剖析Asp.Net路由系统实现原理
对于Asp.Net Web Forms应用来说,请求的Url都是对应一个具体的物理文件(http://xxx.com/default.aspx)。这样的Url与具体物理文件紧密绑定在一起,带来了诸多方便的局限:可读性、SEO优化等。为了解决这些局限性,微软引入了URL路由系统。下面通过一个Demo来剖析一下Asp.Net的路由系统。
创建一个空的WebForm应用程序,在Global.asax.cs文件中加入如下代码:
public class Global : System.Web.HttpApplication
{
protected void Application_Start(object sender, EventArgs e)
{
//处理匹配的文件
RouteTable.Routes.RouteExistingFiles = true;
//url默认值
RouteValueDictionary defaults = new RouteValueDictionary() { { "name", "wuwenmao" }, { "id", "001" } };
//路由约束
RouteValueDictionary constraints = new RouteValueDictionary() { { "name", @"\w{2,10}" }, { "id", @"\d{3}" } };
//与路由相关的值,但不参与路由是否匹配URL模式
RouteValueDictionary dataTokens = new RouteValueDictionary() { { "defaultName", "wuwenmao" }, { "defaultId", "001" } };
RouteTable.Routes.MapPageRoute("default", "employees/{name}/{id}", "~/Default.aspx", false, defaults, constraints, dataTokens);
}
}
新建名为Default的WebForm页面,页面代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplication2.Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <h1>这是Default.aspx页面</h1> <div> RouteData中Values: <ul> <% foreach (var value in RouteData.Values) { %> <li> <%=value.Key %>=<%=value.Value %> </li> <%} %> </ul> RouteData中DataTokens: <ul> <% foreach (var value in RouteData.DataTokens) { %> <li> <%=value.Key %>=<%=value.Value %> </li> <%} %> </ul> </div> </form> </body> </html>
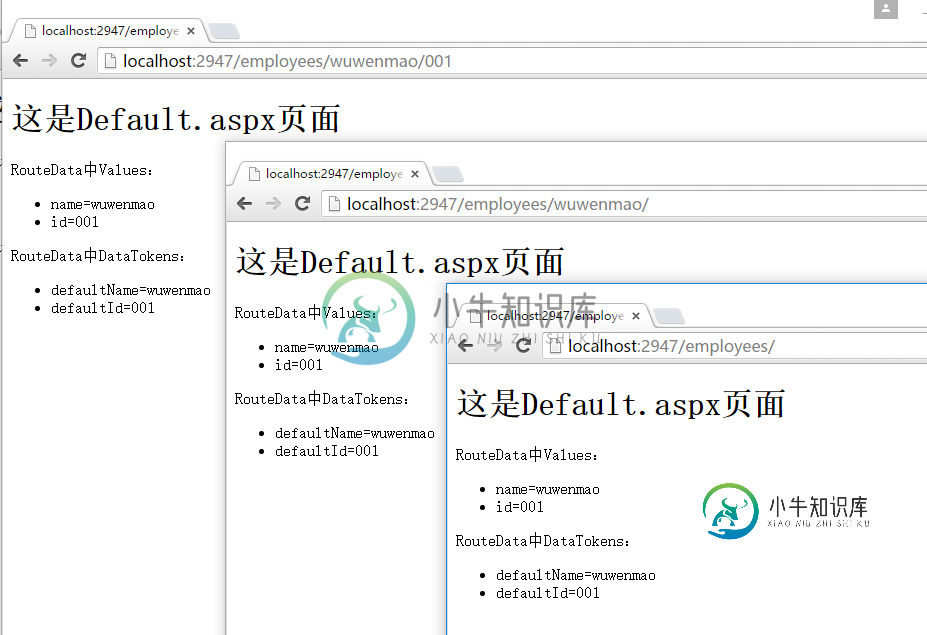
输入路径为一下三种,得到的结果都是一样的:
http://localhost:2947/employees/wuwenmao/001
http://localhost:2947/employees/wuwenmao
http://localhost:2947/employees/

