前端 - vue上传文件一直报错,该配的也写上了,但是一直上传不上去,这是为什么呢?
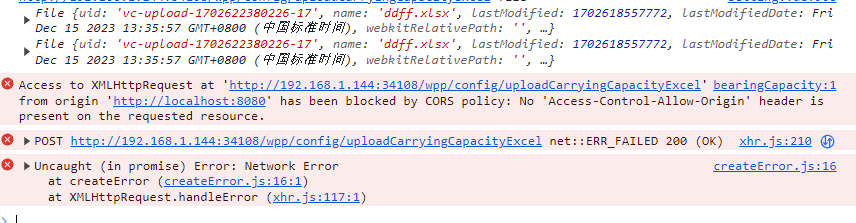
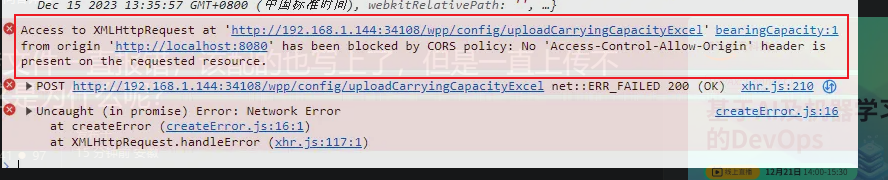
上传报错:


const uploadFilesToServer = (uploadApiUrl, fileName, files) => { let formData = new FormData() formData.append(fileName, files) // console.log(fileName, files, formData.get('upFile')) //添加请求头 // const headers = { // 'Content-Type': 'multipart/form-data', // // 'Content-Type': 'Access-Control-Allow-Origin', // } let token = JSON.parse(sessionStorage.getItem('token')) // const headers = { // Authorization: token.token, // } //配置头 const request = axios.create({ // headers: headers, Authorization: token.token, withCredentials: true, // 跨域 }) console.log(uploadApiUrl, fileName, files, formData.get('file')) //开始上传 return ( request .post(uploadApiUrl, formData, { // 'Content-Type': 'multipart/form-data', }) .then((response) => { console.log(response) // return Promise.resolve(response.data) }) ) }共有4个答案
同上回答
另外,Authorization: token.token, 似乎是打算在响应头中指定 Authorization?那样的话配置方式是错误的,应该通过 headers 参数指定传一个对象,在这个对象中指定
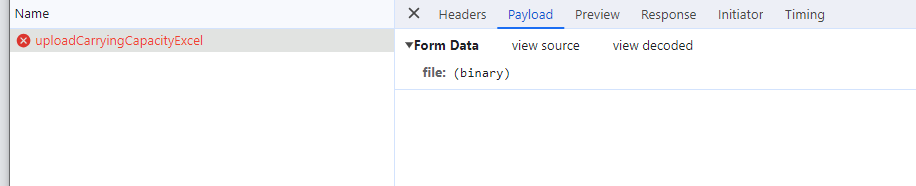
另外传文件的话若使用 FormData 格式,同样需指定 'Content-Type': 'multipart/form-data' 通过 headers 参数指定

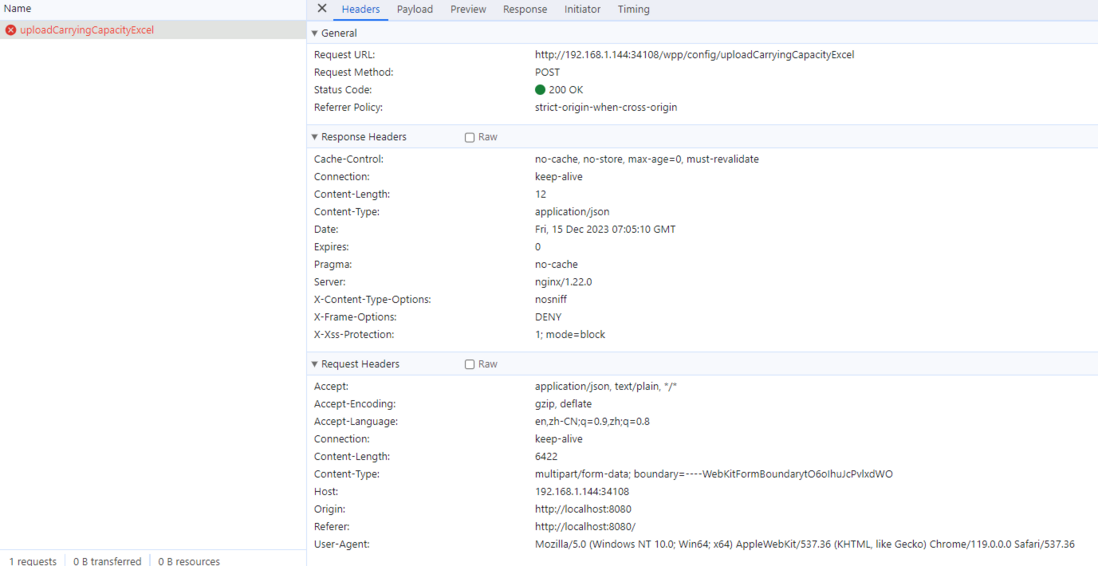
这个报错是跨域的报错, 后台nginx也配一下
- CORS 是跨域问题
- 服务器需要配置响应头,许可你的请求中包含的各种东西,比如 header、比如 method,等等
- 跨域请求会先发送一个 preflight 请求,即用
OPTIONS请求接口,需确认服务器可以正常响应此请求,并返回正确的响应体 withCredentials只负责传递 cookie 信息,并不解决跨域
