但是我想知道是否有一个现有的库可以帮我做到这一点,并照顾使用React Router表示路由的不同方式。 问题答案: 由于找不到任何东西,我最终为此创建了一个库… https://github.com/alansouzati/react-router-to- a
-
 Python Django基础二之URL路由系统
Python Django基础二之URL路由系统本文向大家介绍Python Django基础二之URL路由系统,包括了Python Django基础二之URL路由系统的使用技巧和注意事项,需要的朋友参考一下 MVC和MTV框架 MVC Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责
-
离子路由问题,显示空白页
问题内容: 我开始在sidemenu入门应用程序之上构建ionic应用程序。入门应用程序具有抽象的基本状态“应用程序”,所有侧面菜单页面都是该应用程序的子级,例如app.search,app.browse,app.playlists等。 我有类似的层次结构。但是,我希望起始页面是其他页面,这意味着它在应用程序级别。 状态看起来像这样: 当我运行应用程序时,URL默认为 并显示空白页。显然,join
-
如何通过AngularJS路由保留数据?
问题内容: 我是AngularJS的新手,正在尝试为自己构建一个简单的小应用程序。我有正在使用抓取的应用程序的JSON数据,并且该数据在多个视图/路由之间应该相同。但是,当我转到新路线时,JSON数据(存储为)不再可用于新视图。我该怎么做才能将此数据传递到新视图,而无需再次获取?(本教程的电话目录应用程序每次都会根据我的判断重新获取此数据。) 据我了解,可以做到这一点,但似乎人们对此并不满意。如果
-
角UI路由器完成条件视图
问题内容: 我问一个与此问题类似的问题:UI路由器有条件的ui视图?,但我的情况要复杂一些,似乎无法获得所提供的答案。 基本上,我可以使用两种非常不同的方式呈现url,具体取决于url指向的实体的类型。 这是我目前正在尝试的 我设置了一个解析程序,以从一个静态服务中获取实际实体。直到我根据类型实际到达transitionTo为止,所有事情似乎都在起作用。 转换似乎可以正常工作,但解析会重新触发并且
-
AngularJS中window.onbeforeunload在路由中的等效项
问题内容: 常规JavaScript具有window.onbeforeunload。如何在具有HTML5路由的AngularJS中模拟相同内容? 有$ beforeRouteChange,但是据我所知,它不允许您取消该事件。 需要说明的是:window.onbeforeunload可用于离开页面导航,但不适用于页面内导航,例如,仅通过HTML5历史API从一个控制器转到另一个控制器。 问题答案:
-
UI路由器中的ControllerProvider导致错误
问题内容: 我有一个, 并且需要根据外部数据在控制器和视图之间进行选择,因此我使用和。 如果我只有它,一切都很好,但是当我添加时,会出现此错误: 可能看起来有些像(它说有对象,但看起来像,但是我不太擅长调试) 这是我的代码: 编辑 基于RadimKöhlers答案的更改 新错误: 解 这至少需要版本的 问题答案: 问题是,这只是必须返回 对象 代表或 (它的名字) http://angular-u
-
用户会话验证的Laravel API路由
我已经开始了一个现有的Laravel 5.2项目的工作。我需要为应用程序的前端构建一些基本的应用程序接口请求来与数据库交谈。这些路由需要由用户的会话进行身份验证。 我已经尝试使用auth:api驱动程序设置中间件,并且在/config/auth。php将api['driver']设置为'session'。但是,我一直将302重定向到登录页面,即使用户已通过所有权限和角色的身份验证。 有人能推荐一些
-
爱奥尼亚:路由提供空白页
我刚刚开始学习angular和IONIC来构建一个应用程序。 我刚刚启动了一个包含离子的新应用程序,并从json文件中列出了一个项目列表。这很好用,但由于im跳入路由,我只看到一个空白页,我没有犯错误。 这是我的索引。html: 这是maapp.js文件: 这应该是我回家的模板(home.html) 我只是不明白这是怎么回事,也许你看到了一个错误? 提前谢谢 卢克
-
OR-tools路由优化节点兼容性
我正在尝试解决一个容量路由问题,其中我有一组需要不同数量和不同类型项目的节点。 此外,我想允许节点删除,因为具有一种类型项目的所有节点仍然可能超过车辆容量,因此无法解决。 然而,最终所有节点都应该得到服务,因此我使用迭代方法,将每种项目类型视为单独的路由问题。 但我想知道是否可以使用分离或类似的东西来解决“全局”路由问题。感谢任何关于这是否可能的帮助。 我的方法: 首先解决A项:车辆I服务于节点1
-
使用nginx的每个路由上的NotFoundHttpException
我尝试将nginx配置为动态处理所有/{{app}}/query请求,以访问laravel应用程序,如下所示: 目前,nginx将我的请求路由到正确的目录和文件。例如: ...路线: 我还可以回显var_export($_GET)并查看该查询: 但拉拉维尔·艾尔维斯说: 但是为什么呢? 路线看起来像这样: php artisan路由:列表返回: 我的Laravel版本是5.2.33我使用Ubunt
-
如何推迟Angular.js中的路由定义?
问题内容: 我已经配置了一些基本路由,可供所有用户登录后使用: 因此,用户唯一可以做的就是登录。用户登录后,我想注册其他路由,如下所示: 但是,我想我应该只调用一次.config方法,因为$ routeProvider是全新的实例,对/ login路由一无所知。进一步的调试显示,在解决视图更改时会使用$ resourceProvider的第一个实例。 问:有没有办法以后注册路线? 从动态添加路由和
-
Angular-UI路由器获得先前状态
问题内容: 有没有办法获取当前状态的先前状态? 例如,我想知道当前状态B之前的先前状态是什么(以前的状态本来是状态A)。 我无法在ui-router github文档页面中找到它。 问题答案: ui-router转换后不会跟踪以前的状态,但是会在状态更改时广播该事件。 您应该能够从该事件中捕获先前状态(即将离开的状态):
-
 Vue 嵌套路由使用总结(推荐)
Vue 嵌套路由使用总结(推荐)本文向大家介绍Vue 嵌套路由使用总结(推荐),包括了Vue 嵌套路由使用总结(推荐)的使用技巧和注意事项,需要的朋友参考一下 开发环境 Win 10 node-v10.15.3-x64.msi 下载地址: https://nodejs.org/en/ 需求场景 如下图,我们希望点击导航栏不同菜单时,导航栏下方加载不同的组件,进而展示不同的页面内容 解决方案 使用动态路由 新建home.vue作
