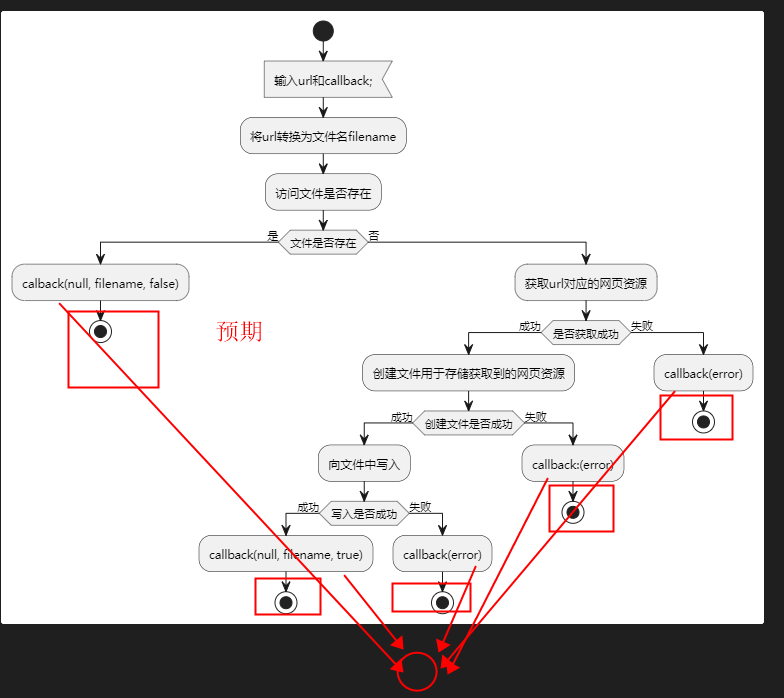
使用plantuml绘制流程图如何将结束标记集中到一处?
@startuml 爬虫
start
:输入url和callback;<
:将url转换为文件名filename;
:访问文件是否存在;
if (文件是否存在) then(是)
:calback(null, filename, false);
stop
else(否)
:获取url对应的网页资源;
if(是否获取成功) then(成功)
:创建文件用于存储获取到的网页资源;
if(创建文件是否成功) then(成功)
:向文件中写入;
if(写入是否成功) then(成功)
:callback(null, filename, true);
stop
else(失败)
:callback(error);
stop
endif
else(失败)
:callback:(error);
stop
endif
else(失败)
:callback(error);
stop
endif
endif
@enduml
共有2个答案
你是说像这样吗?
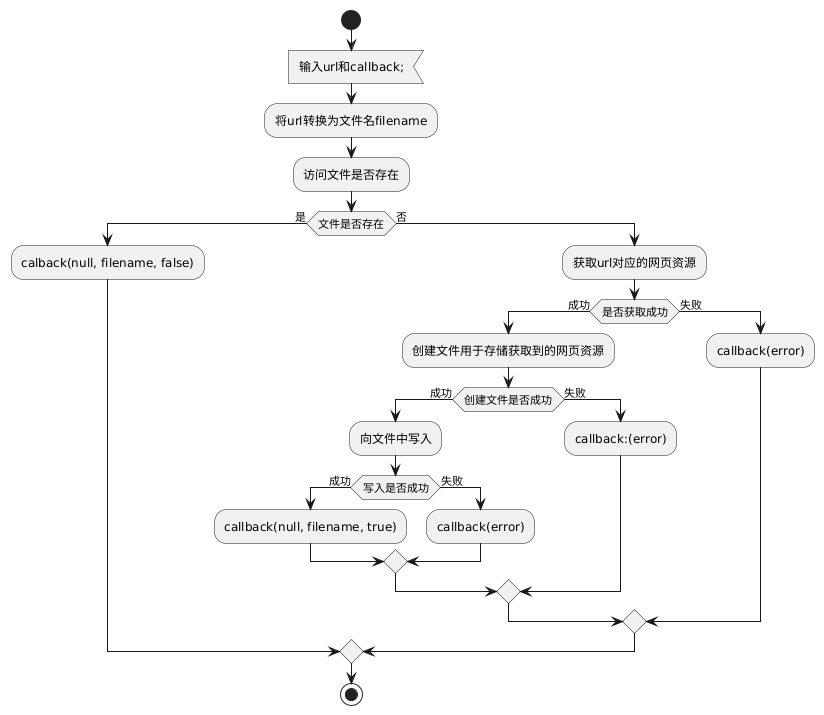
可以这么写(即将 end 移到 endif 之后):
@startuml
start
:输入url和callback;<
:将url转换为文件名filename;
:访问文件是否存在;
if (文件是否存在) then(是)
:calback(null, filename, false);
else(否)
:获取url对应的网页资源;
if(是否获取成功) then(成功)
:创建文件用于存储获取到的网页资源;
if(创建文件是否成功) then(成功)
:向文件中写入;
if(写入是否成功) then(成功)
:callback(null, filename, true);
else(失败)
:callback(error);
endif
else(失败)
:callback:(error);
endif
else(失败)
:callback(error);
endif
endif
stop
@enduml参见 https://pdf.plantuml.net/PlantUML_Language_Reference_Guide_zh...
