详解ASP.NET Core端点路由的作用原理
端点路由(Endpoint Routing)最早出现在ASP.NET Core2.2,在ASP.NET Core3.0提升为一等公民。
Endpoint Routing的动机
在端点路由出现之前,我们一般在请求处理管道的末尾,定义MVC中间件解析路由。这种方式意味着在处理管道中,MVC中间件之前的中间件将无法获得路由信息。
路由信息对于某些中间件非常有用,比如CORS、认证中间件(认证过程可能会用到路由信息)。
同时端点路由提炼出端点概念,解耦路由匹配逻辑、请求分发。
Endpoint Routing中间件
由一对中间件组成:
UseRouting 将路由匹配添加到中间件管道。该中间件查看应用程序中定义的端点集合,并根据请求选择最佳匹配。UseEndpoints 将端点执行添加到中间件管道。
MapGet、MapPost等方法将 处理逻辑连接到路由系统;
其他方法将 ASP.NET Core框架特性连接到路由系统。
- MapRazorPages for Razor Pages
- MapControllers for controllers
- MapHub< THub> for SignalR
- MapGrpcService< TService> for gRPC
处于这对中间件上游的 中间件: 始终无法感知 Endpoint;
处于这对中间件之间的 中间件,将会感知到Endpoint,并有能力执行附加处理逻辑;
UseEndpoint是一个终点中间件;
没有匹配,则进入UseEndpoint之后的中间件。

放置在UseRouting、UseEndpoints之间的认证授权中间件可以:
感知被匹配的端点信息;在调度到Endpoint之前,应用授权策略。
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
// Matches request to an endpoint.
app.UseRouting();
// Endpoint aware middleware.
// Middleware can use metadata from the matched endpoint.
app.UseAuthentication();
app.UseAuthorization();
// Execute the matched endpoint.
app.UseEndpoints(endpoints =>
{
// Configure the Health Check endpoint and require an authorized user.
endpoints.MapHealthChecks("/healthz").RequireAuthorization();
// Configure another endpoint, no authorization requirements.
endpoints.MapGet("/", async context =>
{
await context.Response.WriteAsync("Hello World!");
});
});
}
以上在/health定义了健康检查,该端点定义了IAuthorizeDatametadata,要求先认证再执行健康检查。
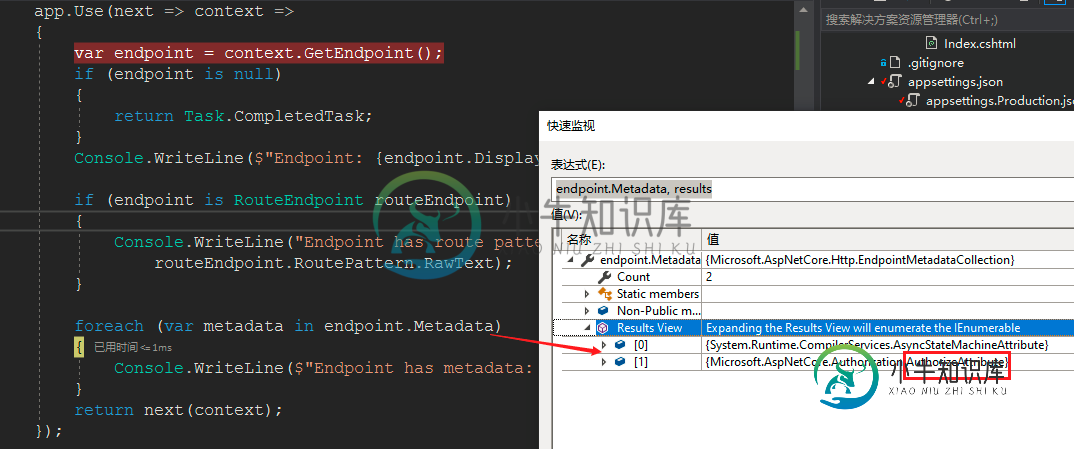
我们在UseRouting、UseEndpoints之间添加一点口水代码:感知端点:
app.Use(next => context =>
{
var endpoint = context.GetEndpoint();
if (endpoint is null)
{
return Task.CompletedTask;
}
Console.WriteLine($"Endpoint: {endpoint.DisplayName}");
if (endpoint is RouteEndpoint routeEndpoint)
{
Console.WriteLine("Endpoint has route pattern: " +
routeEndpoint.RoutePattern.RawText);
}
foreach (var metadata in endpoint.Metadata)
{
Console.WriteLine($"Endpoint has metadata: {metadata}");
}
return next(context);
});
当请求/healthz时,感知到AuthorizeAttribute metadata

故猜想认证授权中间件要对/healthz起作用,必然会对这个 AuthorizeAttribute metadata有所反应。
于是翻阅GithubAuthorizationMiddleware3.0源码:发现确实关注了Endpoint
// ---- 截取自https://github.com/dotnet/aspnetcore/blob/master/src/Security/Authorization/Policy/src/AuthorizationMiddleware.cs-----
if (endpoint != null)
{
context.Items[AuthorizationMiddlewareInvokedWithEndpointKey] = AuthorizationMiddlewareWithEndpointInvokedValue;
}
var authorizeData = endpoint?.Metadata.GetOrderedMetadata<IAuthorizeData>() ?? Array.Empty<IAuthorizeData>();
var policy = await AuthorizationPolicy.CombineAsync(_policyProvider, authorizeData);
if (policy == null)
{
await _next(context);
return;
}
var policyEvaluator = context.RequestServices.GetRequiredService<IPolicyEvaluator>();
......
