vue.js - 为什么我vue组件已经写好了,但就是在htm中使用不了。浏览器也没有报错,这是为什么???
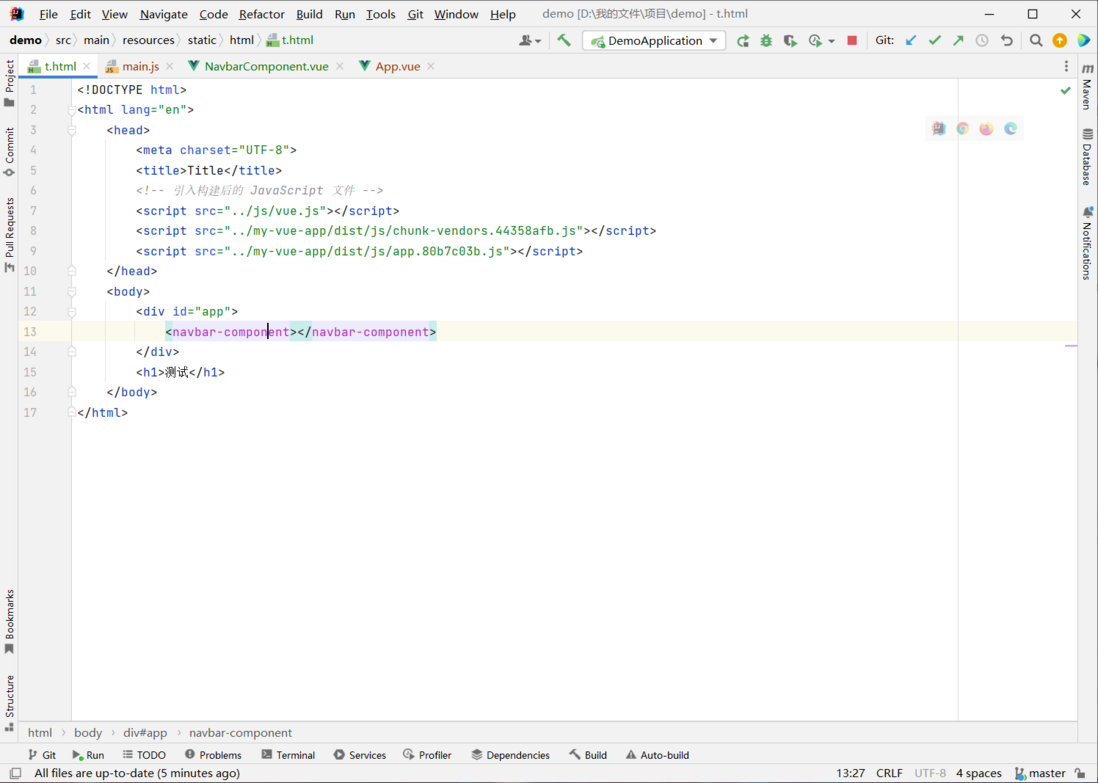
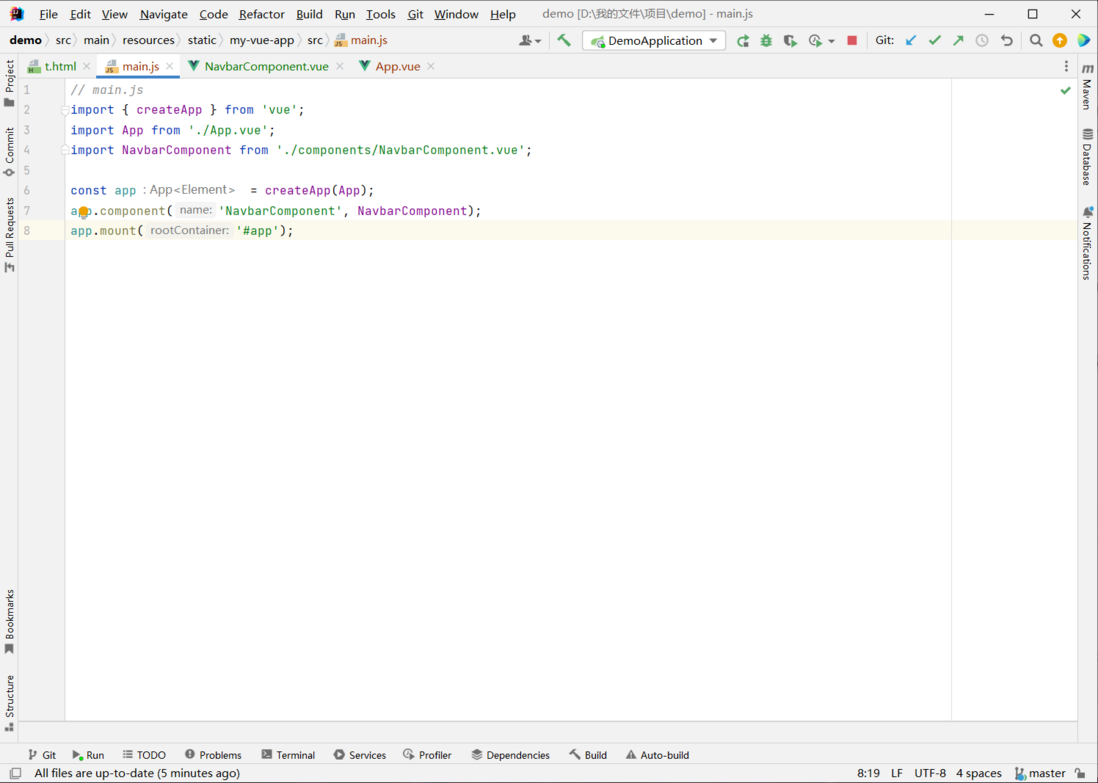
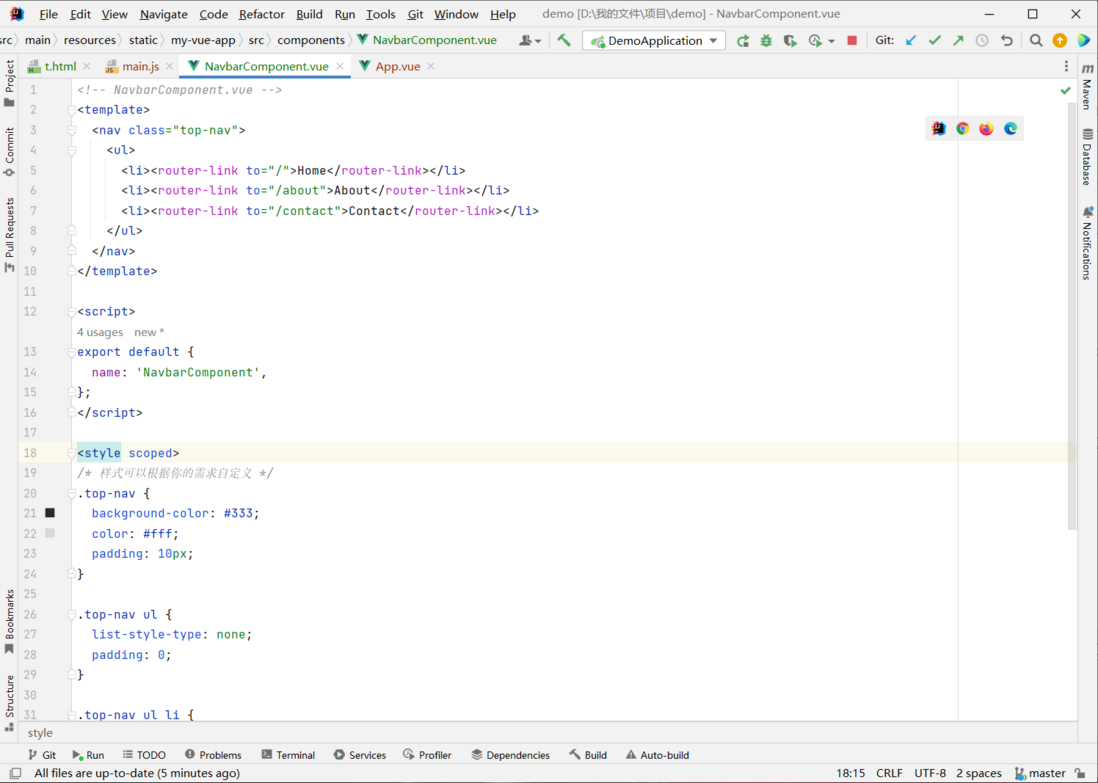
<!-- App.vue --><template> <div> <NavbarComponent></NavbarComponent> <router-view></router-view> </div></template><script>import NavbarComponent from './components/NavbarComponent.vue';export default { name: 'App', components: { NavbarComponent, },};</script><!-- NavbarComponent.vue --><template> <nav class="top-nav"> <ul> <li><router-link to="/">Home</router-link></li> <li><router-link