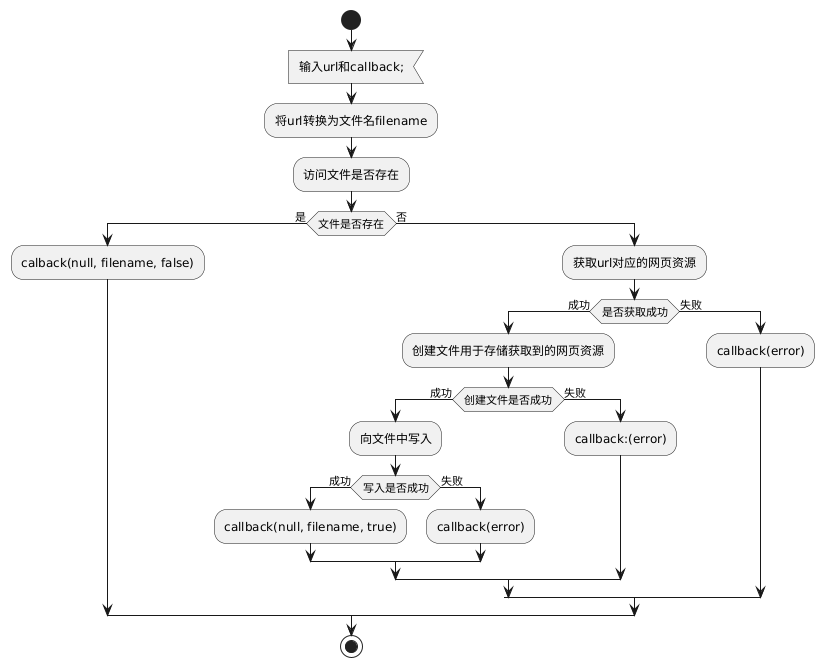
更新:
根据文档(https://pdf.plantuml.net/PlantUML_Language_Reference_Guide_zh...),你可以试试使用水平线 (hline) 样式的判断结束样式。
@startuml
skinparam ConditionEndStyle hline
start
:输入url和callback;<
:将url转换为文件名filename;
:访问文件是否存在;
if (文件是否存在) then(是)
:calback(null, filename, false);
else(否)
:获取url对应的网页资源;
if(是否获取成功) then(成功)
:创建文件用于存储获取到的网页资源;
if(创建文件是否成功) then(成功)
:向文件中写入;
if(写入是否成功) then(成功)
:callback(null, filename, true);
else(失败)
:callback(error);
endif
else(失败)
:callback:(error);
endif
else(失败)
:callback(error);
endif
endif
stop
@enduml效果如下:
在PlantUML中,如果你想要将多个stop语句(即流程图的结束标记)集中到一处,以便在视觉上呈现为一个统一的终点,PlantUML本身并不直接支持将多个stop合并为一个单一的图形元素。但是,你可以通过调整布局和注释来间接实现这一目标。
不过,对于你的具体需求,由于每个stop都伴随着一个callback调用,并且这些调用可能是基于不同错误情况的,所以将它们合并可能不是最佳选择,因为这可能会隐藏不同错误路径的信息。
然而,如果你只是想在视觉上将结束部分集中,并且不关心每个结束点的具体细节(尽管这通常不推荐),你可以考虑以下几种方法:
- 使用
else和elseif简化逻辑:
虽然这不会改变stop的位置,但可以使流程图更加简洁,从而间接提高视觉集中性。 - 添加注释或标签:
在每个stop旁边添加注释或标签,说明它们都指向同一个“结束”状态,尽管在图上它们仍然是分开的。 - 使用
end代替多个stop(但这并不适用所有情况):
如果你的流程图逻辑允许,并且所有stop后的处理逻辑相同(或可以合并),你可以考虑使用单个end来结束流程,但通常这不适用于包含错误处理的流程。 - 使用隐藏的
stop和显式的“结束”节点:
在PlantUML中,你可以定义一个“结束”节点(虽然它本身不执行stop),然后在所有实际的stop之前或之后,通过注释或箭头指向这个“结束”节点。然而,这并不会改变stop的实际位置,只是通过注释或箭头在视觉上表示它们指向同一个地方。 - 自定义图形:
使用PlantUML的自定义图形功能(如皮肤或自定义样式),你可能能够创建一个视觉上更统一的结束标记,但这需要对PlantUML的定制有深入了解。
