javascript - vite打包如何排除不需要的模块?
vite 版本:5.2.8
vue版本:3.4.21
项目结构
- common 公共模块
- system 系统目录(业务)
在system中依赖了common模块,使用yarn link 方式导入
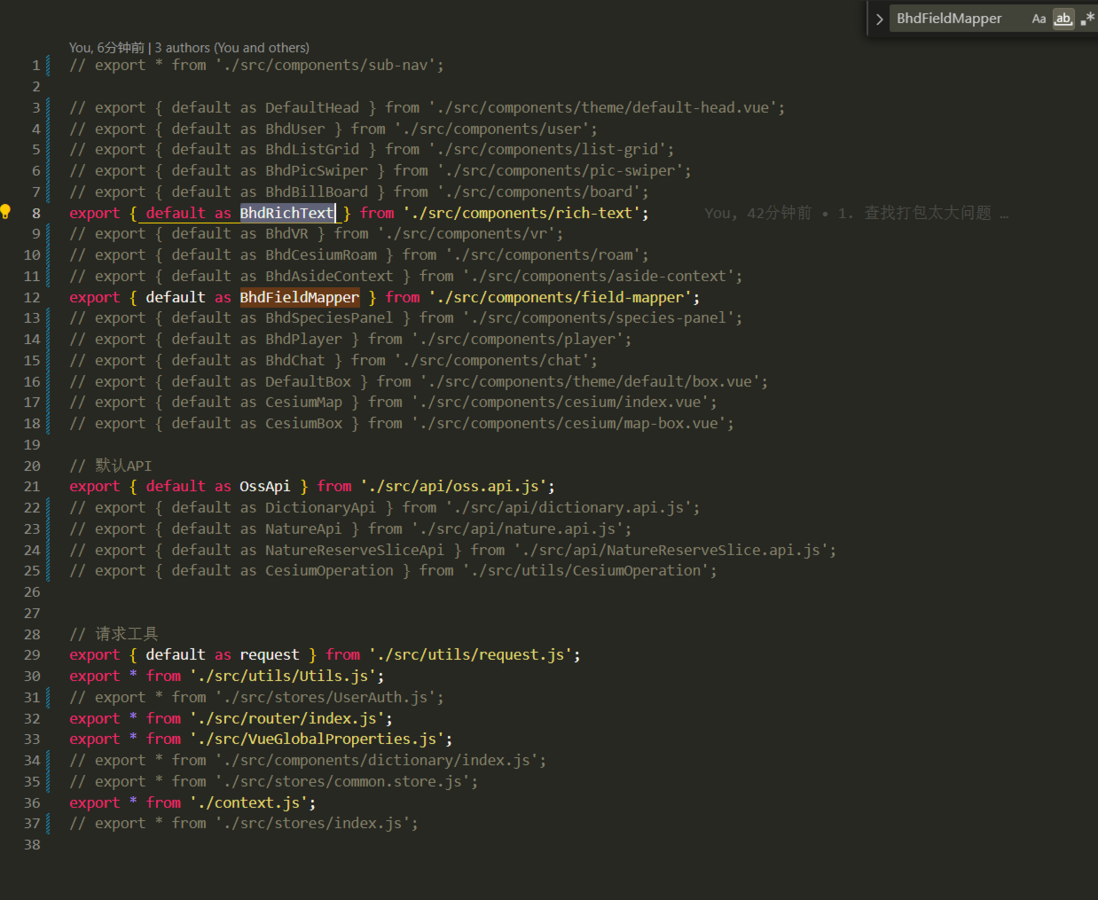
common中有个tinymce(封装后名称为:BhdRichText)的组件,但在system中没有使用
打包时发现tinymce也被打包了,还有其他组件没有在system中使用的也打包了,导致build的结果非常大。
- 如果
BhdRichText注释掉,就不会被打包。这不符合vite打包的规则。
- 请问如何让tinymce不要被打包
- 请问如何排查是哪里的问题?
共有1个答案
用 build.rollupOptions.external:
// vite.config.js
import { defineConfig } from 'vite';
export default defineConfig({
build: {
rollupOptions: {
external: ['tinymce'] // 排除 tinymce 模块
}
}
});-
vite打包如何不生成vite.svg,index应用的favicon已经改为别的图标,打包还是带vite.svg,如何配置可不生成vite.svg?
-
现在遇到个这么个需求,就是项目用的vite的打包工具 我现在想实现把项目用vite打包, 然后把项目中的其中一两个组件也单独打包成一个js,类似于把其中一两个组件打包成组件库的js 也就是执行npm run build的时候既打包了项目,又打包了其中部分组件为组件库的js,供外部html直接引入这个打包好的js进行使用,这个有办法实现吗
-
通过vite中rollup打包,如何对lodash做按需打包? 这两种写法在build时 第一种dist体积比第二种要大。都说是第一种写法是将整个lodash打包进了dist。我这里有一个疑问,rollup在build时不是会对代码做按需打包吗? rollup的树摇不会起作用吗? 假设整个项目只使用了一个throttle函数,也会将整个lodash打包到dist吗? 虽然lodash是 cjs规范
-
vite打包模板字符串如何压缩为一行?多行太占空间了
-
问题内容: 假设我需要一个模块并执行以下操作: 然后,我要拿走模块b(即清理缓存)。我该怎么办? 原因是我想动态加载/删除或更新模块,而无需重新启动节点服务器。任何想法? -------更多--------根据删除require.cache的建议,它仍然不起作用… 但是,当我呼叫b时,它仍然存在!它仍然可以访问。除非我这样做: 不知道这是否是处理该问题的好方法。因为如果以后再修改b.js,我又需要
-
问题内容: 如何打印“我喜欢你的脸”而不是“我喜欢打你的脸” 我试过了 但它给出“ TypeError:find()不包含关键字参数” 问题答案: 您可以先删除不需要的标签,然后再获取文字。 但是它保留了所有内容,因此您需要一些工作才能删除它们。 结果 您可以跳过外部范围内的每个对象,而仅保留对象(HTML中为纯文本)。 结果
-
有人知道我为什么得到这种阵列吗?我只想要下面这部分。我需要删除这些mysql连接和其他不需要的数组。 下面的代码显示了我如何获得该数组。当I

