vue.js - 为什么我添加了 vue/no-unused-components,还是有警告?

{
"name": "series_review_web",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"ant-design-vue": "^3.2.20",
"axios": "^1.4.0",
"core-js": "^3.8.3",
"vue": "^3.2.13",
"vue-router": "^4.2.2"
},
"devDependencies": {
"@typescript-eslint/eslint-plugin": "^5.4.0",
"@typescript-eslint/parser": "^5.4.0",
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-eslint": "~5.0.0",
"@vue/cli-plugin-typescript": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"@vue/eslint-config-typescript": "^9.1.0",
"eslint": "^7.32.0",
"eslint-plugin-vue": "^8.0.3",
"typescript": "~4.5.5"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/vue3-essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "@babel/eslint-parser"
},
"rules": {
"vue/multi-word-component-names": 0,
"vue/no-unused-components": "off",
"no-unused-vars": "off"
}
}
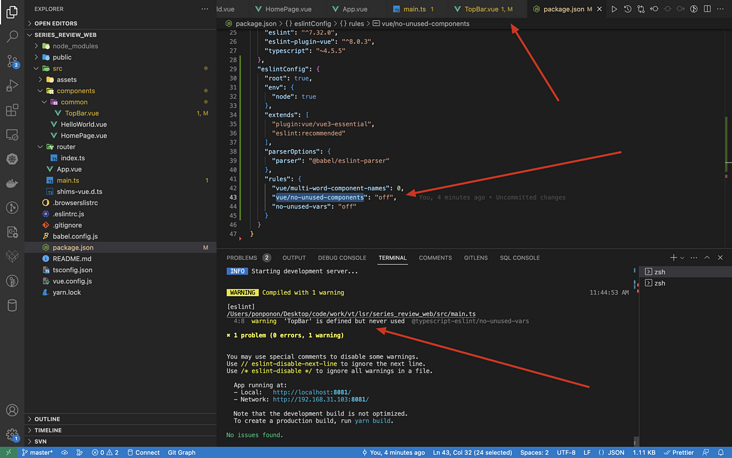
}添加了 "vue/no-unused-components": "off",,但是还是有警告,就很烦
─➤ yarn serve 130 ↵
yarn run v1.22.19
$ vue-cli-service serve
INFO Starting development server...
WARNING Compiled with 1 warning 11:44:53 AM
[eslint]
/Users/ponponon/Desktop/code/work/vt/lsr/series_review_web/src/main.ts
4:8 warning 'TopBar' is defined but never used @typescript-eslint/no-unused-vars
✖ 1 problem (0 errors, 1 warning)
You may use special comments to disable some warnings.
Use // eslint-disable-next-line to ignore the next line.
Use /* eslint-disable */ to ignore all warnings in a file.
App running at:
- Local: http://localhost:8081/
- Network: http://192.168.31.103:8081/
Note that the development build is not optimized.
To create a production build, run yarn build.
No issues found.
共有1个答案
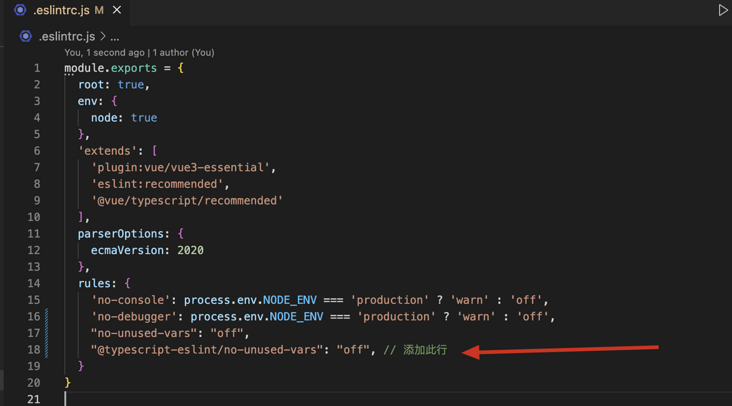
我知道了,可能是因为我用了 typescript 而不是 JavaScript,所以,需要修改的不是 package.json 而是 .eslintrc.js

module.exports = {
root: true,
env: {
node: true
},
'extends': [
'plugin:vue/vue3-essential',
'eslint:recommended',
'@vue/typescript/recommended'
],
parserOptions: {
ecmaVersion: 2020
},
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
"no-unused-vars": "off",
"@typescript-eslint/no-unused-vars": "off", // 添加此行
}
}
-
我有一个通过Interface Builder定义的布局约束视图。由于它们无法暂时停用,我决定通过拨打以下电话有选择地删除它们: 但是,之后约束仍然驻留在视图中。约束。此外,我还希望以编程方式添加约束(同样,因为我无法(取消)激活它们): 对我的方法的任何调用都会导致变量wasAdded的值NO。这也反映在用户界面上,它根本没有改变。 最后,我既不能以编程方式添加约束,也不能删除添加到情节提要的约
-
我的组件是这样的 我看别人给的案例都是写元素的,但我这里有类名
-
我最近遇到了一个Java8类,它使用分隔符添加字符串并为其添加前缀和后缀,但我不明白这个类的需要,因为它也使用在后端,也执行非常简单的附加字符串操作。 我是否因为没有真正理解这门课的真正目的而错过了什么?
-
本文向大家介绍请问GC是什么? 还有为什么要有GC?相关面试题,主要包含被问及请问GC是什么? 还有为什么要有GC?时的应答技巧和注意事项,需要的朋友参考一下 考察点:回收 GC是垃圾收集的意思(Gabage Collection),内存处理是编程人员容易出现问题的地方,忘记或者错误的内存回收会导致程序或系统的不稳定甚至崩溃,Java提供的GC功能可以自动监测对象是否超过作用域从而达到自动回收内存
-
我正在使用Eclipse和Java。我已经设置了jena库并使用这个库完成了我的第一个RDF语句,但是我得到了一个警告,我不知道它到底意味着什么。代码如下: 这是输出: 所以代码确实可以编译和工作,但我不知道如何处理这个警告。我怎样才能摆脱它?

