javascript - vue axios请求后台接口code返回200,但是没有返回数据,请问为什么?
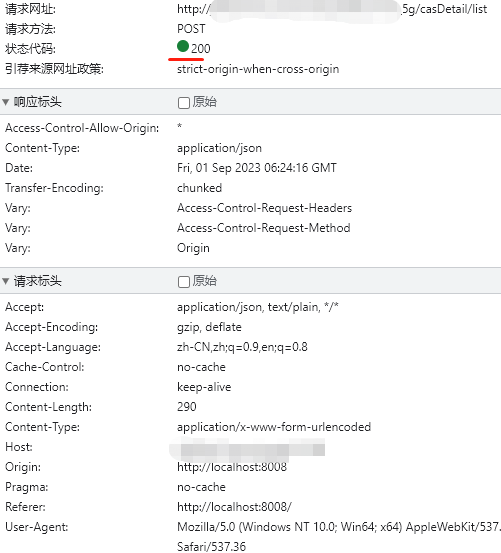
请求的接口信息:

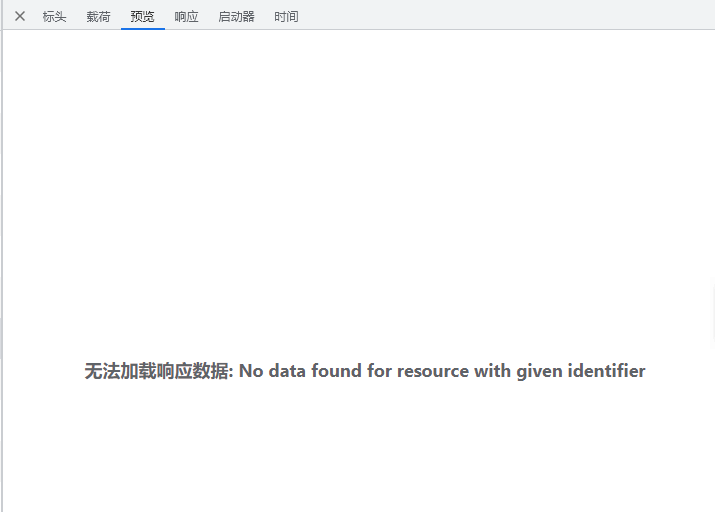
没有返回东西:

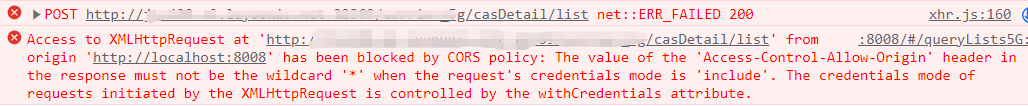
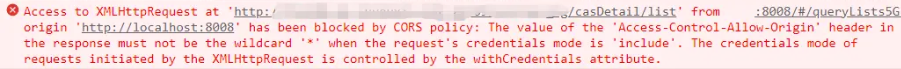
控制台报错:

前端代码:
import axios from 'axios'
import { baseURL, taskURL } from './resource'
// 3.ES6 Promise 封装方式
export function request(options) {
return new Promise((resolve, reject) => { // 1.创建 axios 的实例对象 const instance = axios.create({ baseURL: baseURL, // method:"post", timeout: 300000, withCredentials: true // timeout: 50000 }) // alert( baseURL) // 3.过滤器(拦截器) instance.interceptors.response.use(res => { return res.data }, err => { console.log('来到了response拦截failure中'); console.log('err', err); if (err && err.response) { switch (err.response.status) { case 400: err.message = '请求错误' break case 401: err.message = '未授权的访问' break } } return err }) // 2.通过实例发送网络请求 instance(options).then(res => { resolve(res) }).catch(err => { reject(err) })})}
求大家帮个忙看看到底是哪里问题,要怎么修改,谢谢
共有1个答案
跨域了。
而且错误信息不都明明白白的告诉你原因、以及怎么修改了吗?

你用了 withCredentials,那么 Access-Control-Allow-Origin 就不能是通配符 *,只能是指定的域。
你要是没有 Cookies 需要携带,那就别 withCredentials;你要非得用 withCredentials,那就叫后端去改。
-
问题内容: 我正在使用$ .ajax发出ajax请求。响应具有标题集(我已经在Chrome开发工具中对此进行了验证)。但是,浏览器在收到响应后 不会 设置cookie!当我导航到域中的另一个页面时,不会发送cookie。(注意:我没有执行任何跨域ajax请求;该请求与文档位于同一域中。) 我想念什么? 编辑 :这是我的ajax请求的代码: 这是请求,如Chrome开发者工具所示: 响应: 问题答案
-
我正在尝试对远程服务器进行api调用,最初,我遇到以下错误:
-
我已经使用zappa在aws lambda上部署了一个flask应用程序,现在该应用程序在所有endpoint上都运行良好,除了我的主endpoint,当我对其发出post请求时,它返回{“消息”:“endpoint请求超时”} 真的需要一个修复或想法如何克服这个我需要调用分析路线,部署的url是 https://2ixfyfcsik.execute-api.eu-west-2.amazonaws
-
问题内容: 以下是ajax请求。 这就是delete.php 运行代码后,它将成功删除文件,但不会显示任何消息。 我也尝试将ajax请求更改为: 仍然不显示该消息。所以我想在delete.php文件中出了点问题。请帮忙。 问题答案: 进行jquery + ajax + php的最佳方法如下: jQuery的: PHP:
-
问题内容: 我一直在从jquery收到针对Ajax请求的“ parsererror”,我尝试将POST更改为GET,以几种不同的方式(创建类等)返回数据,但是我似乎无法弄清楚问题出在哪里。 我的项目在MVC3中,我使用的是jQuery 1.5,我有一个Dropdown,并在onchange事件上触发了一个调用,以基于所选内容获取一些数据。 下拉列表:(这会从Viewbag的列表中加载“ Views
-
我必须做一个帖子,但我得到错误405 在本网站->http://177.66.89.34:8079/transparencia/#我需要迭代页面顶部的2个下拉菜单的选项。 首先,我会在“escolha o exercício”旁边加上选项:然后,我会在“escolha a entidade”旁边加上选项: 用下面的代码,我在“EscolhaoExercício:”上面写了一篇文章 我希望在pars

