前端 - angular配合antd表格树形,为什么点击展开子集请求接口后增加数据却没显示?
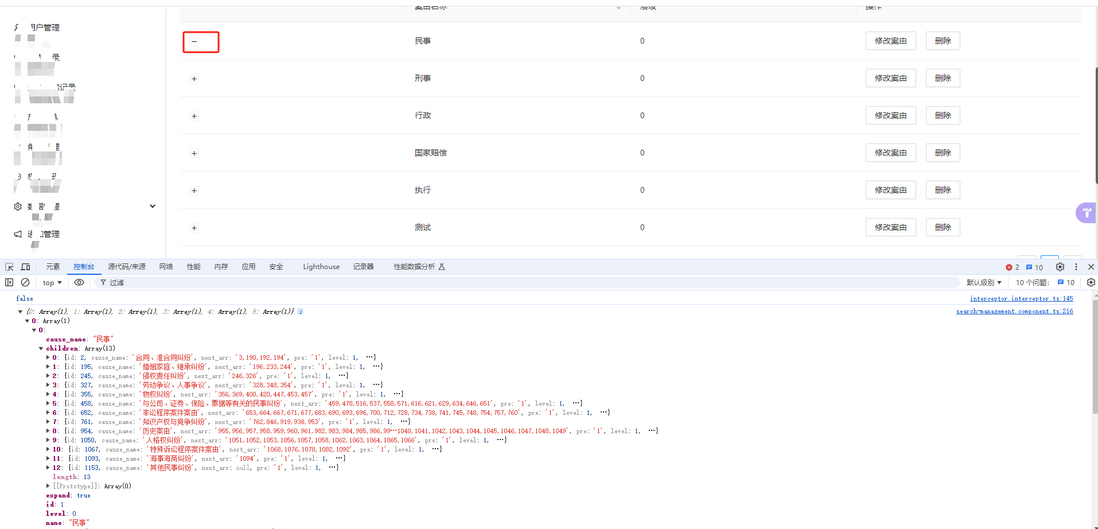
angular配合antd表格树形,为什么点击展开子集请求接口后增加数据却没显示,数据明明加到children了
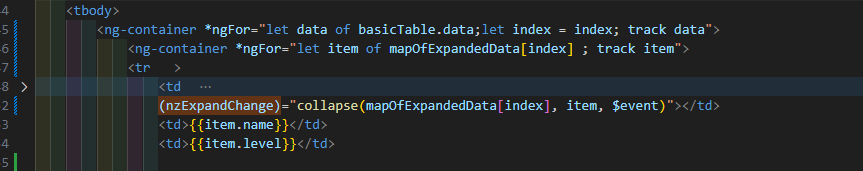
html代码
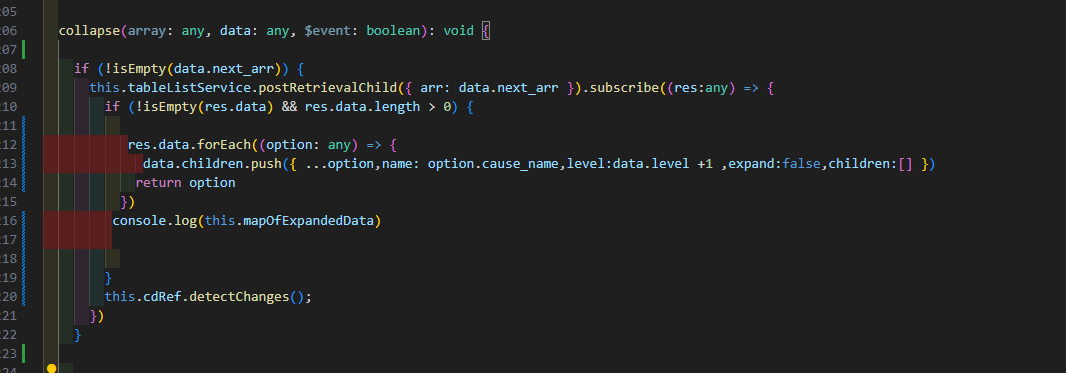
展开数据逻辑
我一开始觉得是html没渲染children,但是我看组件库的代码渲染树形不需要这样操作
共有1个答案
这个问题可能是由于 Angular 和 Ant Design Table 组件的变更检测机制导致的。即使数据已经正确地添加到 children 属性中,视图可能没有更新。以下是三种解决方案:
1.手动触发变更检测:在更新 children 数据后,手动触发 Angular 的变更检测。
import { ChangeDetectorRef } from '@angular/core';
constructor(private cdr: ChangeDetectorRef) {}
updateChildrenData() {
// 更新 children 数据的逻辑
this.cdr.detectChanges();}
- 使用深拷贝:有时直接修改对象不会触发视图更新,可以尝试使用深拷贝来更新数据。
this.data = JSON.parse(JSON.stringify(this.data)); - 刷新数据源:将数据源设置为 null,然后重新赋值。
refreshTree() {
let _data = this.dataSource.data;
this.dataSource.data = null;
this.dataSource.data = _data;
}
-
新增接口传值 获取详情 更新接口传值 获取详情 数据图表结构 后端代码
-
类似这个截图里的效果,如何实现点击图表中的一个数据点,能够展示出一个操作的列表?
-
前端请求接口传参时,数组的字段为什么被拆开了 deptId: 29 beginDate: 2024-08-01 endDate: 2024-08-31 isExtra: 0 specialType[]: instru specialType[]: night specialType[]: stunt specialType原本是string[], specialType:['instru','ni
-
新增接口 更新接口 数据库
-
本文向大家介绍请解释为什么集合类没有实现Cloneable和Serializable接口?相关面试题,主要包含被问及请解释为什么集合类没有实现Cloneable和Serializable接口?时的应答技巧和注意事项,需要的朋友参考一下 考察点:JAVA集合 克隆(cloning)或者是序列化(serialization)的语义和含义是跟具体的实现相关的。因此,应该由集合类的具体实现来决定如何被克隆
-
请求的接口信息: 没有返回东西: 控制台报错: 前端代码: import axios from 'axios' import { baseURL, taskURL } from './resource' // 3.ES6 Promise 封装方式 export function request(options) { } 求大家帮个忙看看到底是哪里问题,要怎么修改,谢谢

