如何在图形甘纳特图表中为元素指定颜色?
我在这里学习python教程:https://plotly.com/python/gantt/
import pandas as pd
import plotly.express as px
df = pd.DataFrame([
dict(Task="Job A", Start='2009-01-01', Finish='2009-02-25'),
dict(Task="Job A", Start='2009-02-26', Finish='2009-03-28'),
dict(Task="Job B", Start='2009-03-05', Finish='2009-04-15'),
dict(Task="Job C", Start='2009-02-20', Finish='2009-05-30')
])
print(df)
Task Start Finish
0 Job A 2009-01-01 2009-02-25
1 Job A 2009-02-26 2009-03-28
2 Job B 2009-03-05 2009-04-15
3 Job C 2009-02-20 2009-05-30
上面教程中的代码给了我图表:
fig = px.timeline(df, x_start="Start", x_end="Finish", y="Task")
fig.update_yaxes(autorange="reversed") # otherwise tasks are listed from the bottom up
fig.show()

请注意,作业A有两个事件。
我想为每个开始和结束交替颜色。例如第一事件红色、第二事件蓝色、第三事件红色、第四事件蓝色等。
我已经尝试了color_discrete_sequence和color_discrete_map参数,但是颜色不交替。
我所尝试的:
fig = px.timeline(df, x_start="Start", x_end="Finish", y="Task",color_discrete_sequence=["red", "blue"])
fig.update_yaxes(autorange="reversed")
fig.show()
和
fig = px.timeline(df, x_start="Start", x_end="Finish", y="Task",color_discrete_map={"Start": "red","Finish":'blue'})
fig.update_yaxes(autorange="reversed")
fig.show()
有什么关于如何交替颜色的想法吗?
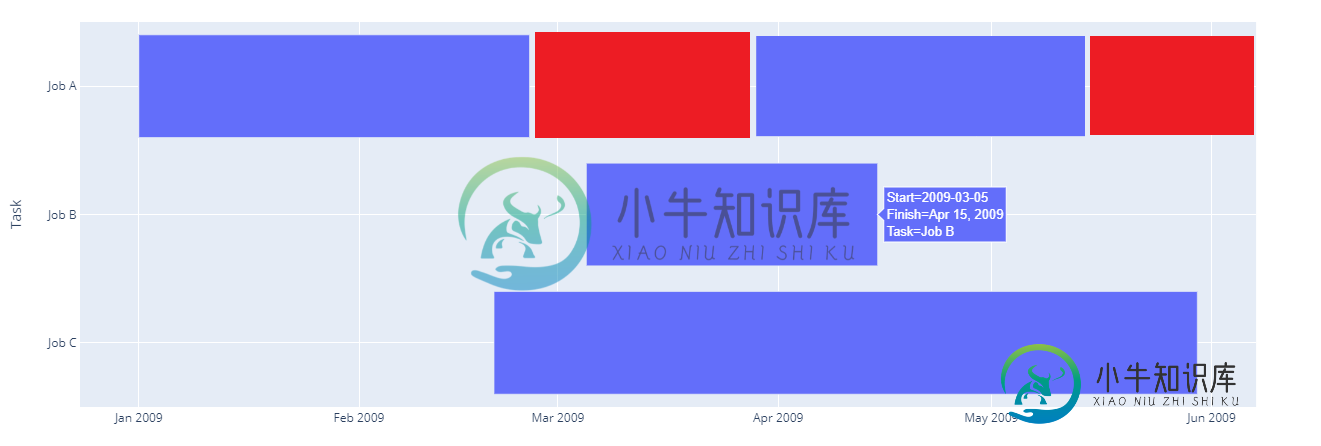
我希望A工作看起来像什么的一个例子:

共有1个答案
只需添加一个描述所需颜色的列。
import pandas as pd
import plotly.express as px
df = pd.DataFrame([
dict(Task="Job A", Start='2009-01-01', Finish='2009-02-25', Color='blue'),
dict(Task="Job A", Start='2009-02-26', Finish='2009-03-28', Color='red'),
dict(Task="Job B", Start='2009-03-05', Finish='2009-04-15', Color='blue'),
dict(Task="Job C", Start='2009-02-20', Finish='2009-05-30', Color='blue')
])
fig = px.timeline(df, x_start="Start", x_end="Finish", y="Task", color="Color")
fig.update_yaxes(autorange="reversed") # otherwise tasks are listed from the bottom up
fig.show()
-
甘特图用于比较类别之间的数据。此外,它还可用于识别每个过程所花费的时间。 它显示了一段时间内任务值的进展。它在一段时间内广泛用于项目管理和其他类型的变异研究。 除时间维度外,甘特图也采用维度和度量。 例如,使用Sample-Superstore数据源,可以按照每种类型的发运模式进行运输。对于创建,甘特图遵循程序如下: 第1步:转到工作表。 单击“标记(Marks)”窗格中的下拉按钮。 从给定列表中
-
主要内容:什么是JFreeChart 甘特图,JFreeChart 甘特图的示例什么是JFreeChart 甘特图 甘特图是一种条形图,常用于计划和安排项目任务和事件。 下图显示了 JFreeChart 库中包含的甘特图的一些演示版本: JFreeChart 甘特图的示例 让我们以人口数量作为样本数据。 软件开发阶段 预计日期 实际日期 需求分析 2017-07-03 2017-07-07 2017-07-03 2017-07-05 需求设计 2017-07-10 201
-
我对Android很陌生,正在做我自己的迷你项目,我想改变一个特定像素的颜色。在寻找如何做到这一点时,我在几年前遇到了这个问题。我尝试了myBitmap。setPixel(10,10,Color.rgb(45,127,0)) ,但当我在手机上激活它时,我激活这行代码的那一刻它就崩溃了。每当我与位图交互时,它似乎就会崩溃<代码>int x=myBitmap。getHeight() 这一行也会使应用程
-
我正在使用dhtmlx甘特图组件来绘制甘特图,我需要时间线中的每个单元格具有固定的宽度,例如10px,我尝试使用属性min\u column\u width,它确实会使列变小,但它没有使用所需的宽度,有没有办法使用静态宽度? 我需要这些单元格中的每一个(标题和任务所在的单元格)都有固定的宽度。我感谢对此的任何帮助或见解:)感谢阅读!
-
1. 前言 Markdown 的原生语法不支持绘制图形,但通过扩展模块,我们可以将一些格式化的文字渲染成我们需要的图形。常用的图形有 “流程图”、“时序图”、“类图”、“状态图”、“甘特图”、"饼图" 等。 本节将重点介绍如何通过 Mermaid 绘制「甘特图」。 甘特图 (Gantt chart) 也被称为横道图、条状图(Bar chart)。通常用于展示项目进度,它的核心对象是「时间」,并在时
-
我不熟悉plotly,我有一些start=int和finish=int(以抽象时间单位)的任务。但x轴默认为日期格式。我想将x轴设置为数字格式(0,1,2…) 这是我的代码: df看起来像: 任何建议!