原因是因为注册路由的时候,为路由模板中的变量设置了默认值,所以当用以上三种url时是等效的。
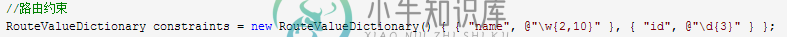
回头看Global文件中,在注册路由时还设置了一个变量:

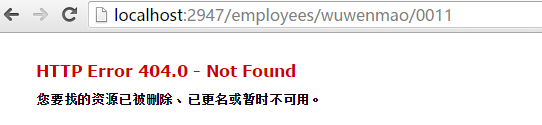
这是使用正则规则限定了路由模板中变量的值,请求url中对应的变量值只有与正则匹配才能正确请求,否则返回404错误。如id值长度大于3时:

上面通过一个简单的例子体验了一下Asp.Net路由系统,下面我们通过翻看源码来剖析一下Asp.Net路由系统的实现原理。
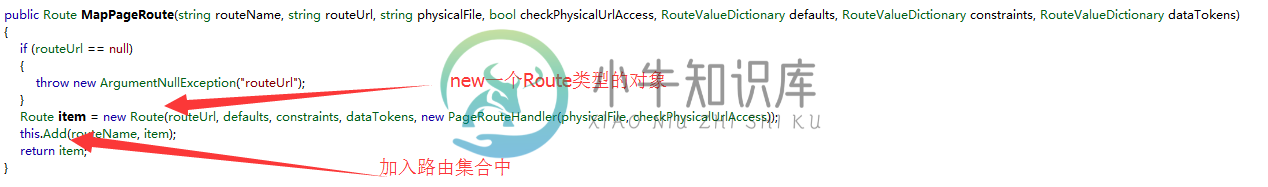
首先,我们Global文件中使用以下语句注册一个路由时,实际上是向全局路由表添加一个路由。

通过Reflector工具,我们可以看到:

现在有个问题,在注册好路由之后,Asp.Net是如何使用路由系统的呢?实际上,Asp.Net路由系统是通过注册一个HttpModule对象,由这个HttpModule对象实现针对请求进行拦截,然后动态映射到用于处理当前请求的HttpHandler对象中,最后通过HttpHandler对象对请求进行处理并响应。这个HttpModule实际上就是UrlRoutingModule,我们在启动Asp.Net程序时,通过Global文件中的Modules属性可以验证,从下面截图可以看到,Modules属性中包含了已经注册的HttpModule,其中就包含UrlRoutingModule:

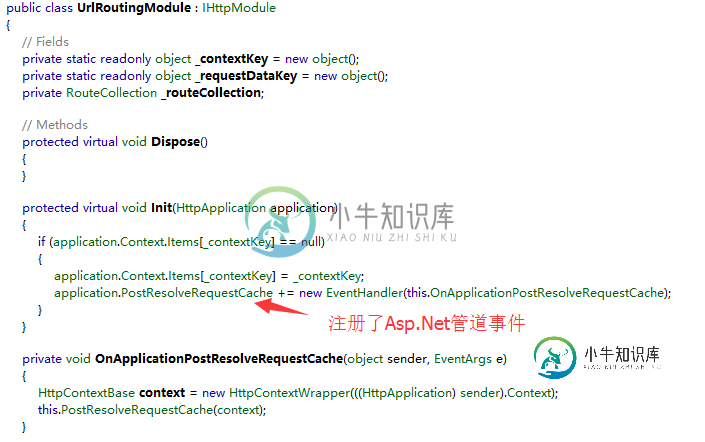
在这个UrlRoutingModule里面,又进行了哪些跟路由相关的操作呢,我们还是继续翻看源码:



