AWS Icons for PlantUML
PlantUML sprites, macros, and other includes for Amazon Web Services (AWS) services and resources. Used to create PlantUML diagrams with AWS components. All elements are generated from the official AWS Architecture Icons and when combined with PlantUML and the C4 model, are a great way to communicate your design, deployment, and topology as code.
Besides usage as custom sprites on PlantUML components, different types of diagrams can quickly and easily be created with the icons.
This repository is based on the Azure-PlantUML repository for creating patterns used in quality diagrams. Thanks Ricardo!
Table of Contents
- Getting Started
- Examples
- Distribution "Dist" Details
- Advanced Examples
- Customized Builds
- Contributing
- License Summary
- Acknowledgements
Getting Started
In order to incorporate and use the AWS Icons for PlantUML resources, !include statements are added to your diagrams. A common include file/URL defines the base colors, styles, and characteristics for the diagram. Then additional configuration files can be added to further customize the diagram, followed by the elements used in the diagram.
To get started, include the AWSCommon.puml file from the dist directory in each .puml file or PlantUML diagram. This can be referenced by a URL directly to this repository, or by including the file locally. To use this repository, use the following:
!includeurl https://raw.githubusercontent.com/awslabs/aws-icons-for-plantuml/v11.1/dist/AWSCommon.puml
or this if defining the URL:
!define AWSPuml https://raw.githubusercontent.com/awslabs/aws-icons-for-plantuml/v11.1/dist
This references the latest GitHub release version of the referenced file from GitHub when an Internet connection is available. It is recommended not to use the main branch, but instead a specific release version. The examples below reference the current v11.1 release.
All examples reference main and are designed with the most recent files. For consistency of UML diagrams when referencing the files directly via GitHub and not generated locally, it is recommended to use a specific release version.
For local access use !include instead of !includeurl and include the path to the file's location:
!include path/to/AWSCommon.puml
!includeurl is deprecated in recent versions of PlantUML. Now !include can be used with local file paths or URLs. Please see the Preprocessing notes for usage.
After inclusion of the AWSCommon.puml file, there are two different ways to reference resources:
Use individual include files - Use one file per service or setting. For example:
!include AWSPuml/Storage/AmazonSimpleStorageService.pumlUse category include file - Single include that contains all services and resources for that category. For example:
!include AWSPuml/BusinessApplications/all.puml
All of the services can be found in the dist/ directory, which includes the service or product categories and the corresponding puml files.
For example, including these files from the repository (URL), the includes would look like this:
' Define the main location (URL or local file path)
!define AWSPuml https://raw.githubusercontent.com/awslabs/aws-icons-for-plantuml/v11.1/dist
' Include main AWSCommon and then sprite files
!includeurl AWSPuml/AWSCommon.puml
!includeurl AWSPuml/BusinessApplications/all.puml
!includeurl AWSPuml/Storage/SimpleStorageServiceS3.puml
This defines the macro AWSPuml to point to the root of the dist/ directory, which reduces the size of the include statements. Next the AWSCommon.puml file is loaded, and then the actual resource files. In this example, all of the entities in the BusinessApplications directory are added, and then only the AmazonSimpleStorageServiceS3 entity from the Storage directory.
Hello World
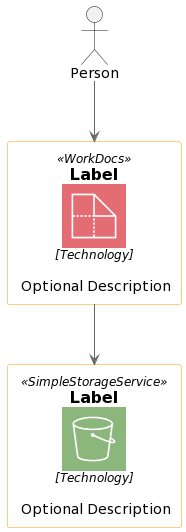
This is the examples/HelloWorld.puml diagram code:
@startuml Hello World
!define AWSPuml https://raw.githubusercontent.com/awslabs/aws-icons-for-plantuml/v11.1/dist
!includeurl AWSPuml/AWSCommon.puml
!includeurl AWSPuml/EndUserComputing/all.puml
!includeurl AWSPuml/Storage/SimpleStorageService.puml
actor "Person" as personAlias
WorkDocs(desktopAlias, "Label", "Technology", "Optional Description")
SimpleStorageService(storageAlias, "Label", "Technology", "Optional Description")
personAlias --> desktopAlias
desktopAlias --> storageAlias
@enduml
This code generates the following diagram:
Examples
Below are some sample diagrams that demonstrate the uses of this repository by using different styles. The images are generated from the source diagram in the examples directory, which reference the PUML files in the dist directory of the main branch of this repository..
Consider these as starting points for how to use the resources in your own documents and diagrams. You may wish to use the sprites (images) in your UML diagrams, use the rectangle entities, or create large and complex C4 model diagrams.