看起来你在尝试使用Vue进行文件上传,但是遇到了错误。然而,你提供的错误信息并没有包含在问题描述中,这使得我无法直接定位问题。
不过,我可以看到你的代码,并且尝试从中找出可能的问题。
首先,我注意到你在使用axios进行文件上传,这本身是没有问题的。然而,有几个可能的问题点:
- 文件类型和大小:检查你正在上传的文件类型和大小是否符合服务器的要求。一些服务器可能不允许特定类型的文件或者文件大小超过一定的限制。
- 跨域问题:由于浏览器的同源策略,你可能遇到跨域问题。你已经设置了
withCredentials: true,这是正确的。但是,你需要确保你的服务器也允许跨域请求。 - token:你在代码中获取了token并将其添加到请求头中。请确保这个token是有效的,并且服务器能够正确识别和处理这个token。
- 服务器端问题:检查你的服务器端代码是否正确处理文件上传请求。确保服务器能够正确解析你发送的
multipart/form-data类型的请求体。
如果你能提供更多的错误信息或者更详细的代码,我可能能够给出更具体的建议。
-
我使用dropwizard制作了一个非常传统的文件上传方法。 所以我在资源中有一个这样的方法 里面没有什么特别的,它只是保存到一个路径,使用java.nio库,就像这样 它只是不会上传excel文件。我在其他地方读到excel文件和它们的底层类型受到怀疑。请问我需要做什么?
-
ftp 文件上传,一直报read ECONNRESET
-
前端文件: /src/app/api/compress/route.ts 后端文件:src/app/api/upload/route.ts 报错内容: 麻烦各位熟悉Next的大佬看一下 问题代码的GitHub地址:https://github.com/AnsonZnl/next-upload
-
我不知道这是与代码有关还是与服务器有关... 在一个PHP页面上,我调用了一个包含标准PHP上传过程的上传函数。在调用函数之后,我执行重定向(尝试使用window.location或header())。 奇怪的是,每件事都运行良好的几次,然后它就不会再上传了(uploadOK也不会是0)。它不会将文件移动到服务器上。 然后,我将取出重定向,上传将重新开始工作。我把重定向放回去,上传还能工作几次,然
-
前端上传文件一直报错,后端显示读文件出问题,刚进函数在绑定参数的时候就出了问题返回了 明明都能打印出来但文件就是上传不上去,服务器会报错 400 {"msg": "multipart: NextPart: EOF", "code": 40日, "data": null} 400 {"msg": "multipart: NextPart: EOF","code": 400, "data": null
-
上传新文档 请求header POST /v1/activities/{频道id}/uploadDoc Authorization:Bearer {ACCESS TOKEN} 注: 请将上方的{ACCESS TOKEN}替换为您的ACCESS TOKEN 请将"{频道id}"替换您需要获取的频道id 请求payload 请使用 multipart/form-data Filedata -> 文件

