javascript - 如何在普加甘特图中固定表格前三列?
普加甘特图的表格前三列如何将其固定啊,我看文档没有相关api,如果自己写的话,怎么写呢
希望可以有好方法借鉴一下
共有2个答案
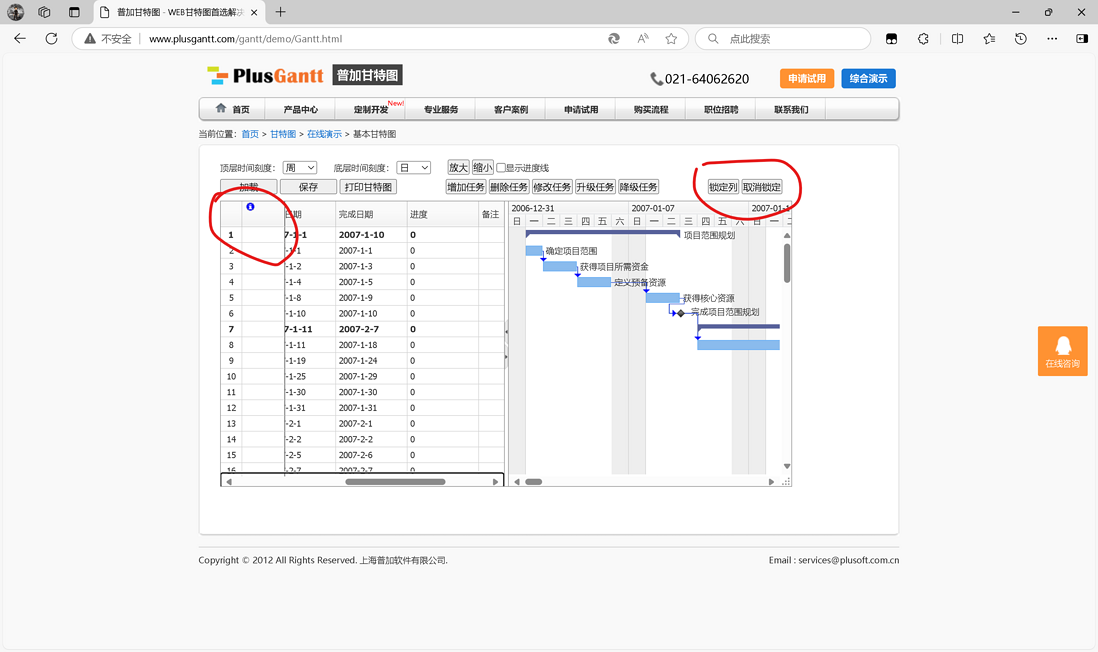
http://www.plusgantt.com/gantt/demo/Gantt.html
demo 有固定列操作,可能你那边是低版本的。
### 回答
在普加甘特图(Gantt Chart)中固定表格的前三列,通常这类图表库可能没有直接提供这样的API。如果你使用的是某个特定的JavaScript图表库(如DHTMLX Gantt, AnyChart Gantt, 或其他),你可以尝试通过CSS和JavaScript来实现这一功能。
#### 方法一:使用CSS和JavaScript
1. **给前三列添加特定的类名**:
在生成表格时,给前三列的`<th>`和`<td>`元素添加一个特定的类名,比如`fixed-column`。
2. **设置CSS样式**:
使用CSS来设置这些列的样式,使其固定在原位。这通常涉及到设置`position: sticky; left: 0;`等属性。
3. **调整表格布局**:
确保表格的容器有足够的宽度来处理固定列和滚动内容。
以下是一个简化的示例代码:
<style>
.gantt-table-body .fixed-column {
position: sticky;
left: 0; /* 根据需要调整 */
background-color: #fff; /* 保持背景色一致 */
z-index: 10; /* 确保固定列在其他内容之上 */}
.gantt-table-container {
overflow-x: auto; /* 允许水平滚动 */}
</style>
<div class="gantt-table-container">
| 列1 | 列2 | 列3 | 列4 | <!-- 更多列 -->
|---|---|---|---|
| 数据1 | 数据2 | 数据3 | 数据4 | <!-- 更多数据 -->
</div>
**注意**:
- `left: 0;` 可能需要根据实际情况调整,以确保固定列正确对齐。
- `z-index` 用于确保固定列在滚动内容时不会被覆盖。
- `background-color` 保持与表格其他部分一致,以避免视觉上的突兀。
#### 方法二:使用图表库的自定义渲染
如果使用的图表库支持自定义渲染,你可以重写渲染逻辑,将前三列单独处理,并应用CSS样式来实现固定效果。
#### 方法三:查找插件或扩展
检查你所使用的图表库是否有社区提供的插件或扩展,这些可能已经实现了固定列的功能。
由于不同的图表库可能有不同的实现方式和API,以上方法需要根据你具体使用的图表库进行调整。-