Basic Usage
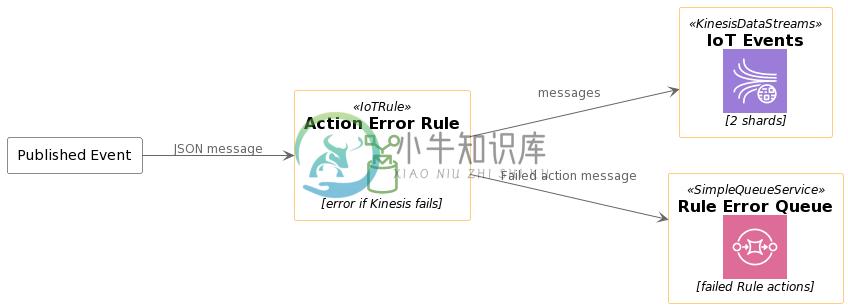
This example shows AWS IoT processing of messages via the Rules Engine with an error action. It utilizes AWS service entities to show a simple architecture workflow. Each entity has a unique entity name and icon (<<foo..>>), name of function, and additional details or constraints.
@startuml Basic Usage - AWS IoT Rules Engine
!define AWSPuml https://raw.githubusercontent.com/awslabs/aws-icons-for-plantuml/v11.1/dist
!includeurl AWSPuml/AWSCommon.puml
!includeurl AWSPuml/InternetOfThings/IoTRule.puml
!includeurl AWSPuml/Analytics/KinesisDataStreams.puml
!includeurl AWSPuml/ApplicationIntegration/SimpleQueueService.puml
left to right direction
agent "Published Event" as event #fff
IoTRule(iotRule, "Action Error Rule", "error if Kinesis fails")
KinesisDataStreams(eventStream, "IoT Events", "2 shards")
SimpleQueueService(errorQueue, "Rule Error Queue", "failed Rule actions")
event --> iotRule : JSON message
iotRule --> eventStream : messages
iotRule --> errorQueue : Failed action message
@enduml
This code generates the following diagram:
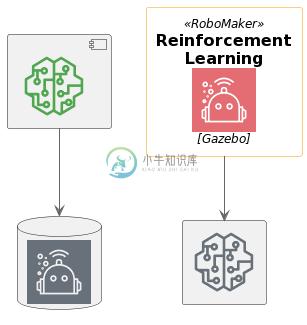
Raw Sprites
The individual icon sprites (complete list here) can be included in all diagrams. Here are few examples showing sprite usage on different entities (component, database, and AWS PlantUML).
@startuml Raw usage - Sprites
!define AWSPuml https://raw.githubusercontent.com/awslabs/aws-icons-for-plantuml/v11.1/dist
!includeurl AWSPuml/AWSCommon.puml
!includeurl AWSPuml/MachineLearning/SageMakerModel.puml
!includeurl AWSPuml/Robotics/RoboMaker.puml
component "<color:green><$SageMakerModel></color>" as myMLModel
database "<color:#232F3E><$RoboMaker></color>" as myRoboticService
RoboMaker(mySecondFunction, "Reinforcement Learning", "Gazebo")
rectangle "<color:AWS_SYMBOL_COLOR><$SageMakerModel></color>" as mySecondML
myMLModel --> myRoboticService
mySecondFunction --> mySecondML
@enduml
This code generates the following diagram:
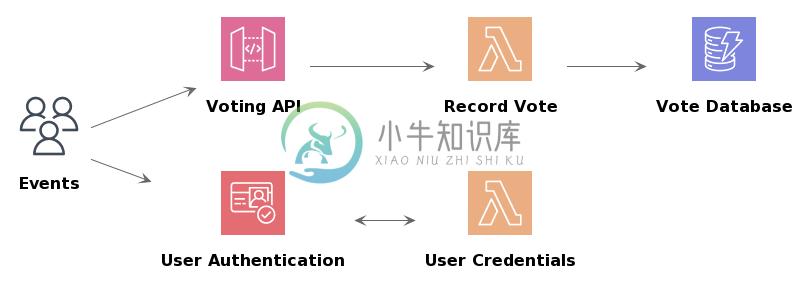
Simplified View
In some cases, PlantUML diagrams may contain too much information, but are still usable for executive or higher level conversations. Using the AWSSimplified.puml file filters out a lot of the technical details, while keeping the interactions between entities. Here is an example of a technical view and simplified view. To generate the simplified view, uncomment the !includeurl statement and regenerate the image.
