前端 - typeORM定义entity为何会报错:(alias) PrimaryGeneratedColumn(): import PrimaryGeneratedColumn?
使用typeORM的时候:
比如:定义了一个Entity:
import { Entity, PrimaryGeneratedColumn, Column } from 'typeorm'
@Entity()
export class User {
@PrimaryGeneratedColumn()
id: number
@Column()
firstName: string
@Column()
lastName: string
@Column()
age: number
}
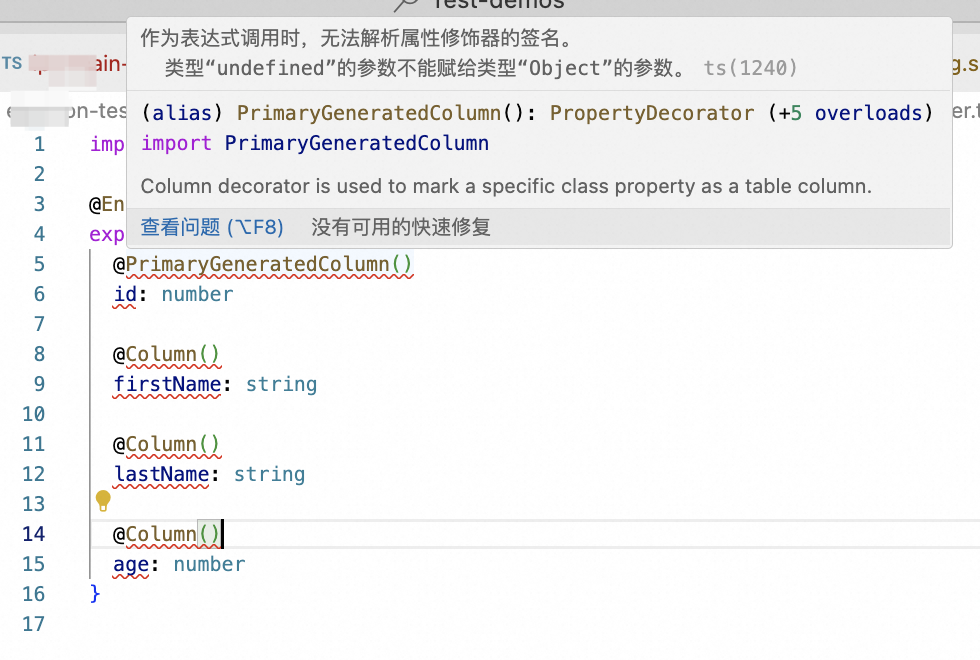
有2个报错:

1、
作为表达式调用时,无法解析属性修饰器的签名。
类型“undefined”的参数不能赋给类型“Object”的参数。ts(1240)
(alias) PrimaryGeneratedColumn(): PropertyDecorator (+5 overloads)
import PrimaryGeneratedColumn
Column decorator is used to mark a specific class property as a table column.2、
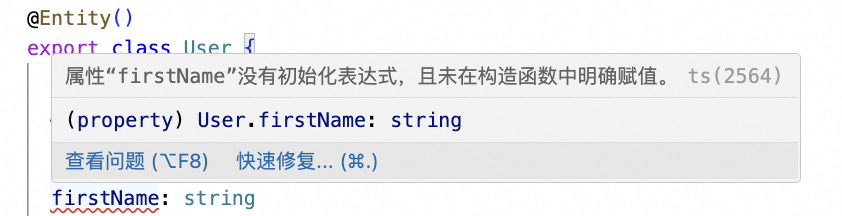
属性“firstName”没有初始化表达式,且未在构造函数中明确赋值。ts(2564)
(property) User.firstName: string请问是需要如何进行修复呢?还是说这个本来就是这样定义的?
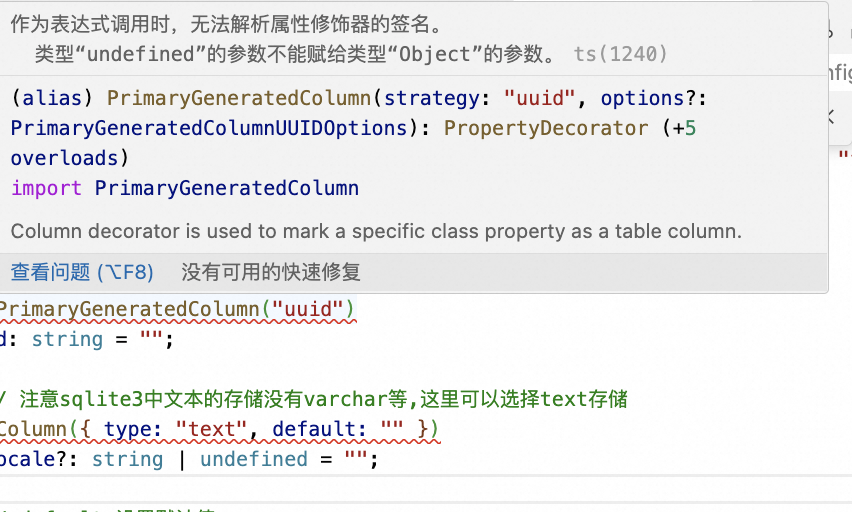
更新:
我这边是有添加AI bot回复的信息的,但是还是有提示报错信息:
{
"compilerOptions": {
...