我在这里学习python教程:https://plotly.com/python/gantt/ 上面教程中的代码给了我图表: 请注意,有两个事件。 我想为每个开始和结束交替颜色。例如第一事件红色、第二事件蓝色、第三事件红色、第四事件蓝色等。 我已经尝试了和参数,但是颜色不交替。 我所尝试的: 和 有什么关于如何交替颜色的想法吗? 我希望A工作看起来像什么的一个例子:
-
我正在制作这样的甘特图https://plot.ly/python/gantt/#index-然而,通过数值变量,我想用作索引的数值变量是一个大于100的正数。当我使用示例代码时,色条限制为[0100],导致色条全部为100色。有没有办法在使用示例中的代码创建的绘制甘特图中提升最大值? 我希望颜色与指数的值“成正比”。 以下是示例代码: 需要明确的是:在我的例子中,变量完成可以达到高达700000
-
我不熟悉plotly,我正在使用px创建甘特图。时间表。我的数据集中有三类数据,一类是具有开始和结束时间的普通任务,另一类是开始和结束时间相同的两种类型的任务。我希望普通任务是一个矩形(这是如何绘制的),其他两个任务有一个沙漏标记和一个三角形标记,而不是一条很细的线? 这是我的数据的样子: 样本数据: 代码: 例子: Excel中的样本图 我有什么办法可以做到这一点吗? 谢谢!
-
甘特图用于比较类别之间的数据。此外,它还可用于识别每个过程所花费的时间。 它显示了一段时间内任务值的进展。它在一段时间内广泛用于项目管理和其他类型的变异研究。 除时间维度外,甘特图也采用维度和度量。 例如,使用Sample-Superstore数据源,可以按照每种类型的发运模式进行运输。对于创建,甘特图遵循程序如下: 第1步:转到工作表。 单击“标记(Marks)”窗格中的下拉按钮。 从给定列表中
-
主要内容:什么是JFreeChart 甘特图,JFreeChart 甘特图的示例什么是JFreeChart 甘特图 甘特图是一种条形图,常用于计划和安排项目任务和事件。 下图显示了 JFreeChart 库中包含的甘特图的一些演示版本: JFreeChart 甘特图的示例 让我们以人口数量作为样本数据。 软件开发阶段 预计日期 实际日期 需求分析 2017-07-03 2017-07-07 2017-07-03 2017-07-05 需求设计 2017-07-10 201
-
1. 前言 Markdown 的原生语法不支持绘制图形,但通过扩展模块,我们可以将一些格式化的文字渲染成我们需要的图形。常用的图形有 “流程图”、“时序图”、“类图”、“状态图”、“甘特图”、"饼图" 等。 本节将重点介绍如何通过 Mermaid 绘制「甘特图」。 甘特图 (Gantt chart) 也被称为横道图、条状图(Bar chart)。通常用于展示项目进度,它的核心对象是「时间」,并在时
-
我正在使用dhtmlx甘特图组件来绘制甘特图,我需要时间线中的每个单元格具有固定的宽度,例如10px,我尝试使用属性min\u column\u width,它确实会使列变小,但它没有使用所需的宽度,有没有办法使用静态宽度? 我需要这些单元格中的每一个(标题和任务所在的单元格)都有固定的宽度。我感谢对此的任何帮助或见解:)感谢阅读!

