前端 - 类似京东订单评论的功能如何开发?
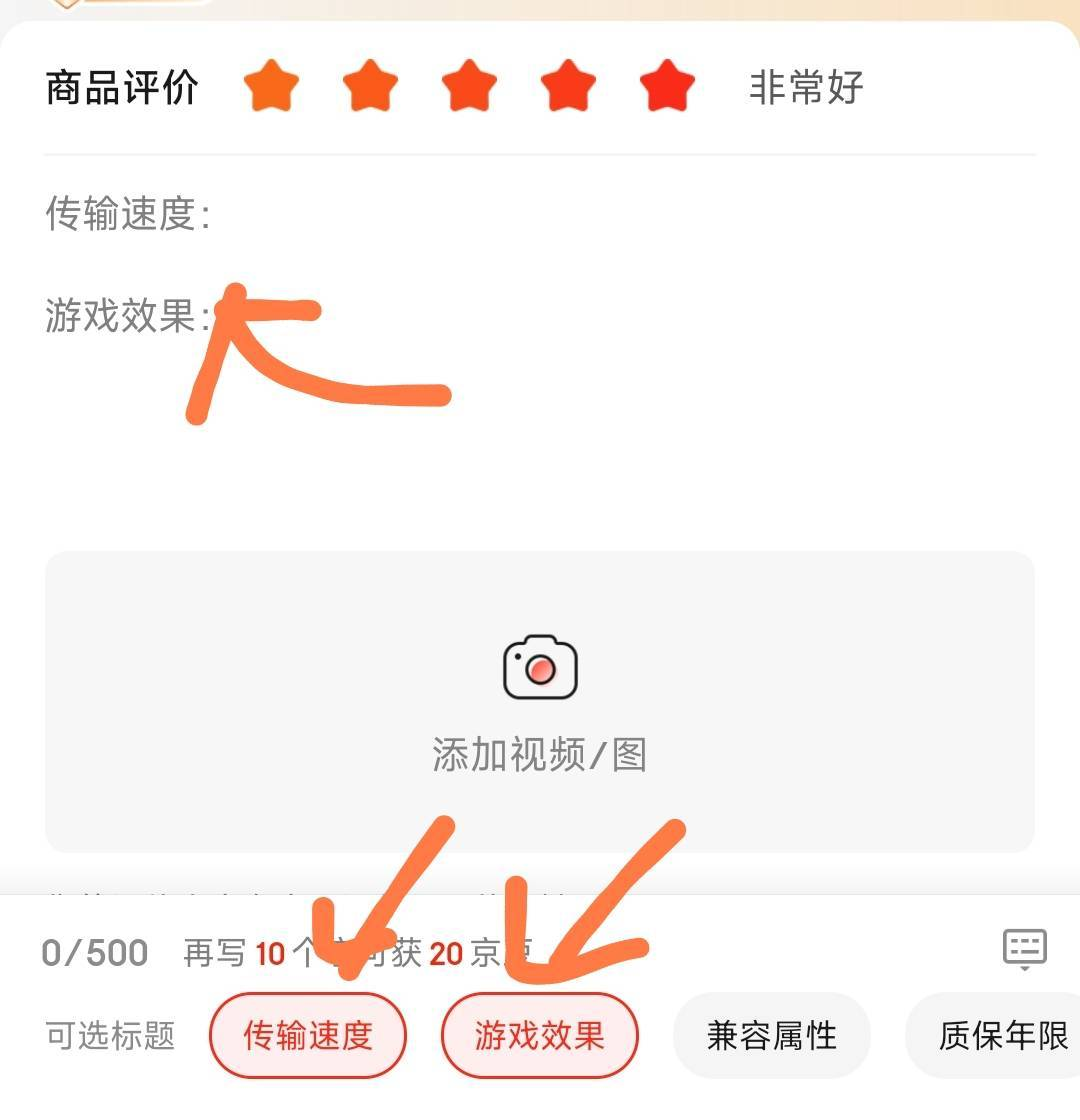
框架:UNIAPP.先上图:
这是京东的订单评论功能,文本输入框在不选择标签时可正常输入评论,此时有几个标签可供用户选择,选择完标签后,另起一行,在文本框中出现带标签的文字(如图中箭头所示),可输入相关内容,再点击标签时提示请删除标签后内的内容。删除完内容后再按一次键盘上的删除键,整个标签被删除。
想问下这种功能是怎么实现的?