@startuml Two Modes - Technical View
!define AWSPuml https://raw.githubusercontent.com/awslabs/aws-icons-for-plantuml/v11.1/dist
!includeurl AWSPuml/AWSCommon.puml
' Uncomment the following line to create simplified view
' !includeurl AWSPuml/AWSSimplified.puml
!includeurl AWSPuml/General/Users.puml
!includeurl AWSPuml/ApplicationIntegration/APIGateway.puml
!includeurl AWSPuml/SecurityIdentityCompliance/Cognito.puml
!includeurl AWSPuml/Compute/Lambda.puml
!includeurl AWSPuml/Database/DynamoDB.puml
left to right direction
Users(sources, "Events", "millions of users")
APIGateway(votingAPI, "Voting API", "user votes")
Cognito(userAuth, "User Authentication", "jwt to submit votes")
Lambda(generateToken, "User Credentials", "return jwt")
Lambda(recordVote, "Record Vote", "enter or update vote per user")
DynamoDB(voteDb, "Vote Database", "one entry per user")
sources --> userAuth
sources --> votingAPI
userAuth <--> generateToken
votingAPI --> recordVote
recordVote --> voteDb
@enduml
This code generates the following diagram:
And if the !includeurl AWSPuml/AWSSimplified.pumlis uncommented, this simplified view is created:
Sequence Diagrams
Icons can also be used in UML sequence diagrams, either in full stereotype or by just using sprites and formatting via participant description. Here are examples of both.
@startuml Sequence Diagram - Spots and stereotypes
!define AWSPuml https://raw.githubusercontent.com/awslabs/aws-icons-for-plantuml/v11.1/dist
!includeurl AWSPuml/AWSCommon.puml
!includeurl AWSPuml/Compute/all.puml
!includeurl AWSPuml/ApplicationIntegration/APIGateway.puml
!includeurl AWSPuml/General/Internetalt1.puml
!includeurl AWSPuml/Database/DynamoDB.puml
actor User as user
APIGatewayParticipant(api, Credit Card System, All methods are POST)
LambdaParticipant(lambda,AuthorizeCard,)
DynamoDBParticipant(db, PaymentTransactions, sortkey=transaction_id+token)
Internetalt1Participant(processor, Authorizer, Returns status and token)
user -> api: Process transaction\nPOST /prod/process
api -> lambda: Invokes lambda with cardholder details
lambda -> processor: Submit via API token\ncard number, expiry, CID
processor -> processor: Validate and create token
processor -> lambda: Returns status code and token
lambda -> db: PUT transaction id, token
lambda -> api: Returns\nstatus code, transaction id
api -> user: Returns status code
@enduml
This code generates the fully detailed diagram with stereotypes. The participants follow the spot letter and stereotype formatting, with the icon to the left of the description.
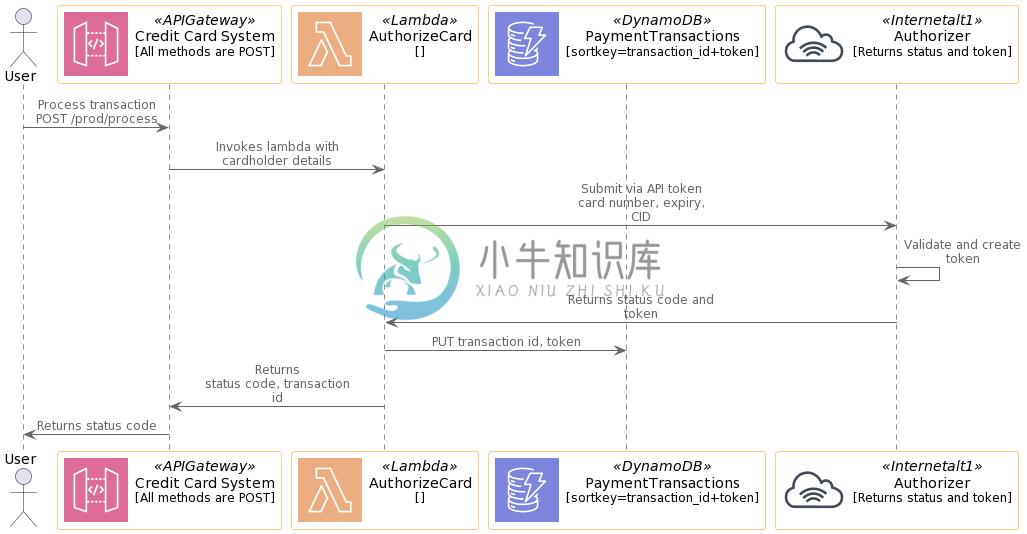
@startuml Sequence Diagram - Sprites
!define AWSPuml https://raw.githubusercontent.com/awslabs/aws-icons-for-plantuml/v11.1/dist
!includeurl AWSPuml/AWSCommon.puml
!includeurl AWSPuml/Compute/all.puml
!includeurl AWSPuml/ApplicationIntegration/APIGateway.puml
!includeurl AWSPuml/General/Internetalt1.puml
!includeurl AWSPuml/Database/DynamoDB.puml
'Comment out to use default PlantUML sequence formatting
skinparam participant {
BackgroundColor AWS_BG_COLOR
BorderColor AWS_BORDER_COLOR
}
'Hide the bottom boxes
hide footbox
actor User as user
'Instead of using ...Participant(), native sprites can be used in monochrome
participant "<$APIGateway>\nCredit Card System\nAll methods are POST" as api
'Or skinned with colors (pulled from each sprite file) and with different layout of sprite to text
participant "<color:#D86613><$Lambda></color>\nAuthorizeCard\nReturns status" as lambda
participant "PaymentTransactions\n<color:#3B48CC><$DynamoDB></color>\nsortkey=transaction_id+token" as db
participant "Authorizer\nReturns status and token\n<color:#232F3E><$Internetalt1></color>" as processor
user -> api: Process transaction\nPOST /prod/process
api -> lambda: Invokes lambda with cardholder details
lambda -> processor: Submit via API token\ncard number, expiry, CID
processor -> processor: Validate and create token
processor -> lambda: Returns status code and token
lambda -> db: PUT transaction id, token
lambda -> api: Returns\nstatus code, transaction id
api -> user: Returns status code
@enduml
This code generates the same sequence diagram demonstrating how text and icon (sprite) positioning can be modified.
