《京东方》专题
-
 2024校招,京东科技测试开发工程师二面
2024校招,京东科技测试开发工程师二面前言 东子约面还是很快的,一面是部门主管,一直聊实习和业务 过了当天约二面,二面是纯技术面,可惜lz表现不加,未能通过 今天来让我来回忆一下,当时都问了哪些问题,我又是为什么没有通过这次面试的吧! 过程 自我介绍 什么机缘巧合让你选择了测开这个工作? 目前对测开岗位的理解 懂技术-沟通表达到位-用户思维 还有吗?测开岗位很包容,除了与产品和研发,还有哪些? 细心-耐得住寂寞 测开有技术能做什么?
-
 近期找实习的面经整理(京东Java开发实习)
近期找实习的面经整理(京东Java开发实习)JD ● 怎么学的java ● JVM new对象、构造方法之类 ● set了解多少 无序、不可重复,分成HashSet(基于HashMap实现)、LinkedHashSet、TreeSet ● 为什么Set是无序的? 根本原因是底层是哈希表存储 补充:hash算法的执行过程: ● 怎么理解非线程安全和线程安全的 (非线程安全:多个线程在执行同一段代码的时候,有可能出现多个线程先后更改数据得到的是
-
 京东 8.27 后端面试 第三题 漂亮串 简单解法
京东 8.27 后端面试 第三题 漂亮串 简单解法漂亮串那题 楼主当时的解法超时了。写完才发现是 10^6的规模 因此需要O(n)解法才不超时 #java##京东##笔试##后端#
-
 js实现仿京东2级菜单效果(带延时功能)
js实现仿京东2级菜单效果(带延时功能)本文向大家介绍js实现仿京东2级菜单效果(带延时功能),包括了js实现仿京东2级菜单效果(带延时功能)的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery实现仿京东2级菜单效果。分享给大家供大家参考。具体如下: 这里介绍js实现仿京东2级菜单效果代码,带有延时功能,操作上更加舒适自然。 先来看看运行效果截图: 在线演示地址如下: http://demo.jb51.net/js/20
-
 Android仿京东顶部搜索框滑动伸缩动画效果
Android仿京东顶部搜索框滑动伸缩动画效果本文向大家介绍Android仿京东顶部搜索框滑动伸缩动画效果,包括了Android仿京东顶部搜索框滑动伸缩动画效果的使用技巧和注意事项,需要的朋友参考一下 最近使用京东发现,京东顶部的搜索框有一个新的伸缩效果,根据用户的手势滑动,伸缩搜索框。觉得效果还不错,就看了下其他的应用有没有这种伸缩的效果,发现安居客也使用了类似的一种效果,然后就想着实现这样的一种动画效果。 首先看下第三方的效果图: 京东效
-
 从京东抢购飞天茅台这事聊聊架构设计
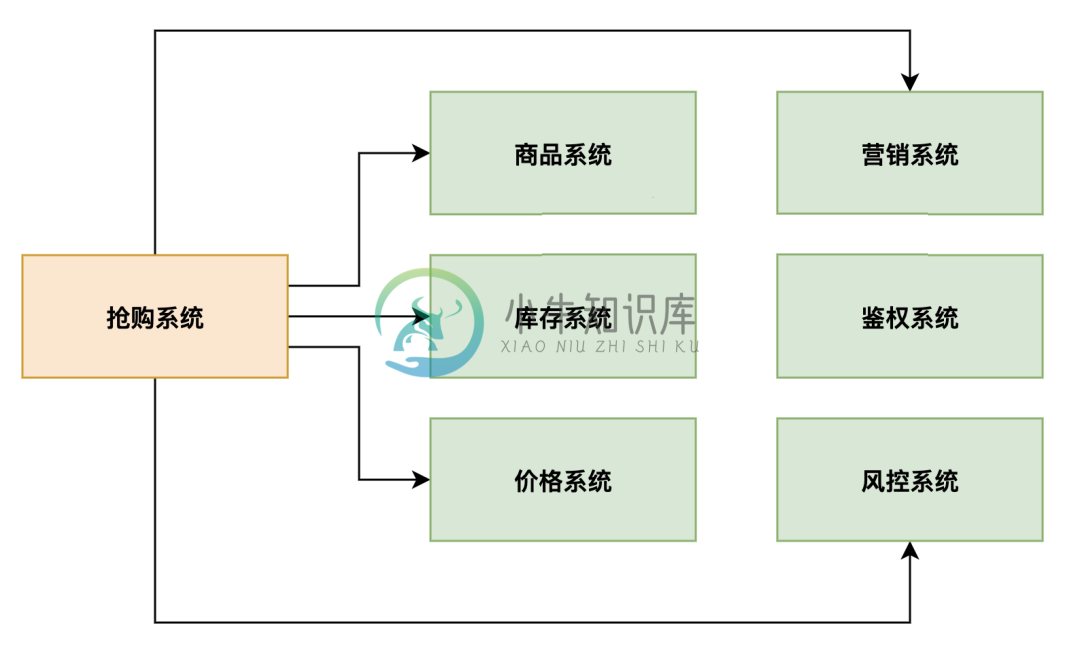
