Python Django基础二之URL路由系统
MVC和MTV框架
MVC
Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求,其示意图如下所示:

| M:models数据库相关;V:views视图相关 C:controller控制器 url分发 |
MTV
Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django的MTV分别是值:
- M 代表模型(Model): 负责业务对象和数据库的关系映射(ORM)。
- T 代表模板 (Template):负责如何把页面展示给用户(html)。
- V 代表视图(View): 负责业务逻辑,并在适当时候调用Model和Template。
除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template,MTV的响应模式如下所示:

| M:models数据库相关; T:templates模板 html文件 ;V:views视图相关 + url分发 |
一般是用户通过浏览器向我们的服务器发起一个请求(request),这个请求回去访问视图函数,(如果不涉及到数据调用,那么这个时候视图函数返回一个模板也就是一个网页给用户),视图函数调用模型,模型去数据库查找数据,然后逐级返回,视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。
Django下载安装
Django官网下载页面
1、下载Django:
pip3 install django==1.11.9
2、创建一个django project
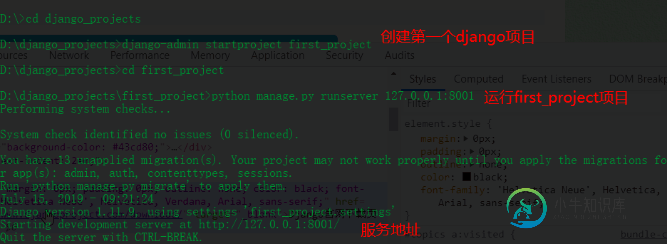
django-admin startproject first_project #创建了一个名为"first_project"的Django 项目:
3、启动django项目
python manage.py runserver 127.0.0.1:8001 python manage.py runserver 8001 #本机就不用写ip地址了 python manage.py runserver #如果连端口都没写,默认是本机的8000端口
这样我们的django就启动起来了,只不过什么逻辑也没有呢!
当我们访问:http://127.0.0.1:8080/时就可以看到:


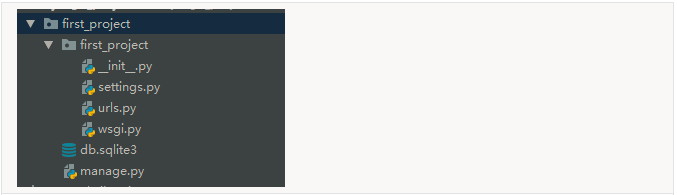
当前目录下会生成first_project的工程,目录结构如下:(大家注意昂,pip下载下来的django你就理解成一个模块,而不是django项目,这个模块可以帮我们创建django项目)

- manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库,启动关闭项目与项目交互等,不管你将框架分了几个文件,必然有一个启动文件,其实他们本身就是一个文件。
- settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
- urls.py ----- 负责把URL模式映射到应用程序。
- wsgi.py ---- runserver命令就使用wsgiref模块做简单的web server,后面会看到renserver命令,所有与socket相关的内容都在这个文件里面了,目前不需要关注它。
创建app
python manage.py startapp app名称 在settings中配置 'app01.apps.App01Config' 或者'app01'
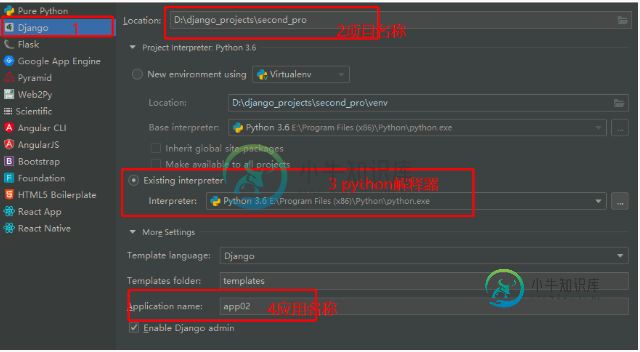
pycharm创建django项目
1.file -->new project

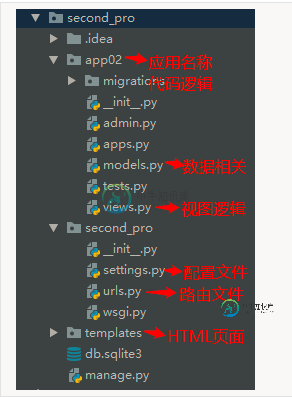
2.Django -->项目名称 -->选择Python选择器 -->应用名称(业务逻辑相关的程序)

项目目录结构:

写一个Django项目:
做一个登录页面的Web项目,浏览器输入网址得到一个web页面
输入网址:127.0.0.1:8000/login/
1.创建项目 second_pro
2.创建app app02
3.urls.py
from django.conf.urls import url
from django.contrib import admin
from app02 import views
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
]
4.views.py 写逻辑视图
from django.shortcuts import render,HttpResponse
# Create your views here.
def index(request):
# print(request.method) #获取请求方式GET或POST
if request.method=='GET':
return render(request,'login.html') #回复一个页面
else:
username=request.POST.get('username') #获取post数据
password=request.POST.get('password')
if username=='anwen' and password=='123':
return HttpResponse('登录成功!') #回复字符串
else:
return HttpResponse('登录失败!')
5.在templates文件夹中创建login.html 页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
</head>
<body>
<form action="/index/" method="post">
<div>
用户名:<input type="text" name="username">
</div>
<div>
密码: <input type="text" name="password">
</div>
<input type="submit">
</form>
</body>
</html>
注意:
1.urls.py 里面需要注意的问题:
url(r'index/',views.index) #第一个参数路径正则字符串,第二个参数对应的视图逻辑
2.
def index(request):
# print(request.method) #获取请求方式GET或POST
request.GET ---GET请求发送来的所有数据,queryDict类型
request.POST ---POST请求发送来的所有数据,queryDict类型
request.GET.get('username') #获取get数据
request.POST.get('username') #获取post数据
return render(request,'login.html') #回复一个页面
return HttpResponse('登录成功!') #回复字符串
get请求获取数据:
def index(request):
print(retuest.GET) #<QueryDict:{'username':'anwen','password':['123']}>
username=request.GET.get('username')
password=request.GET.get('password')
print(username,password)
if username=='anwen' and password =='123':
return HttpResponse('登录成功')
else:
return HttpResponse('登录失败')
post请求提交数据时关掉一个认证机制,settings配置文件中
MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', # 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ]
URL配置
无名分组
url(r'^books/(\d{4})/',views.books) #(\d{4})
位置参数
url(r'^books/(\d{4})/',views.year_books) #匹配年份
url(r'^books/(\d{4})/(\d{1,2})/',views_year_month_books) #匹配年份和月份
#http://127.0.0.1:8000/books/2019/2/
视图:
def year_month_books(request,year,month): #位置参数 ,第一个参数接收的是无名分组路径中匹配到的第一个的分组数据,第二个参数接收到的就是无名分组中路径中匹配到的第二个分组数据
print(year,month)
分组命名匹配
在Python的正则表达式中,分组命名正则表达式组的语法是(?P<name>pattern),其中name是组的名称,pattern是要匹配的模式。使用命名组的重写
url(r'^books/(?p<year>\d{4})/(?p<month>\d{1,2}/',views.year_month_books)#匹配年份和月份
def year_month)books(request,.month,year):#形参名称要和url中的分组名称对应,参数位置没有顺序要求
print(year,month)
默认值
#urls.py中
from django.conf.url import url
from . import views
urlpatterns=[
# 视图函数中指定默认值,如果第一个模式匹配上了,year_books()函数将使用其默认参数num=“1”,如果第二个模式匹配,year_books()将使用正则表达式捕获到的num值。
url(r'^books/$', views.year_books),
url(r'^books/(?P<num>\d{4})', views.year_books),
]
#views.py中
def pag(request,num='10'):
pass
注意事项
- urlpatterns中的元素按照书写顺序从上往下逐一匹配正则表达式,一旦匹配成功则不再继续。
- 若要从URL中捕获一个值,只需要在它周围放置一对圆括号(分组匹配)。
- 不需要添加一个前导的反斜杠(也就是写在正则最前面的那个/),因为每个URL 都有。例如,应该是^articles 而不是 ^/articles。
- 每个正则表达式前面的'r' 是可选的但是建议加上。^articles& 以什么结尾,以什么开头,严格限制路径
url末尾加'/'补充说明
#是否开启URL访问地址后面不为/跳转至带有/的路径的配置项 APPEND_SLASH=True Django settings.py配置文件中默认没有 APPEND_SLASH 这个参数,但 Django 默认这个参数为 APPEND_SLASH = True。 其作用就是自动在网址结尾加'/'。其效果就是:我们定义了urls.py: from django.conf.urls import url from app01 import views urlpatterns = [ url(r'^blog/$', views.blog), ] 访问 http://www.example.com/blog 时,默认将网址自动转换为 http://www.example/com/blog/ 。 如果在settings.py中设置了 APPEND_SLASH=False,此时我们再请求 http://www.example.com/blog 时就会提示找不到页面。
url路由分发之include
#项目文件夹下的urls.py文件中的url写法:
from django.conf.urls import url,include
from django.contrib import admin
from app01 import views
urlpatterns = [
# url(r'^admin/', admin.site.urls),
#首页
url(r'^$', views.base),
url(r'^app01/', include('app01.urls')),
url(r'^app02/', include('app02.urls')),
]
#app01下urls.py内容写法
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(r'^$', views.app01base),
url(r'^index/', views.index),
]
#app02下urls.py内容写法
from django.conf.urls import url
from django.contrib import admin
from app02 import views
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(r'^$', views.app02base),
url(r'^home/', views.home),
]
总结
以上所述是小编给大家介绍的Python Django基础二之URL路由系统 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
-
本文向大家介绍Django基础知识 URL路由系统详解,包括了Django基础知识 URL路由系统详解的使用技巧和注意事项,需要的朋友参考一下 MVC和MTV框架 MVC Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面
-
Routing refers to determining how an application responds to a client request to a particular endpoint, which is a URI (or path) and a specific HTTP request method (GET, POST, and so on). Each route c
-
javascript 中变量通过var关键字(variable)来声明的。 var school = "beijingyizhong" 也可以通过var 关键字给变量多个值。 var school = "beijingyizhong" , diqu = "beijing" , age = 100; 此外,与java不同,javascript可以在同一个变量中存储不同的数据类型。例如 var sch
-
本文向大家介绍asp.net-mvc 路由基础,包括了asp.net-mvc 路由基础的使用技巧和注意事项,需要的朋友参考一下 示例 当您yourSite/Home/Index通过浏览器请求url时,路由模块会将请求定向到class的Indexaction方法HomeController。如何知道将请求发送到此特定类的特定方法?出现了RouteTable。 每个应用程序都有一个路由表,在其中存储路
-
路由配置是一组指令,用来告诉 router 如何匹配 URL以及匹配后如何执行代码。我们来通过一个简单的例子解释一下如何编写路由配置。 import React from 'react' import { render } from 'react-dom' import { Router, Route, Link } from 'react-router' const App = React.cr
-
Route路由 自定义路由 {#1自定义路由} 动态参数绑定 {#2动态参数绑定} restful API 风格 {#3restful-api-风格} <?php return array( 'homepage'=>[ 'pattern' => '/', 'controller' => 'Web:Home:Default:index'