共有1个答案
实现类似京东订单评论的功能,在UNIAPP框架中,可以通过以下步骤进行:
创建评论输入框:
- 使用
<input>组件或者UNIAPP提供的相应文本输入组件来创建评论输入框。 - 监听输入框的
input事件,以便在用户输入时获取文本内容。
- 使用
实现标签选择功能:
- 设计一个标签列表,可以是
<view>元素组成的列表,每个<view>代表一个标签。 - 为每个标签添加点击事件监听,当用户点击某个标签时,触发相应的事件处理函数。
- 设计一个标签列表,可以是
处理标签点击事件:
- 在事件处理函数中,将所选标签的文本添加到评论输入框的文本内容中,并在标签文本前后添加特定的标识符(如特殊字符或HTML标签),以便后续识别和处理。
- 可以使用字符串拼接或模板字符串来实现这一功能。
处理标签内容的删除:
- 当用户点击已添加的标签时,提示用户删除标签内的内容。
- 监听输入框的
keydown事件,当用户按下删除键(通常是Backspace键)时,检查当前光标位置是否位于标签内容内。 - 如果是,则删除标签内容;如果不是,则正常删除字符。
删除整个标签:
- 当用户删除完标签内容后,再次按下删除键时,检查是否处于标签的起始位置。
- 如果是,则删除整个标签文本(包括前后标识符)。
优化用户体验:
- 可以考虑添加一些额外的功能,如限制标签数量、限制评论长度、实时预览评论效果等。
- 还可以对输入框和标签进行样式定制,以符合应用的整体风格。
请注意,上述步骤是一个基本的实现思路,具体实现时可能需要根据UNIAPP的API和文档进行调整和优化。同时,还需要考虑到跨平台兼容性、性能优化等方面的问题。
由于实现细节可能因具体需求和框架版本而有所不同,这里无法提供完整的代码示例。但你可以根据上述步骤和思路,结合UNIAPP的官方文档和示例代码进行开发和调试。
-
本文向大家介绍jQuery实现简单评论功能,包括了jQuery实现简单评论功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了jQuery实现简单评论功能的具体代码,供大家参考,具体内容如下 例子: 效果: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍jQuery实现简单评论区功能,包括了jQuery实现简单评论区功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了jQuery实现简单评论区的具体代码,供大家参考,具体内容如下 直接看代码吧 其实这个小案例的核心呢就是jQuery动态创建,localStorage本地存储,本地数据的存入和取出,要用JSON.parse()和JSON.stringify()来进行转换,
-
本文向大家介绍Python抓取京东图书评论数据,包括了Python抓取京东图书评论数据的使用技巧和注意事项,需要的朋友参考一下 京东图书评论有非常丰富的信息,这里面就包含了购买日期、书名、作者、好评、中评、差评等等。以购买日期为例,使用Python + Mysql的搭配进行实现,程序不大,才100行。相关的解释我都在程序里加注了: from selenium import webdriver f
-
下午四点,大概40min, 数组哪些常用方法,其中数组的map,一般有三个参数(item,index,arr),map是对数组进行什么操作?map的底层如何实现的,传入的回调函数如何处理的?(瞎说,遍历,用闭包什么,面试官说可以好好了解一下,比较有趣???) map() 方法创建一个新数组,其结果是该数组中的每个元素是调用一次提供的函数后的返回值。 var new_array = arr.map(
-
base上海 啥也没准备纯纯被拷打,😂现场及其惨烈当场挂 简历中主要提到了小程序 问了小程序生命周期,页面的生命周期 小程序的相关框架,Taro的使用等 小程序启动的顺序是怎么样的 小程序的性能优化相关问题 vue的路由相关知识,history路由模式和hash路由模式的区别 大家别乱接大厂的面试,准备好了再接,会留下记录的,之后再投这家公司就有污点了 简历别乱写,优化的过于天花乱坠容易被问出来
-
电话面试 35 min 自我介绍 职业规划 (可能在这提到了想发展成全栈,所以问了一些后端八股) 对其他语言的了解:枚举类型、泛型 (7种常见的枚举类型:数字类型, 字符串类型,异构类型,常量成员和计算(值)成员,枚举成员类型和联合枚举,常量枚举,外部枚举) (https://juejin.cn/post/7020362320568123429) (软件工程中,我们不仅要创建一致的定义良好的 AP