to="/about">About</router-link></li> <li><router-link to="/contact">Contact</router-link></li> </ul> </nav></template><script>export default { name: 'NavbarComponent',};</script><style scoped>/* 样式可以根据你的需求自定义 */.top-nav { background-color: #333; color: #fff; padding: 10px;}.top-nav ul { list-style-type: none; padding: 0;}.top-nav ul li { display: inline; margin-right: 20px;}.top-nav ul li a { color: #fff; text-decoration: none;}</style>// main.jsimport { createApp } from 'vue';import App from './App.vue';import NavbarComponent from './components/NavbarComponent.vue';const app = createApp(App);app.component('NavbarComponent', NavbarComponent);app.mount('#app');<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 引入构建后的 JavaScript 文件 --> <script src="../js/vue.js"></script> <script src="../my-vue-app/dist/js/chunk-vendors.44358afb.js"></script> <script src="../my-vue-app/dist/js/app.80b7c03b.js"></script> </head> <body> <div id="app"> <navbar-component></navbar-component> </div> <h1>测试</h1> </body></html>





共有4个答案
你这里既然打包了,打开dist/index.html就是已经引入好的页面
如果你想在其他项目中引入vue局部去使用,就不要采用这种混合方式,都写在html里就可以了
不知道你这么做是不是有别的原因
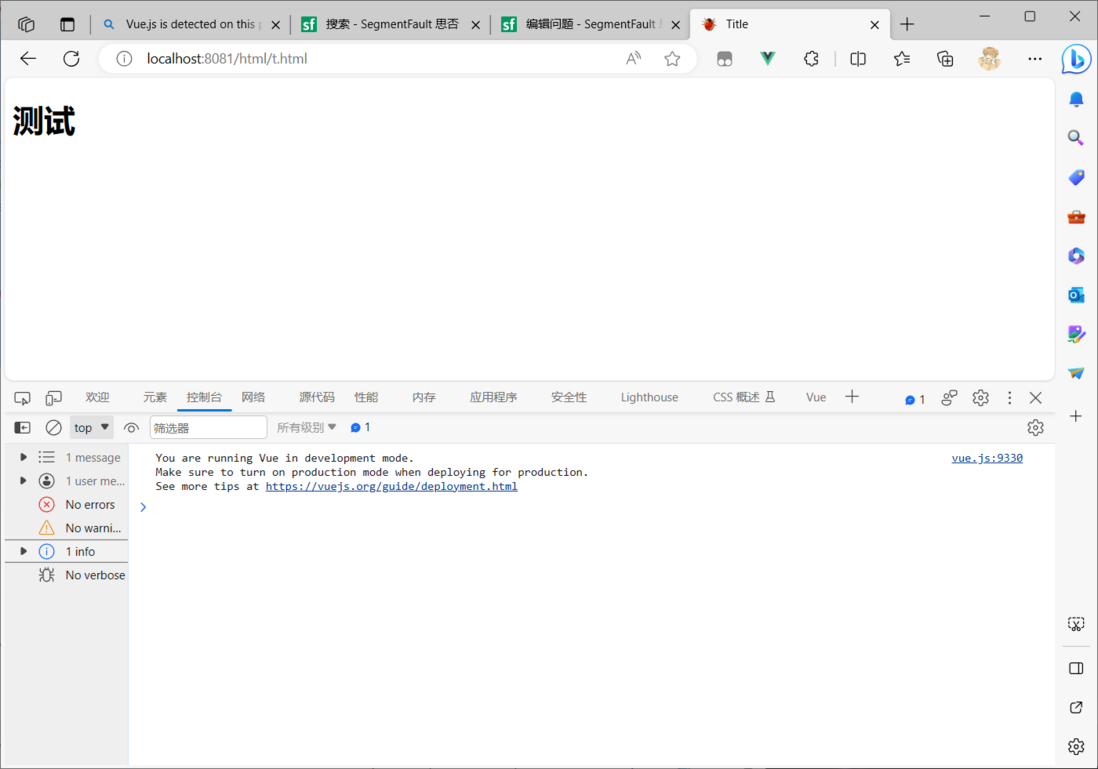
没报错大概率是因为用的prod的vue包,换成dev包,或者开启报错就能看到了。
如果想查看 vue 渲染到 #app 中没有,可以在模版直接 {{1}}
之前之所以项目没有构建成功,我觉得主要的原因是没用掌握好vue相关方面的知识点,没要理清楚一些基本的概念。
知识点:
1 单页面应用程序
1.1 什么是单页面应用程序
单页面应用程序(英文名:Single Page Application)简称 SPA,顾名思义,指的是一个 Web 网站中只有唯一的一个 HTML 页面,所有的功能与交互都在这唯一的一个页面内完成。
1.2 单页面应用程序的特点
1.单页面应用程序将所有的功能局限于一个 web 页面中,仅在该 web 页面初始化时加载相应的资源( HTML、JavaScript 和 CSS)。
2.一旦页面加载完成了,SPA 不会因为用户的操作而进行页面的重新加载或跳转。而是利用 JavaScript 动态地变换HTML 的内容,从而实现页面与用户的交互。
2 main.js文件,App.vue文件,自定义vue文件的作用
main.js:
main.js 是Vue.js项目的主入口文件,其作用如下:
