vue.js - 使用了Vant和TMUI组件,在华为系手机上数据不显示是什么原因?
使用了Vant组件和TMUI,在华为系手机上不显示数据是什么原因?



只在华为系手机中发现了这个问题,应该如何解决?
共有2个答案
如果你使用了scoped样式,可能会导致样式无法应用到Vant或TMUI组件。可以使用deep选择器来调整组件样式。以下是一个示例:
deep选择器(>>>)用于穿透scoped样式的限制,使样式能够应用到子组件中
<style scoped>
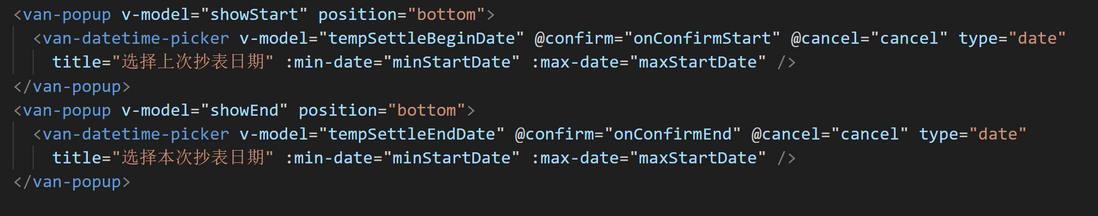
>>> .van-popup {
/* 你的样式 */
}
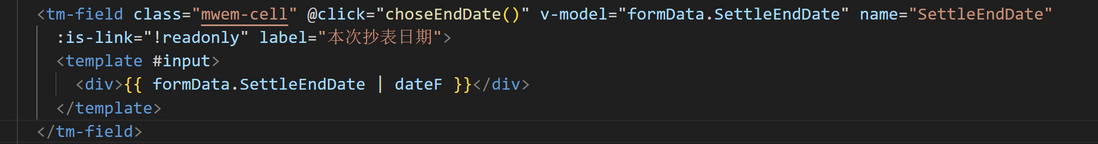
>>> .tm-field {
/* 你的样式 */
}
</style>
可以使用 vconsole 查看是否有具体错误信息
-
开发的时候没问题,但是部署到Linux系统后使用vue和地图,然后正常直接打开地图的话没问题,但是弹窗就显示不出来地图一片空白
-
但当我使用console.log显示数据时,它会正确地从'React'导入React,{useState,useffect,Component};从“react native”导入{样式表、视图、文本、TextInput、TouchableOpacity、按钮、平面列表};从“react native paper”导入{DataTable};从“../config/fire”导入{fire};从“
-
问题内容: 我有以下简单的短路语句,应显示一个组件或不显示任何内容: 如果该语句为假,则呈现a 而不是什么。 我所做的只是为了快速查看该属性的状态,它是预期的1或0。0应该为假…什么也不会渲染。对? 知道为什么会这样吗? 问题答案: 因为你的条件是falsy,因此不会返回第二个参数(),它会返回,这是一个数字,所以反应会使其因为阵营跳过渲染什么,是 或 ,并会呈现什么是 或 : 为了安全起见,您可
-
我最近为一个使用Crashylics报告的Android应用打开了Proguard Minimization。这个项目主要是用Kotlin写的。 我想在崩溃报告中看到正确的文件类型扩展名
-
用的是vue-element-admin架子. 点击一个菜单连接后打开一个列表(A.create), 点击列表中的一个项(B.create)打开B页面. 再关闭B页面, 此时再回到A, 此时又执行了A页面的create方法 开发时以上操作不会触发A页面的create, 现在莫名的都create了
-
我正在构建这个登录html文件,代码如下: 当我尝试在PC、iPhone和Andriod web explorer上打开它时,我发现它只能在PC explorer上正确显示,其他都没有背景渐变。请告诉我为什么和如何修理它。谢谢.
-
我在开发我的应用程序。但是我遇到的问题是数据没有完全显示在DataGridView中。 谢谢你。Love.net

