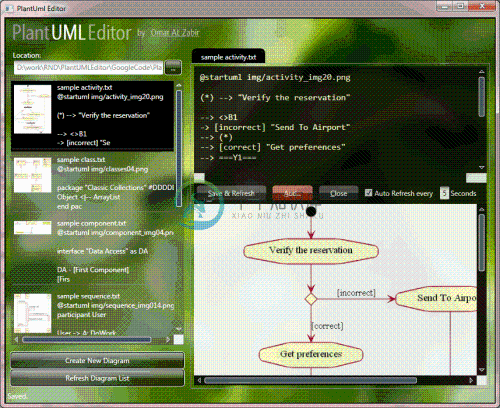
PlantUML Editor 是一个采用 WPF 和 .NET 平台开发的快速简单的UML编辑软件,基于 PlantUML 控件开发。

-
# 1、安装plantuml (1)plantuml官网下载msi文件进行安装(建议按默认目录安装),安装完毕后,进入程序的bin目录,运行`dot -c`命令完成安装:  注意设置好环境变量:GRAPHVIZ_DOT:C:\Program F
-
能很多程序员喜欢用Viso(window下)或OmniGraffle(Mac 下)绘制UML图。但你用过 PlantUtml 之后,你可能会觉得其他工具简直“弱爆了”!。Viso或OmniGraffle 这类工具的确更灵活,绘制系统结构图的时候更有优势,但在绘制UML方面(不太关心样式的情况下),他们和 PlantUML比起来效率就低很多。PlantUML 完全使用代码方式绘图,更符合程序员的习惯
-
1,Plantuml画图工具 安装指南: Mac sublimetext http://blog.csdn.net/zhangjikuan/article/details/53365730 win intellij/android studio http://blog.csdn.net/imduan/article/details/53857921 文档:http://plantuml
-
第一步: 下载源码 新建一个干净的文件夹 比如:tuiEditor npm安装源码(不要用文件下载,里边缺少文件) 控制台进入tuiEditor文件夹 输入安装命令 npm init & npm install --save tui-editor 创建lib 文件夹,并复制node_modules文件夹内容到lib lib里plantuml-encoder依赖缺少文件需要重新去github 下载,
-
问题描述: 最近接手了一个老项目,在安装依赖包的时候报错无法,由于某一个依赖包的原因导致依赖包无法安装。 npm install 出错 npm ERR! Error while executing: npm ERR! /usr/bin/git ls-remote -h -t git://github.com/adobe-webplatform/eve.git npm ERR! npm ERR! f