创建Vue实例:在 main.js 中,你会创建Vue应用的根实例。这是通过调用createApp(或new Vue,如果你在使用Vue 2.x)来完成的。
挂载应用:一旦Vue实例创建,你会使用 mount 方法将Vue应用挂载到HTML页面中的特定元素上,通常是一个<div>元素。这个过程将启动Vue应用,使其开始运行。
引入和配置插件:main.js 也用于引入和配置Vue.js的插件,如Vue Router、Vuex(用于状态管理)、Axios(用于发起HTTP请求)等。这些插件通常在Vue应用创建之前进行配置。
全局配置:在 main.js 中,你可以进行一些全局配置,如设置路由路由模式、引入全局样式、设置请求拦截器等。这些配置会影响整个应用。
导入全局组件、过滤器和指令:如果你有一些组件、过滤器或自定义指令是全局可用的,你可以在 main.js 中导入它们并注册它们。
App.vue:
App.vue 是一个Vue组件,通常用作应用的根组件。它的作用如下:
根组件:App.vue 通常用作Vue应用的根组件,也就是所有其他组件都将嵌套在它内部。在 main.js 中,你会将 App.vue 注册为根组件,并将其挂载到HTML页面上。
应用的整体结构:App.vue 包含了整个应用的结构,包括布局、导航、页脚等。它定义了应用的外观和整体结构。
