《找工作》专题
-
如何查找搜索/查找npm软件包
问题内容: 有什么方法可以找到npm软件包? 以下是根据以下答案整理的社区维护清单。 NPM特定 在控制台中 https://www.npmjs.org/ http://eirikb.github.com/nipster/通过https://stackoverflow.com/a/10571033 http://node-modules.com/通过https://stackoverflow.co
-
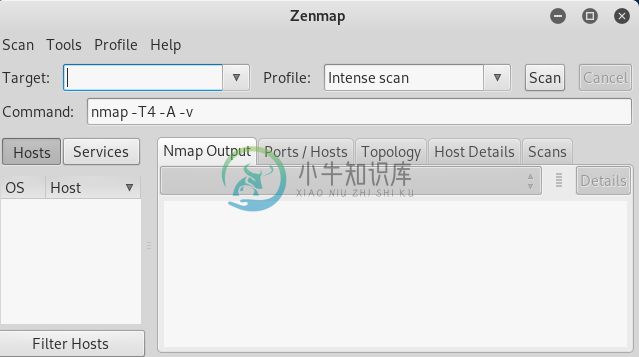
 Zenmap工具
Zenmap工具Nmap(网络映射器)是我们要了解的第二个程序工具。它是一个巨大的工具,有很多用途。Nmap用于收集有关任何设备的信息。使用Nmap,我们可以收集有关网络内或网络外的任何客户的信息,我们只需知道他们的IP就可以收集有关客户的信息。Nmap可用于绕过防火墙,以及各种保护和安全措施。在本节中,我们将学习一些基本的Nmap命令,这些命令可用于发现连接到我们网络的客户端,还可以发现这些客户端上的开放端口。
-
 netdiscover工具
netdiscover工具netdiscover是一种用于收集有关网络的所有重要信息的工具。它收集有关已连接客户端和路由器的信息。对于连接的客户端,我们将能够知道他们的IP,MAC地址和操作系统,以及他们在其设备中打开的端口。至于路由器,它将帮助我们了解路由器的制造商。然后,如果我们试图破解它们,我们将能够查找可以用于客户端或路由器的漏洞。 在网络渗透测试中,我们使用来发现所有连接到网络的客户端。在输出的第二部分中,我们了
-
Kafka工具
主要内容:复制工具Kafka工具包装在下。 工具分为系统工具和复制工具。 系统工具 系统工具可以使用脚本从命令行运行。 语法如下 - 下面提到了一些系统工具 - Kafka迁移工具 - 此工具用于将代理从一个版本迁移到另一个版本。 Mirror Maker - 此工具用于将一个Kafka集群镜像到另一个。 消费者偏移量检查器 - 此工具显示指定的一组主题和使用者组的消费者组,主题,分区,偏移量,日志大小,所有者。
-
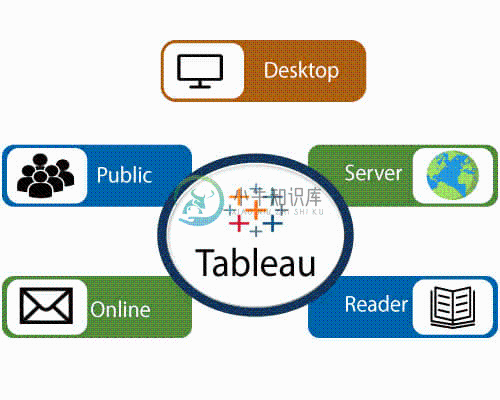
 Tableau工具
Tableau工具Tableau工具列表: Tableau Desktop Tableau Public Tableau Online Tableau Server Tableau Reader Tableau中的数据分析分为两部分: 开发人员工具: 用于开发的Tableau工具(如创建图表,仪表板,报告生成和可视化)称为开发人员工具。Tableau Desktop和Tableau Public就是此类型的示例。
-
工具栏
底部导航,有图标和文字,响应鼠标事件和当前页面导航 <nav class="bar bar-tab"> <a class="tab-item external active" href="#"> <span class="icon icon-home"></span> <span class="tab-label">文案</span> </a> <a clas
-
1.4.2 工具
出于实用,我们引入了Lombok 和 Butter Knife。这两个可以帮助我们在Android应用程序中少写许多模板类代码。 Lombok Lombok使用注解的方式为你生成许多代码。大多数情况下我们使用其生成getter/setter、toString()、equals()、hashCode()。它来自于一个Gradle依赖和Android Studio插件。 Butter Knife Bu
-
工具篇
链接 node-clinic alinode
-
Reverse 工具
reverse 是一个用于进行数据库反转的工具,这是一个独立的工程,见 gitea.com/xorm/reverse . 源码安装 go get xorm.io/reverse 同时你需要安装如下依赖,该工程依赖于CGO,请注意要安装CGO环境。 使用方法 参见 https://gitea.com/xorm/reverse
-
Tools(工具)
Tools IntelliJ IDEA 好的替代品: [Eclipse][eclipse] 和 [Netbeans][netbeans] Java 最好的 IDE 是 [IntelliJ IDEA][intellij]。它有大量的牛逼的特性,它是真正的能让 Java 用来像不戴套做爱那么爽的工具。自动完成功能超棒,[代码检查功能也是顶尖的][intellijexample],重构工具那是相当有帮助
-
1.4.4 工具
HTML-to-Mithril 模板转换器 如果你已经有了 HTML 写的网页,想将它转换成一个 Mighril 的模板,您可以使用下面的工具进行手动转换。 模板转换器 自动 HTML-to-Mithril 模板转换器 有一种工具叫做 MSX by Jonathan Buchanan 允许您使用 HTML 语法编写模板,然后自动编译成 javascript 文件。 对团队来说是很有用的,我们可以在
-
1.3.4 工具
配置加载检查工具 配置加载检查工具校验JSON格式的配置文件,是否符合JSON编码规范,并符合Envoy JSON模式。 该工具利用test/config_test/config_test.cc中的配置进行校验。在服务配置初始化中加载JSON配置是,会使用到它进行校验。 输入 该工具需要一个PATH做为根目录配置,用于保存JSON Envoy配置文件。该工具将以递归方式遍历文件目录结构,并对每个文
-
工具栏
工具栏是位于屏幕底端的固定(在固定和穿透布局类型中)区域,它包含导航元素。 工具栏不包含任何其他部分,内部只含有普通文本。 工具栏布局 工具栏布局非常简单: <div class="toolbar"> <div class="toolbar-inner"> <a href="#" class="link">Link 1</a> <a href="#" cla
-
工具区
Workspaces are a new way to setup your package architecture that’s available by default starting from Yarn 1.0. It allows you to setup multiple packages in such a way that you only need to run yarn in
-
Lite 工程
Lite 工程是一个最简化的 Rax 工程,没有复杂的配置,默认也没有路由系统。基于 Rax 的 CLI 工具,可以快速开始创建 Lite 项目进行开发。 应用初始化 执行 npm init rax <projectName>,在应用类型中选择 Lite App 即可: $ npm init rax lite-app What's your project typeApp (Build appli