"target": "es5",
"module": "commonjs",
"moduleResolution": "node",
"outDir": "./build",
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"esModuleInterop": true,
"sourceMap": true
共有2个答案
第一个问题 AI 给答案了,照着改 tsconfig 就好。
第二个问题是你把属性的类型声明成非空的了,但又没给初始值。
要么你声明成可空的:
class Foo {
bar?: string
}要么加非空断言符:
class Foo {
bar!: string
}看你自己业务里这个字段究竟是否可以置为空。
P.S. AI 给的改法也不是不行,但对于定义 ORM 的 Entity 来说并不是最优解。
针对您在使用 TypeORM 定义 Entity 时遇到的两个问题,我将分别给出解决方案:
1. “作为表达式调用时,无法解析属性修饰器的签名” 错误
这个错误通常与 TypeScript 的配置有关,特别是与 TypeScript 如何处理装饰器(Decorators)有关。在 TypeScript 中,装饰器是一个实验性特性,需要在 tsconfig.json 文件中明确启用。
解决方案:
确保您的 tsconfig.json 文件中包含了以下配置来启用装饰器:
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"experimentalDecorators": true,
"emitDecoratorMetadata": true,
// 其他配置...
}
}"experimentalDecorators": true允许使用装饰器。"emitDecoratorMetadata": true对于 TypeORM 很重要,因为它需要元数据来生成数据库模型。
2. “属性“firstName”没有初始化表达式,且未在构造函数中明确赋值” 错误
这个错误是 TypeScript 的严格空检查(strict null checks)特性导致的。在 TypeScript 的严格模式下,类中的非空属性(如 string、number 等类型)必须在构造函数中被明确赋值,或者在声明时给出默认值。
解决方案:
您可以在声明属性时给它们一个默认值,或者在构造函数中初始化它们。对于大多数情况,给它们一个默认值(如空字符串或 0)是合理的,特别是如果这些字段在数据库中允许为 NULL 或有默认值。
import { Entity, PrimaryGeneratedColumn, Column } from 'typeorm'
@Entity()
export class User {
@PrimaryGeneratedColumn()
id: number
@Column()
firstName: string = ''; // 默认值
@Column()
lastName: string = ''; // 默认值
@Column()
age: number = 0; // 默认值
}或者,在构造函数中初始化它们:
import { Entity, PrimaryGeneratedColumn, Column } from 'typeorm'
@Entity()
export class User {
@PrimaryGeneratedColumn()
id: number
@Column()
firstName: string
@Column()
lastName: string
@Column()
age: number
constructor(firstName: string = '', lastName: string = '', age: number = 0) {
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
}
}选择哪种方式取决于您的具体需求和偏好。如果这些字段在数据库中总是有值,那么在构造函数中初始化它们可能更好。如果它们可以是空的或可选的,则提供默认值可能更方便。
-
文章实体 标签实体 然后我测试新增,随便添加几条数据 查询文章id=1 查询标签id=6 删除文章没问题 但是,删除标签id=6就报错了。服务器错误
-
我有如下的使用zustand store的示例: 1、文件:store/index.ts 2、在pages/home页面中: 为何在我的pages/home 页面中会直接报错呢?引入todoList报错: 我这样引入就不会报错:
-
后台返回的数据类型是一个字符串数组
-
vue2使用better sqlite3打开页面就报错 版本: better-sqlite3 8.3.0 nodejs 16.20.2 在src/api下创建了database.js代码: DB.db是我用SQLiteStudio在D盘手动创建的db文件 页面调用: 报错信息: 更换了better sqlite3版本还是一样
-
我有一个简单的spring 4 WebMVC应用程序(-config),我想添加JPA。但是,当我尝试运行应用程序时(就像在Tomcat上的deloyed一样),我会发现:什么可能是错误的来源? 创建名为“index controller”的bean时出错:注入autowired依赖项失败;嵌套异常为org.springframework.beans.factory.beancreationexc
-
开发eslint自定义规则时,我测试的代码是 <img src='assets/img.png' /> , 运行 yarn run test, 报错说 AssertionError [ERR_ASSERTION]: A fatal parsing error occurred: Parsing error: Unexpected token <, 如下图 是因为解析有问题吗?安装和配置了babel