嵌套子组件:在 App.vue 中,你可以嵌套其他子组件,这些子组件通常用于表示不同的应用视图或UI元素。这种组件嵌套使得应用更容易维护和扩展。
渲染和数据管理:App.vue 也包含了Vue模板和脚本,用于渲染应用的内容和管理数据。你可以在这里定义与应用状态相关的数据和逻辑。
自定义vue 文件
自定义的 .vue 文件也是Vue.js应用中的重要组成部分,它们通常包含了特定组件的定义,包括模板、脚本和样式。
组件定义:每个自定义的 .vue 文件通常定义一个Vue组件,它可以代表一个独立的UI元素、视图或功能。这种组件化的开发方式使得代码更加模块化、可维护和可重用。
模板:.vue 文件中包含模板部分,这是用来定义组件的HTML结构。模板部分定义了组件的外观和布局。
脚本:脚本部分包含了与组件相关的JavaScript代码,包括数据、方法、生命周期钩子等。这是组件的行为逻辑部分。
样式:样式部分定义了组件的样式,通常使用CSS或CSS预处理器(如Sass、Less)编写。样式部分通常是局部作用域的,这意味着它们仅适用于当前组件,不会影响其他组件的样式。
独立性:每个 .vue 文件通常是独立的,它们封装了组件的全部内容,包括模板、脚本和样式。这使得组件的独立开发和测试变得更加容易。
