堆栈视图Android设计[已关闭]
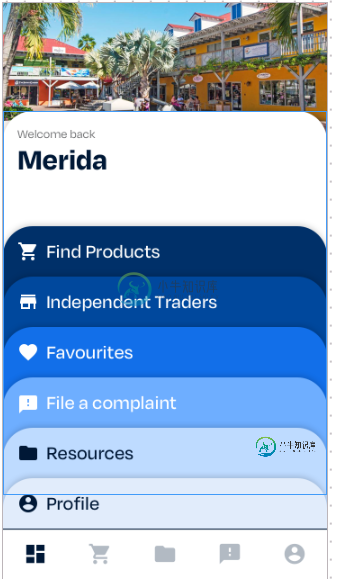
我有这样的景色。

我已经尝试使用约束布局,但它是不工作的根据设计可以有人建议我如何使这种设计,或者我们有相同的库,因为我也想添加一些动画。
编辑:我面临的主要问题是相互重叠的视图
共有1个答案
试试这段代码,它会让你知道如何设置这样的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:clickable="true"
android:focusable="true"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/img_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:scaleType="fitXY"
android:src="@drawable/ic_dummy_product" />
<LinearLayout
android:id="@+id/layout_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="150dp"
android:layout_marginTop="100dp"
android:background="@color/white"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="25dp"
android:layout_marginTop="25dp"
android:text="Welcom Back" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="25dp"
android:layout_marginTop="10dp"
android:text="Merida"
android:textColor="@color/blue_border"
android:textSize="25sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/layout_2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="-35dp"
android:background="#2f47d2"
android:minHeight="90dp"
android:layout_below="@+id/layout_1">
<LinearLayout
android:layout_width="match_parent"
android:layout_marginTop="15dp"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_gravity="center_vertical"
android:layout_marginStart="10dp"
android:tint="@color/white"
app:srcCompat="@drawable/ic_cart" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginStart="20dp"
android:text="Find Product"
android:textColor="@color/white"
android:textSize="18sp" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/layout_3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="-35dp"
android:background="#2FACD2"
android:minHeight="90dp"
android:layout_below="@+id/layout_2">
<LinearLayout
android:layout_width="match_parent"
android:layout_marginTop="15dp"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_gravity="center_vertical"
android:layout_marginStart="10dp"
android:tint="@color/white"
app:srcCompat="@drawable/ic_cart" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginStart="20dp"
android:text="Find Product"
android:textColor="@color/white"
android:textSize="18sp" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/layout_4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="-35dp"
android:background="#2FD2BF"
android:minHeight="90dp"
android:layout_below="@+id/layout_3">
<LinearLayout
android:layout_width="match_parent"
android:layout_marginTop="15dp"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_gravity="center_vertical"
android:layout_marginStart="10dp"
android:tint="@color/white"
app:srcCompat="@drawable/ic_cart" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginStart="20dp"
android:text="Find Product"
android:textColor="@color/white"
android:textSize="18sp" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/layout_5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="-35dp"
android:background="#AF2FD2"
android:minHeight="90dp"
android:layout_below="@+id/layout_4">
<LinearLayout
android:layout_width="match_parent"
android:layout_marginTop="15dp"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_gravity="center_vertical"
android:layout_marginStart="10dp"
android:tint="@color/white"
app:srcCompat="@drawable/ic_cart" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginStart="20dp"
android:text="Find Product"
android:textColor="@color/white"
android:textSize="18sp" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
并且对于每一行,您必须创建具有不同颜色的自定义背景可绘制文件。
-
我们已经完成了MVC中的C层,还有M和V没有做呢。这一小节来对视图进行设计,从后台到前台的渲染是这样的 后台给定一个视图位置,输出到前端JSP或者其他模板引擎上,做一个非常简单的接口: /** * 视图渲染接口 * @author biezhi * */ public interface Render { /** * 渲染到视图 * @param view
-
im执行此任务,并不断在线程“main”java.lang.RuntimeException中获得异常:Stack.pop(postfix.java:74)、postfix.eval(postfix.java:221)和postfix.main(postfix.java:112)处的堆栈下溢 我不知道为什么我看着堆栈并且写得正确,我不明白为什么它在(3*4)/5时弹出的问题
-
我是Android开发的新手,我的Android Studio 3.1.3演示项目或我创建的任何项目都有这个问题。 尽管我可以在我的设计视图(ConstraintLayout)上拖放不同的控件,但在设计视图上没有显示任何内容,但它会显示一秒钟,然后消失。 我可以看到所有的元素,我拖放在activity_main.xml文本选项卡,组件树,甚至在运行模式,但不是在设计选项卡,什么都没有显示在设计视图
-
我使用约束布局来设计UI。问题是,对于5英寸到5.5英寸的屏幕(这意味着1080x1920 dpi到1440x2560 dpi),设计看起来不错,但是当我将3.7英寸的屏幕切换到4.7英寸的屏幕(480x800 dpi到768x1280 dpi)时,问题就出现了已经不见了。 那么,如何使用约束布局响应所有设备屏幕的UI设计? 5英寸至5.5英寸屏幕(即1080x1920 dpi至1440x2560
-
当我打开我的android工作室时,我在设计视图中看不到任何设备的图像。相反,出现了一个错误。我知道应该有一个设备,我们可以做一些拖放GUI。如何修复这个渲染问题?
-
我正在尝试实现这个功能: 在表视图的每个单元格中显示标题、说明和图像。但是,图像可能为零。要求是: 当image为nil时,自动展开标签以适应整个单元格 Tableview单元格高度应根据描述标签自动调整。 需要使用stackView 我以编程方式做到了这一点: > 设置此为tableview: 创建2个堆栈视图:一个用于标签,一个用于标签图像: 然而,这段代码不会自动调整tableview单元格
-
(使用Java 15.0+) 我正在用这些实现一个堆栈 如何检查堆栈是否下溢?从Overflow boolean变量中,我们知道如果一个数字不能用8位来表示,就会导致溢出。但是,如果数字不能以这种方式表示,我们如何检查呢?我还认为应该有更多的情况下堆栈溢出,像jumpz或jumpn导致通过指令的无限循环。
-
我很难想出一个XML布局来达到预期的效果。 工具栏应始终固定在顶部。(绿色矩形) 视差区域(红色矩形),当滚动回收站视图时应该具有视差滚动效果(由红色的上/下箭头指示)。 这是我当前的XML布局 我的XML布局完全将内容向上滚动到窗口之外 如何实现1 -----编辑:我将XML布局修改为以下内容。----- 它在大多数情况下都有效,但视差部分内的视图覆盖了工具栏。 - EDIT2:这个XML布局有