Distribution "Dist" Details
All images, filenames, and content are provided from Amazon Web Services (AWS).
To reduce the length of the filename and ultimately the PUML file details, the leading Amazon or AWS have been removed from the product or service icon.
Beyond that, starting with the v11.1 release, all filenames now follow the original icon names provided by AWS. While this makes the AWS Symbols more difficult to view, this will reduce curation of new releases. It is recommended to use a versions release tag when referencing this repository instead of the main branch.
Advanced Examples
This section will contain examples that map AWS References Architectures from the AWS Architecture Center. Focus will be on providing examples that not only describe the different components, but also how to use containers for referencing items such as VPCs, subnets, or groups of EC2 instances.
Other examples will focus on using the Plant-UML C4 model for expressing solution architectures.
Stay tuned!
Customized Builds
It is also possible to customize the creation of the dist/ PUML and PNG files. All details can be found in the Generating the PlantUML Icons for AWS distribution documentation.
Contributing
Please see the CONTRIBUTING.md file for details on how to contribute.
The following, in alphabetical order by name or GitHub username, have contributed to this repository:
- jack-burridge-tp - Added support for Sequence Diagrams
License Summary
The icons provided in this package are made available to you under the terms of the CC-BY-ND 2.0 license, available in the LICENSE file. Code is made available under the MIT license in LICENSE-CODE.
Acknowledgements
- PlantUML - Thank you for the ability to create technical diagrams by writing lines of code/text.
- AWS-PlantUML - Thank you for the base structure and understanding how to incorporate new sprites into Plant-UML.
- Azure-PlantUML - Thank you Ricardo for the elegant look and feel of the repository, diagrams, and the C4 Model.
- C4 Model - Thanks you for an approach to document solutions without the specificity of UML.
-
Improving Usability through jQuery This plugin was conceived to improve usability on website's content, adding an icon on each element called through links. The ones below are supported on this versio
-
(Discontinued) Google Material Icons for Sketch - DOWNLOAD | �� Twitter • �� Dribbble Because Google Design team did a really good job with its new Material Theme Editor plugin, I decided to stop supp
-
Kubernetes the AWSome Way! This content is outdated and is no longer maintained. Please go to https://www.eksworkshop.com/ for newest EKS tutorials! This is a self-paced workshop designed for Developm
-
AWS SDK for C++ 是现代化 C++ 接口,有着轻量级的依赖。AWS SDK for C++ 是全功能的,包含低级和高级接口 ,但是有着尽量少的依赖,尽量与平台无关。当前支持 Windows,Linux 和移动平台。 这个 SDK 主要是为游戏开发者设计。 特性 支持 Standard Template Library (STL). 定制内存管理支持 使用和支持 C++ 11 特性 使
-
AWS SDK for Go 是 Go 语言版本的 AWS SDK,是亚马逊 Web 服务 API 的客户端开发包,支持所有 AWS 服务。 示例代码: import "github.com/awslabs/aws-sdk-go/aws"import "github.com/awslabs/aws-sdk-go/gen/ec2"creds := aws.Creds(accessKey, secre
-
md-icon是一个Angular指令,是一个在应用程序中显示基于矢量的图标的组件。 除了使用Google Material Icons之外,它还支持图标字体和SVG图标。 属性 (Attributes) 下表列出了md-icon的不同属性的参数和说明。 Sr.No 参数和描述 1 * md-font-icon 这是与font-face关联的CSS图标的字符串名称,用于呈现图标。 需要预加载字体和