从京东抢购飞天茅台这事聊聊架构设计主要内容:背景,业务架构设计,网络拓扑架构设计,秒杀业务流量洪峰,架构设计优化,总结背景 大家好,这篇文章给大家介绍一个非常经典的去大厂面试经常被问的一个问题,就是瞬时高并发抢购问题。 通常来说,大厂开发的系统经常会遇到一些类似电商秒杀抢购、景点门票高并发抢购、特殊商品(比如口罩)高并发抢购、类似 12306 的高并发抢票类的系统。 所以经常会问这一类高并发抢购类的问题,这个时候,小伙伴们如果不能有理有据的给出一整套高并发场景下系统可能遇到的各种问题,以及你对应的架构设计和解决方
-
 京东技术运维一面二面HR面面经(已意向)
京东技术运维一面二面HR面面经(已意向)总的来说面试官都很友好,没有怼人的情况,就算你说你不会,也说没事之类的话。 ---------------------- 8.24一面 1.怎么理解技术运维工程师这个岗位? 2.实验室的机房管理问题。(本人参与实验室服务器管理工作) 3.开源项目的基本情况和你的工作?(本人参与过GSoC) 4.为什么要加入这个开源社区? 5.讲讲对于微内核的理解? 6.项目中虚拟化是基于KVM还是什么? 7.这个
-
 京东零售-技术研发与数据中心(前端一面)
京东零售-技术研发与数据中心(前端一面)8.18 面试 上来先手撕简单算法 1. 有序链表合并 2. 链表有环判断 3. 两个字符串的最大公共子串 4. js深克隆 按道理说都比较简单,但是写的比较差 5. 根据项目问八股 udp,tcp【项目中用到过udp】,问了对udp的理解和这个场景为什么用udp 6. 介绍各个实习项目 7. 闲聊一会 8. 反问 答得比较差,但是面试官还是给了二面机会,下周二面,上天保佑
-
 【秋招笔试】8.10京东秋招第一场-三语言题解
【秋招笔试】8.10京东秋招第一场-三语言题解🍭 大家好这里是 春秋招笔试突围,一起备战大厂笔试 💻 ACM金牌团队🏅️ | 多次AK大厂笔试 | 编程一对一辅导 ✨ 本系列打算持续跟新 春秋招笔试题 👏 感谢大家的订阅➕ 和 喜欢💗 和 手里的小花花🌸 ✨ 笔试合集传送们 -> 🧷春秋招笔试合集 🍒 本专栏已收集 40+套笔试题,笔试真题 会在第一时间跟新 🍹 近期会进行一波价格调整,没订阅的朋友抓紧冲!!! 🌰 京东春
-
 京东零售-技术研发与数据中心 前端面试
京东零售-技术研发与数据中心 前端面试1、js 的事件循环 2、如何生成一个微任务 3、js 数据类型 4、js 深拷贝注意的点 5、判断对象是否是数组? 6、js 原型链 7、对象 中key value 怎么存放和快速索引的? 8、浏览器 事件委托 9、冒泡和捕获传播 js 10、浏览器渲染流程 11、渲染过程中 script 脚本 async 和defer 12、登录 session cookie 原理 13、https 和 ht
