零基础易语言入门教程(二)之编程思路
易语言简介:
易语言是一门以中文作为程序代码编程语言。以“易”著称。创始人为吴涛。早期版本的名字为E语言。易语言最早的版本的发布可追溯至2000年9月11日。创造易语言的初衷是进行用中文来编写程序的实践。从2000年至今,易语言已经发展到一定的规模,功能上、用户数量上都十分可观。
上一篇跟大家讲了零基础易语言入门教程(一)编写第一个程序,然后接下来大家应该自己把支持库和易语言组件里面的控件全部认真的看一下,下面我直接跟大家分享下易语言简单编程思路。
方法和步骤如下所示:
1、易语言程序编写:
设计一个程序通常包括设计程序界面、编写程序代码、测试运行等步骤。
2、控件绘制及属性的设置:
设计程序界面。设计程序界面包括绘制控件到界面,并结合属性区设置对象的属性值。当然我们也可以用代码来设置对象的属性。



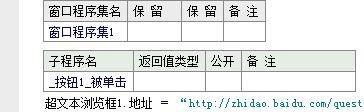
3、代码编写:
运用核心支持库来编写语法代码。需要谨记易语言代码编写规范。

4、测试程序:
在编写代码或调试时假如出现错误,会在用信息框或在左下方的状态区显示提示,并且在代码编辑区用指针指示出错的地方。虽然初学者不太明白它的错误提示的意思,但也大体能够知道出错的地方,马马虎虎知道出错的类型是子程序还是变量还是常量等。具体的调试方法请看第八章的内容。
可在菜单中选“调试”或“运行”来进行调试。
另外选中某行代码,如果在代码前有“+”号,点击“+”号可以打开该行代码的注解,你可以自己修改这注解,点击“—”号可以隐藏注解。
以上所述是小编给大家介绍的零基础易语言入门教程(二)之编程思路,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍零基础易语言入门教程(一),包括了零基础易语言入门教程(一)的使用技巧和注意事项,需要的朋友参考一下 易语言简介 易语言是一门以中文作为程序代码编程语言。以“易”著称。创始人为吴涛。早期版本的名字为E语言。易语言最早的版本的发布可追溯至2000年9月11日。创造易语言的初衷是进行用中文来编写程序的实践。从2000年至今,易语言已经发展到一定的规模,功能上、用户数量上都十分可观。 易语
-
本文向大家介绍Bootstrap零基础入门教程(二),包括了Bootstrap零基础入门教程(二)的使用技巧和注意事项,需要的朋友参考一下 什么是 Bootstrap? Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。 历史 Bootstrap 是由 Twitter 的 Mark Otto 和 Jac
-
第一章主要目的是让一个基本没有计算机图形基础的学员快速入门WebGL,建议大家按照顺序去阅读,不要跳过一些小节。其它的章节,大家可以根据个人需要,随意点击学习都可以。
-
基础 稍微有一定的HTML/CSS/JavaScript基础,就可学习本课程,如果想实战开发Web3D项目,除了Three.js,前端还是需要深入学习。 学习顺序 初学者,按照顺序阅读 0.学前内容 和 1.快速入门 两章,其他章节可以根据需要选择性学习,内容比较多,也可以当成手册使用,用到某个功能的时候查询一下。 学习建议 电子书的知识讲解详细程度很难照顾基础不同的学员,阐述风格也很难兼容每个读
-
本文向大家介绍Bootstrap零基础入门教程(三),包括了Bootstrap零基础入门教程(三)的使用技巧和注意事项,需要的朋友参考一下 什么是 Bootstrap? Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。 历史 Bootstrap 是由 Twitter 的 Mark Otto 和 Jac
-
本文向大家介绍易语言基础教程之创建模块,包括了易语言基础教程之创建模块的使用技巧和注意事项,需要的朋友参考一下 如何创建一个简单模块?很多情况下我们在编程的时候会出现用到很多相同的子程序,咋们也不能遇到一次写一次,这样太麻烦,浪费时间和精力,经常用到的子程序,咋们把它做成模块,以后遇到相同的调用即可,不用再次编写,下面我就教大家如何创建一个简单模块 如何创建一个简单模块 打开自己易语言软件,找到如