由于PlantUML的设计主要是为了清晰表达流程逻辑,而不是为了美观或视觉上的统一性,因此建议保持每个stop的独立性,并通过清晰的注释和布局来传达流程的逻辑结构。如果你的目标是生成一个高度可视化和美观的流程图,可能需要考虑使用更专业的流程图绘制工具。
-
我得到以下错误,当我运行。 EOFError:压缩文件在到达流结束标记之前结束 即使当我手动提取文件并将其放置在目录中时,程序仍在尝试下载文件,而不是使用提取的文件。 当我使用手动方式WinZip提取文件时,WinZip告诉我该文件已损坏。 我如何解决这个问题? 我现在甚至不能加载数据集,我仍然需要调试程序本身。请帮忙。 我安装了Tensorflow,因此没有Tensorflow示例。所以我去Gi
-
问题内容: 我有一个有趣的现象与PHP结束标记。我有一个通过Ajax调用执行的php文件。在php文件中包含具有各种功能的php库文件。当包含此库时,php响应中包含一堆空行。当我从库中删除结束标签时,这停止了。谁能告诉我这里发生了什么? 问题答案: 这是有据可查的。从PHP手册: 文件末尾的PHP块的结束标记是可选的,在某些情况下,当使用include()或require()时,它会有所帮助,因
-
问题内容: 如何将图像绘制到JPanel或JFrame,我已经阅读了oracle的相关教程,但似乎无法正确完成。我需要将图像“ ”显示在一组特定的坐标上。这是我到目前为止所拥有的。 在Main()中 提前致谢! 问题答案: 试试这个:
-
LCUI 的绘制流程是由脏矩形驱动的,窗口尺寸变化和组件的样式变化都会产生脏矩形,这些脏矩形主要集中在样式计算阶段和布局阶段产生,当脏矩形记录不为空时就会进入绘制流程,绘制流程由以下步骤组成: 开始绘制:根据当前所在窗口和脏矩形,创建一个绘制上下文,包含绘制区域和充当画布的图形对象,其中图形对象引用自帧缓冲,而帧缓冲与应用程序窗口绑定,对该图形对象写入像素数据会同步到窗口中。 绘制组件树:以根组件
-
我试图在pixioverlay.js(使用pixi.js的绘图覆盖)上绘制svg标记。全新的Pixi我自己,我想我已经把一些东西一起绘制菱形,见第一个代码片段(如果它是不正确的,或需要改进,让我知道) 请问我该怎么做? 在现实生活中,我有很多这样的标记,都是一些几何形状,比如三角形、星形、正方形、圆形等等,总共会有几千个(比如100K甚至更多,这取决于课程的缩放级别。在zoom=0时,可能接近10
-
问题内容: 我必须使用pdfbox绘制一个饼图。 令数据为: 主题分数百分比累计分数 Sub-1 80 80 80 Sub-2 70 70150 Sub-3 65 65215 Sub-4 90 90305 Sub-5 55 55360 令半径和中心为100像素和(250,400)。 让我们取平行于x轴的初始线。 绘图的初始线条语句将为: contentStream.drawLine(250,400