而AuthorizeAttribute确实是实现了IAuthorizeData接口。
binggo, 猜想得到源码验证。
结论
端点路由:允许ASP.NET Core应用程序在中间件管道的早期确定要调度的端点,
以便后续中间件可以使用该信息来提供当前管道配置无法提供的功能。
这使ASP.NET Core框架更加灵活,强化端点概念,它使路由匹配和解析功能与终结点分发功能脱钩。
https://github.com/dotnet/aspnetcore/blob/master/src/Security/Authorization/Policy/src/AuthorizationMiddleware.cs
到此这篇关于详解ASP.NET Core端点路由的作用原理的文章就介绍到这了,更多相关ASP.NET Core端点路由内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍thinkphp5框架路由原理与用法详解,包括了thinkphp5框架路由原理与用法详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了thinkphp5框架路由原理与用法。分享给大家供大家参考,具体如下: 路由理解 概括的说:路由就是网络请求的url与thinkphp应用层的逻辑处理地址的对应关系。 通俗的说:路由就是把url的请求优雅的对应到你想要执行的操作方法。 路由其
-
本文向大家介绍详解vue 单页应用(spa)前端路由实现原理,包括了详解vue 单页应用(spa)前端路由实现原理的使用技巧和注意事项,需要的朋友参考一下 写在前面:通常 SPA 中前端路由有2种实现方式: window.history location.hash 下面就来介绍下这两种方式具体怎么实现的 一.history 1.history基本介绍 window.history 对象包含浏览器的
-
本文向大家介绍Express的路由详解,包括了Express的路由详解的使用技巧和注意事项,需要的朋友参考一下 路由 路由是指如何定义应用的端点(URIs)以及如何响应客户端的请求。 路由是由一个 URI、HTTP 请求(GET、POST等)和若干个句柄组成,它的结构如下: app.METHOD(path, [callback...], callback), app 是 express 对象的一个
-
本文向大家介绍Django路由层URLconf作用及原理解析,包括了Django路由层URLconf作用及原理解析的使用技巧和注意事项,需要的朋友参考一下 一、Django中路由的作用 URL配置(URLconf)就像Django 所支撑网站的目录。它的本质是URL与要为该URL调用的视图函数之间的映射表。 你就是以这种方式告诉Django,对于这个URL调用这段代码,对于那个URL调用那段代码。
-
本文向大家介绍详解SPA中前端路由基本原理与实现方式,包括了详解SPA中前端路由基本原理与实现方式的使用技巧和注意事项,需要的朋友参考一下 在讲前端路由之前,先说下后端路由,以及为什么出现了前端路由。 后端路由: 浏览器在地址栏中切换不同的url时,每次都向后台服务器发出请求,服务器响应请求,在后台拼接html文件传给前端显示,java web中的jsp就是如此实现的。常用的后台MVC模式的基本路
-
本文向大家介绍详解Angular路由之路由守卫,包括了详解Angular路由之路由守卫的使用技巧和注意事项,需要的朋友参考一下 一、路由守卫 当用户满足一定条件才被允许进入或者离开一个路由。 路由守卫场景: 只有当用户登录并拥有某些权限的时候才能进入某些路由。 一个由多个表单组成的向导,例如注册流程,用户只有在当前路由的组件中填写了满足要求的信息才可以导航到下一个路由。 当用户未执行保存操作而试图