-
 前端 - 类似京东订单评论的功能如何开发?
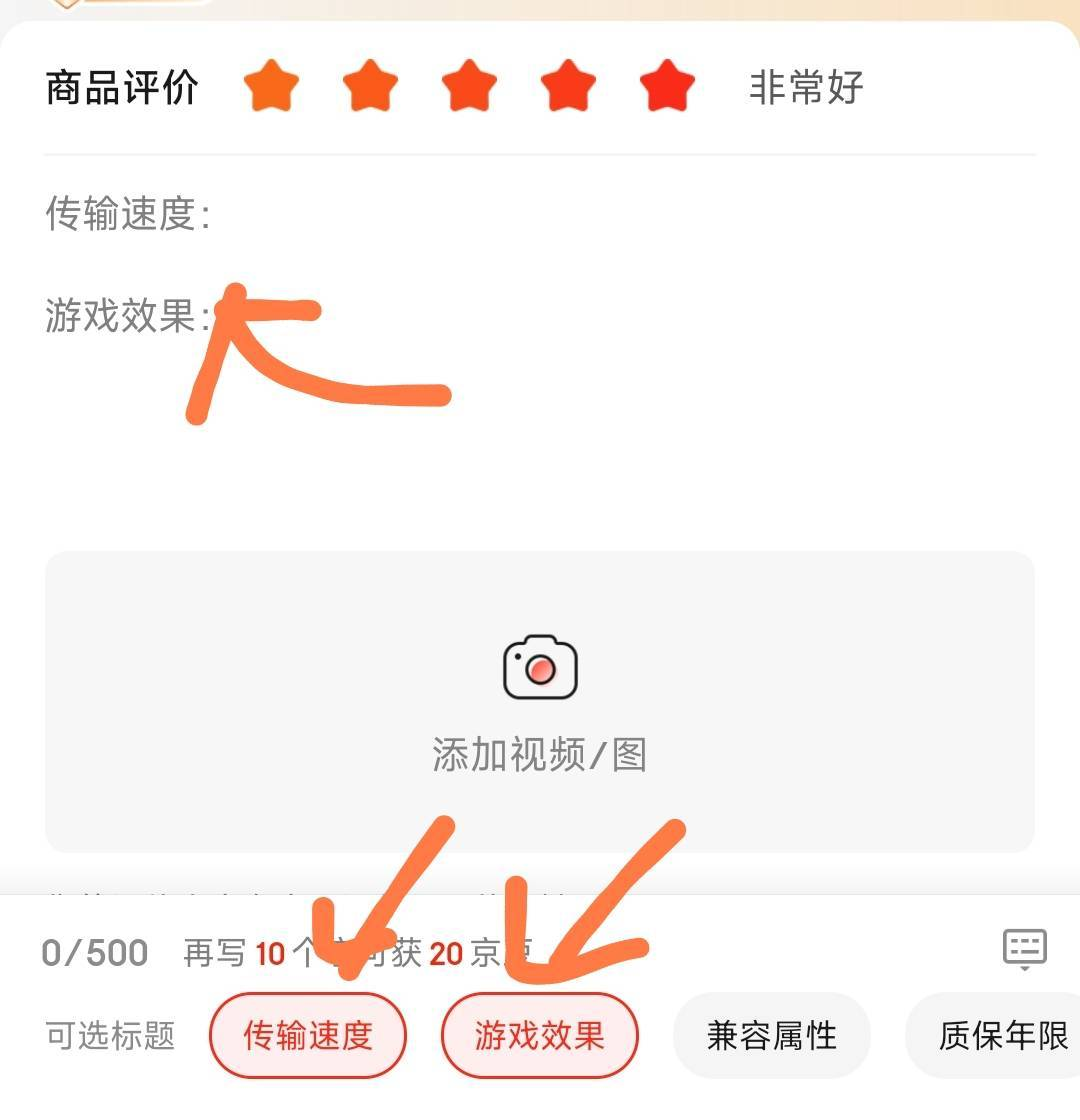
前端 - 类似京东订单评论的功能如何开发?框架:UNIAPP.先上图: 这是京东的订单评论功能,文本输入框在不选择标签时可正常输入评论,此时有几个标签可供用户选择,选择完标签后,另起一行,在文本框中出现带标签的文字(如图中箭头所示),可输入相关内容,再点击标签时提示请删除标签后内的内容。删除完内容后再按一次键盘上的删除键,整个标签被删除。 想问下这种功能是怎么实现的?
-
python - 为什么 pytz 不支持 北京时间(为什么很多东西不支持北京时间)?
输出 pytz 只支持 上海时间,不支持 北京时间 但是上海时间有一个很恶心的地方,会比北京时间多 6 分钟 同样的问题,在我使用一些 linux 发行版(带GUI)的时候,也遇到过这样的问题,只能设置上海时间,没有北京时间可以选 why?是有什么国际法规定吗? 不过 python3.9 内置的 zoneinfo,但是不会出现多 6 分钟的问题 输出如下:
-
 京东前端实习一、二面。(第一次面试:凉了个凉)
京东前端实习一、二面。(第一次面试:凉了个凉)京东工业前端日常实习岗位 一面 vue中key的作用 如何让vue页面重新渲染 组件之间通信方式 vuex为什么要mutation、 action操作 插槽、具名插槽、作用域插槽 看代码说输出: 手写代码: 用set求两个数组的交集 树用js如何实现? 两种方法写树的DFS和BFS(递归和遍历) 两种方法写二叉树的先、中、后序遍历(递归和遍历) 防抖节流函数手写 二面 如何进行调试 循环内部的断点
-
 达达集团(京东到家)校招前端一面/二面(凉凉)
达达集团(京东到家)校招前端一面/二面(凉凉)一面: 23min 实习过程(负责了什么) 项目介绍,项目深挖 hash和history的区别 em rem % vw wh wmin wmax 项目中遇到了具有挑战性的东西 js的eventloop 为什么选择北京的岗位 二面: 34min 项目介绍 微信小程序开发和别的框架的不同点(双线程) uniapp跨端开发打包的原理:猜测是条件编译 vue的双向绑定和响应式原理 (vue2和vue3)
-
JS仿京东移动端手指拨动切换轮播图效果
本文向大家介绍JS仿京东移动端手指拨动切换轮播图效果,包括了JS仿京东移动端手指拨动切换轮播图效果的使用技巧和注意事项,需要的朋友参考一下 如今,移动端web页面在市场上也是占有相当大的比例,而移动端的轮播图效果也是很常见的,今天我就来记录下关于实现一组适用于移动端的可用手指进行拨动切换轮播图的效果。 这个效果的主要技术点依托于触屏设备特有的touch事件;好了,接下来就进入主题吧。 首先是htm