通过上面的源码查看,我们可以看出,当有请求来到时,Asp.Net通过注册的UrlRoutingModule模块拦截了请求,然后从全局路由表中查找匹配的RouteData,如果找得到,根据HttpApplication获取到对应的HttpHandler,然后将其映射到当前请求上下文中,供后续的管道事件用以处理当前请求。
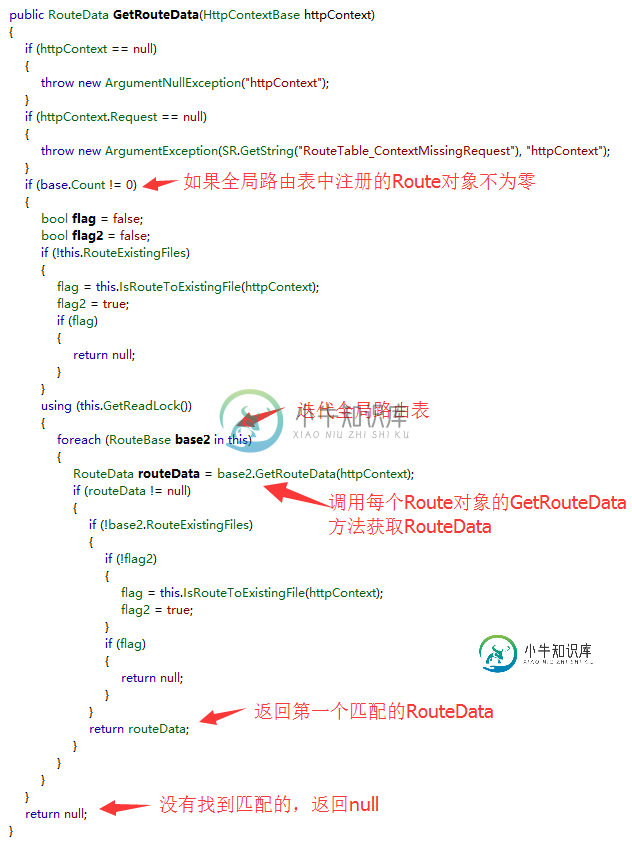
下面我们继续翻看源码,剖析一下UrlRoutingModule是怎么从全局路由表中获取RouteData的:

从上面可以看到,UrlRoutingModule中调用全局路由表的GetRouteData,实际上是依次调用注册的每个Route的GetRouteData,返回第一个匹配的RouteData,如果注册的路由都不匹配,返回null。
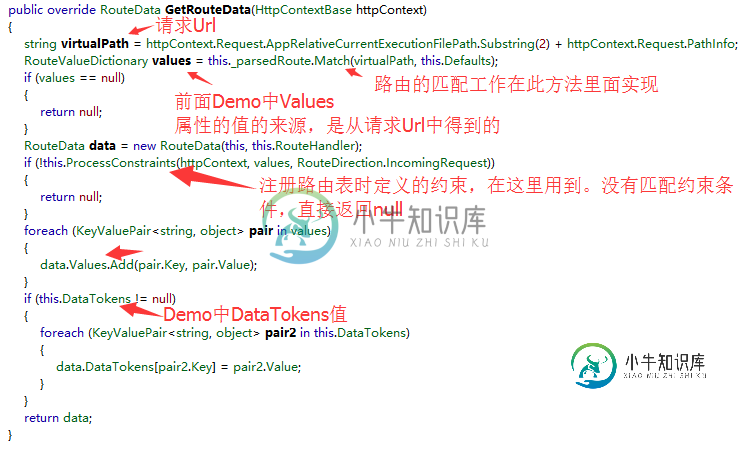
下面我们再来看看Route里面的GetRouteData做了些什么:

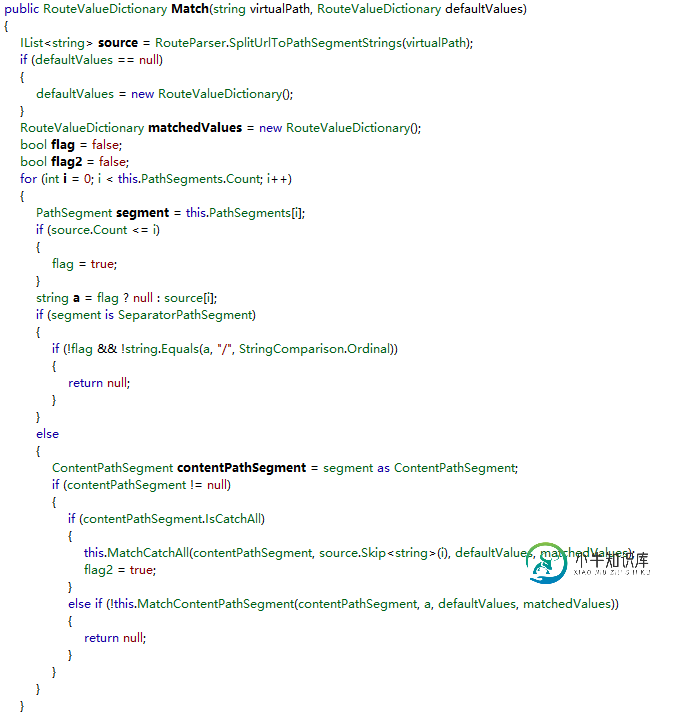
Match方法:


通过依次调用Route的GetRouteData方法,在GetRouteData方法中做了如下操作:
1、调用了ParsedRoute类型的Match方法进行请求Url和注册在当前Route对象中的路由模板的匹配工作,如果没有匹配,直接返回null;
2、如果请求Url和当前Route对象的路由模板匹配了,常见RouteData对象;
3、根据注册路由信息时定义的约束条件来检验当前请求Url是否通过,不通过返回null;
4、为RouteData对象的Values和DataTokens赋值操作;
5、返回RouteData对象;
到此,Asp.Net的路由系统基本上剖析完毕,还有很多细节限于篇幅没办法一一剖析。
总结:
通过以上的剖析,我们整理一下思路,对Asp.Net路由系统所做的工作做个总结:首先,我们在Global中注册了Route对象,然后通过在Asp.Net注册的HttpModule模块UrlRoutingModule进行拦截请求Url,之后从全局路由表RouteTables.Routes中依次调用Route对象的GetRouteData进行请求Url和注册路由信息的匹配,返回第一个匹配的RouteData,查找完整个RouteTables.Routes后没有匹配到,返回null,最终会返回404给前端页面。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
简单例子 const Koa = require('koa') const app = new Koa() app.use( async ( ctx ) => { let url = ctx.request.url ctx.body = url }) app.listen(3000) 访问 http://localhost:3000/hello/world 页面会输出 /hello/wor
-
本文向大家介绍ASP.NET MVC 3实现访问统计系统,包括了ASP.NET MVC 3实现访问统计系统的使用技巧和注意事项,需要的朋友参考一下 运营网站,我们经常需要分析用户的行为、用户的习惯,用户看重网站的哪一部分,哪一部分是对用户有用的之类的信息,这些信息从哪里来,这时我们就需要用到访问统计系统了。 网上已经有很多的统计系统,如站长统计、百度统计、谷歌分析之类的,别人的东西始终是别人的,为
-
「Allen 谈 Docker 系列」 DaoCloud 正在启动 Docker 技术系列文章,每周都会为大家推送一期真材实料的精选 Docker 文章。主讲人为 DaoCloud 核心开发团队成员 Allen(孙宏亮),他是 InfoQ 「Docker 源码分析」专栏作者,已出版《Docker 源码分析》一书。Allen 接触 Docker 近两年,爱钻研系统实现原理,及 Linux 操作系统。
-
前言 在现代的 web 应用程序中,WebSockets 被用来实现需要实时、即时更新的接口。当服务器上的数据被更新后,更新信息将通过 WebSocket 连接发送到客户端等待处理。相比于不停地轮询应用程序,WebSocket 是一种更加可靠和高效的选择。 我们先用一个电子商务网站作为例子来概览一下事件广播。当用户在查看自己的订单时,我们不希望他们必须通过刷新页面才能看到状态更新。我们希望一旦有更
-
本文向大家介绍Go 并发控制context实现原理剖析(小结),包括了Go 并发控制context实现原理剖析(小结)的使用技巧和注意事项,需要的朋友参考一下 1. 前言 Golang context是Golang应用开发常用的并发控制技术,它与WaitGroup最大的不同点是context对于派生goroutine有更强的控制力,它可以控制多级的goroutine。 context翻译成中文是"
-
更多面试题总结请看:【面试题】技术面试题汇总 malloc / free 简介 void *malloc(size_t size) void free(void *ptr) malloc 分配指定大小的内存空间,返回一个指向该空间的指针。大小以字节为单位。返回 void* 指针,需要强制类型转换后才能引用其中的值。 free 释放一个由 malloc 所分配的内存空间。ptr 指向一个要释放内存