模块化:.vue 文件的组织方式使得你可以轻松地将它们导入到应用的其他部分,包括其他 .vue 文件、main.js 文件以及路由文件。这种模块化的开发方式有助于构建大型应用。
解决办法:
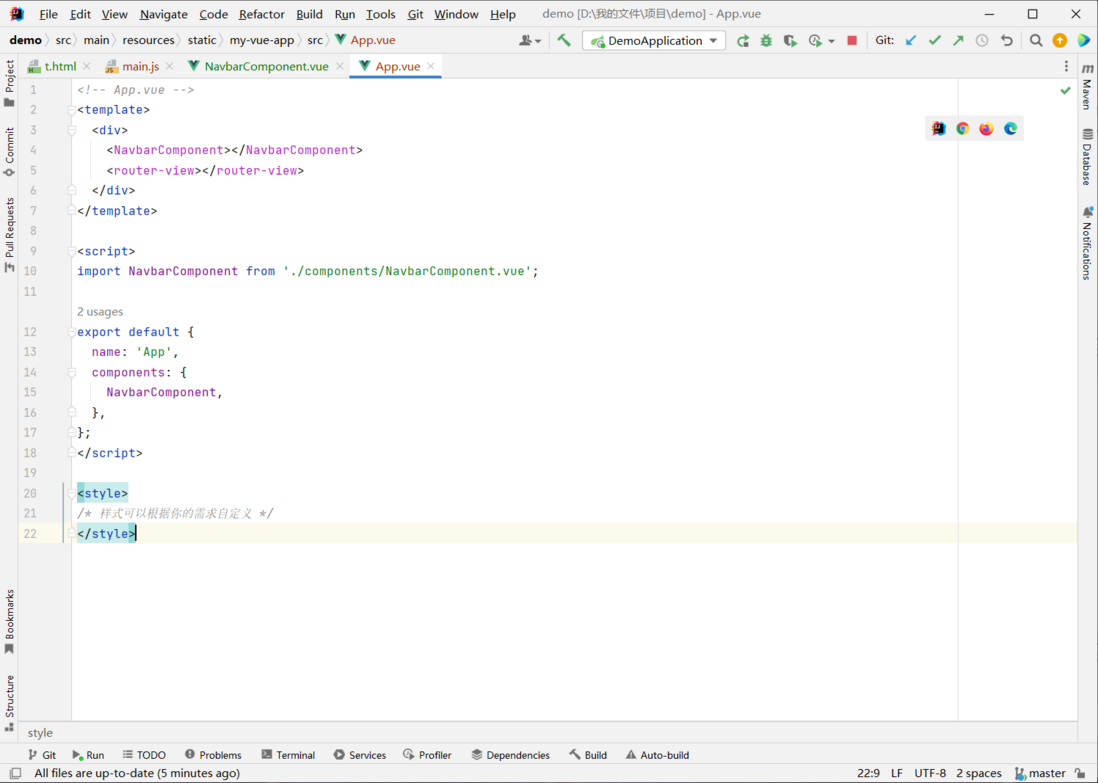
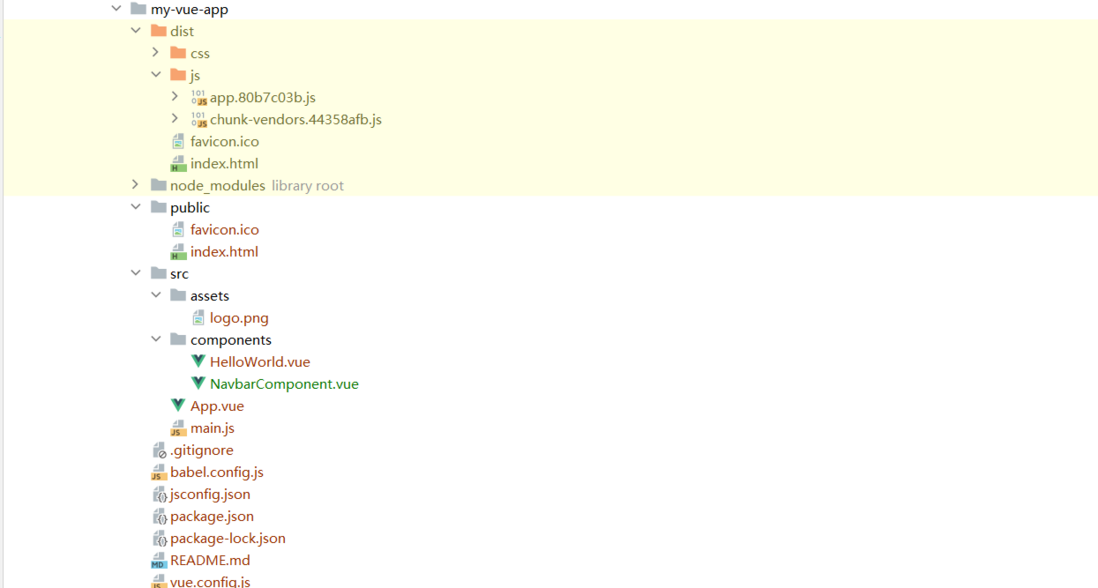
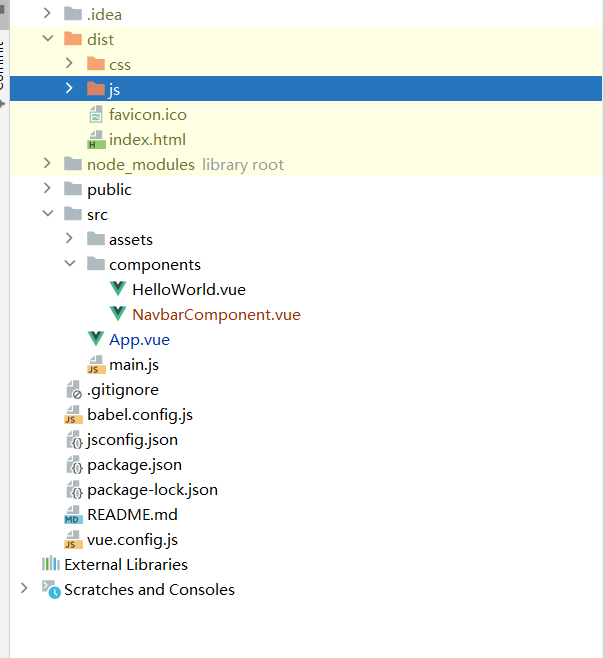
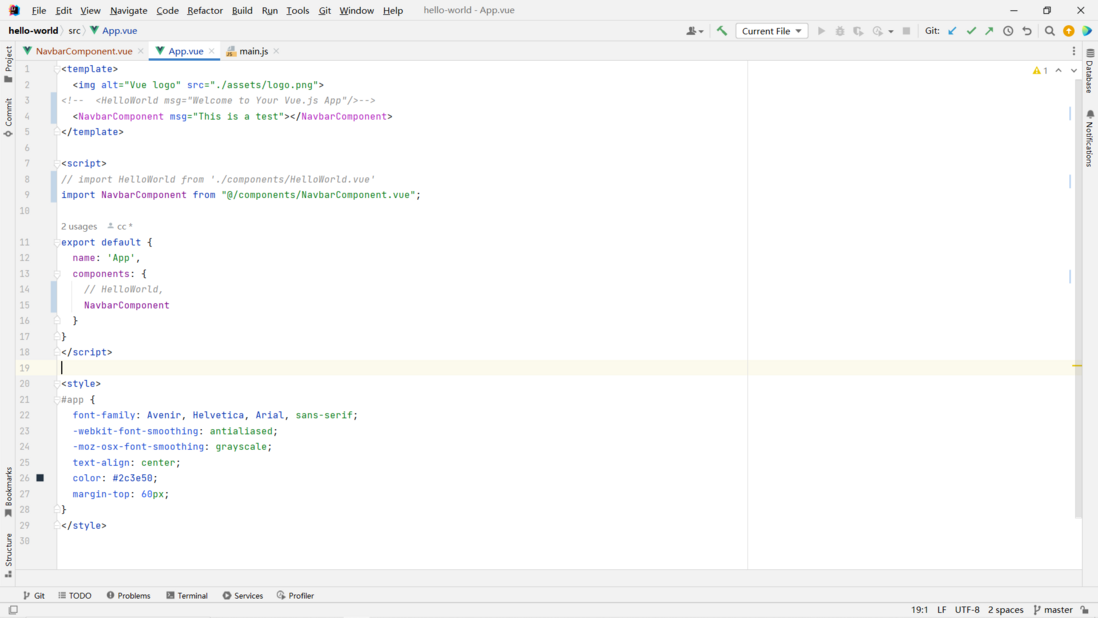
1.这个是编写好的文件项目。
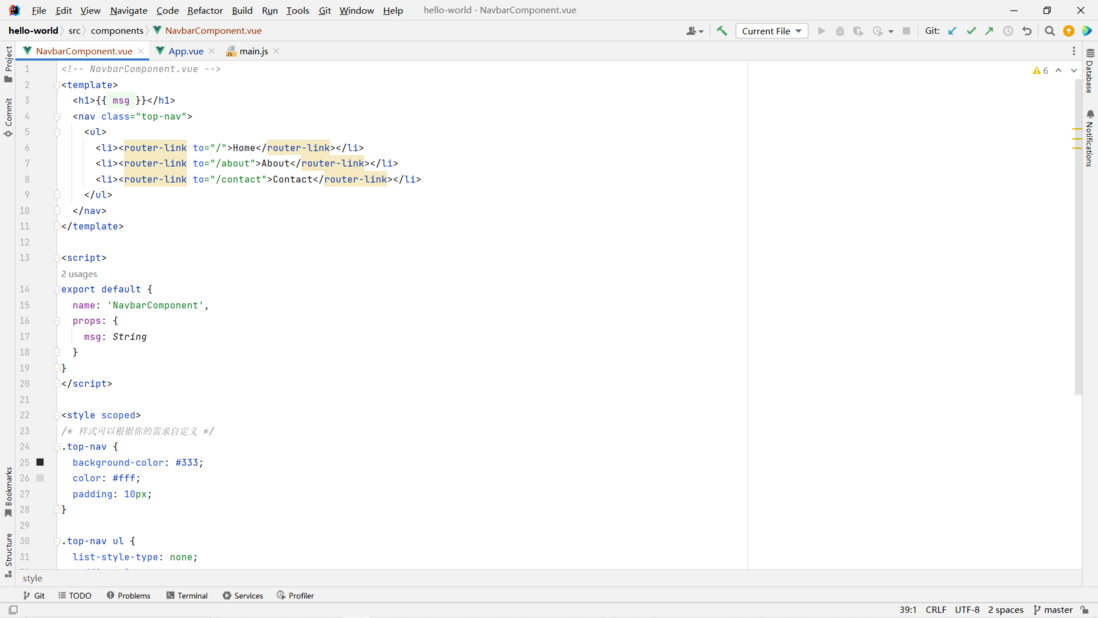
2.在这边我创建了一个自定义的.vue文件,NavbarComponen.vue。


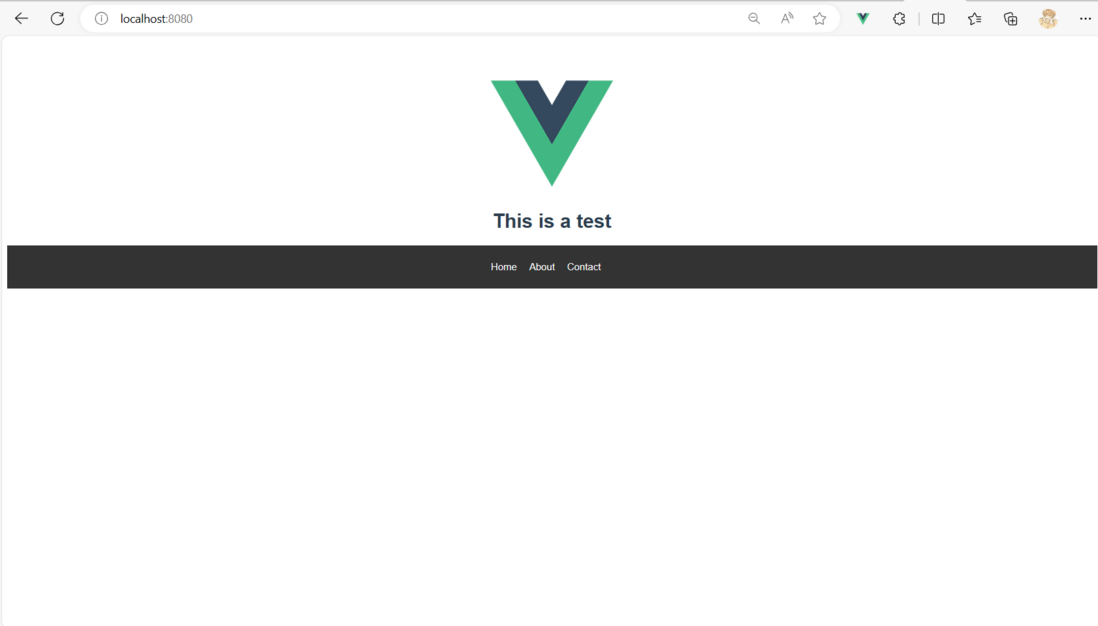
3.展示

4.总结
之前项目组件引用失败是因为,自己创建了一个t.html的静态网页文件。但实际上,我们并不需要去单独创建网页文件,index.html就是我们的入口。我们只需要像上面图片那样子编写自定义组件文件.vue,然后再App.vue文件进行引用,main.js进行挂载即可。。
你是不是少引用了什么文件啊?你看看打包好后的html文件里是怎么引用的先。
-
添加了 "vue/no-unused-components": "off",,但是还是有警告,就很烦
-
package.json webpack.dev.js 模板文件是.html时,跑起来报错,把后缀名改成.ejs就好了,为什么?
-
很多vsftpd的配置中,都会开启ssl,通常做法是在服务器端产生私钥和认证文件。 sudo openssl req -x509 -nodes -days 365 -newkey rsa:2048 -keyout /etc/ssl/private/vsftpd.pem -out /etc/ssl/private/vsftpd.pem 然后写配置 rsa_cert_file=/etc/ssl/pri
-
问题内容: 我最近遇到了一个Java 8类,该类使用定界符添加String并向其添加前缀和后缀,但是我无法理解此类的需要,因为它也在后端使用,并且执行非常简单的附加操作字符串。 我是否没有真正理解本堂课的真正目的而错过了某些东西? 问题答案: 当您需要在中将Strings连接时,此功能非常有用。 例如,如果您必须遵循以下字符串列表: 使用起来更简单 就像使用: 六年后编辑 如评论中所述,现在有许多

