前端 - 开发eslint自定义规则时,报错 Unexpected token < ,该如何解决?
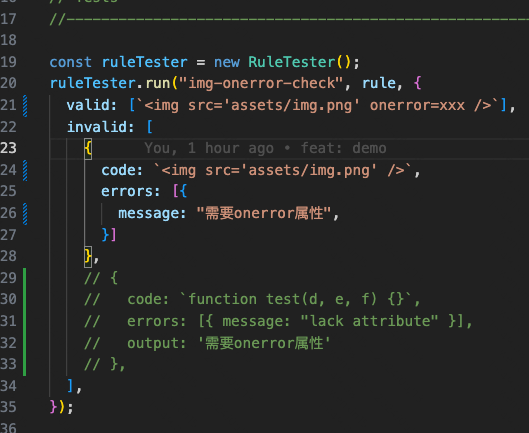
开发eslint自定义规则时,我测试的代码是 <img src='assets/img.png' /> ,
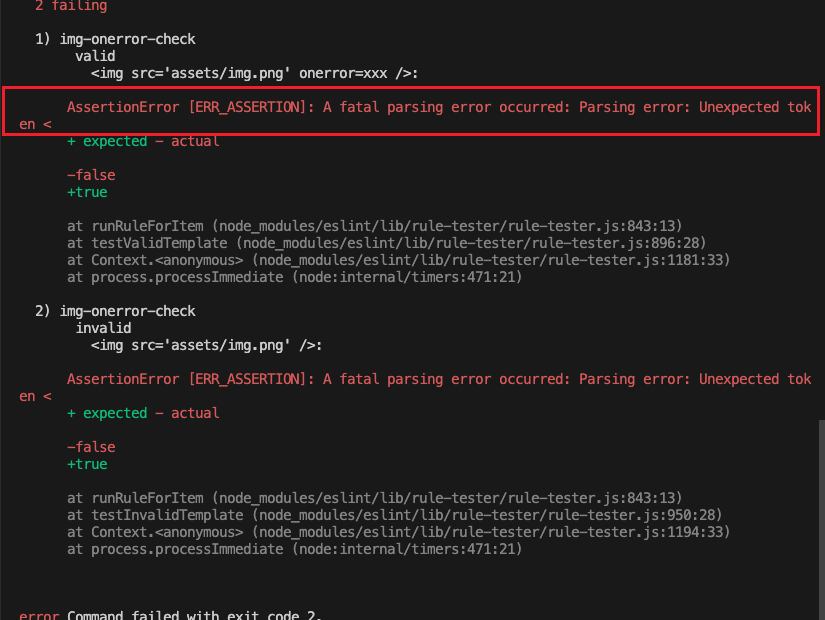
运行 yarn run test, 报错说 AssertionError [ERR_ASSERTION]: A fatal parsing error occurred: Parsing error: Unexpected token <, 如下图
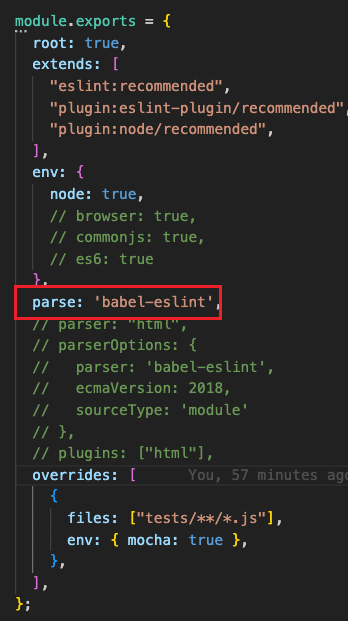
是因为解析有问题吗?安装和配置了babel-eslint,仍然有这个问题
共有2个答案
我合计着,<img src='assets/img.png' />本身也不是合法的js代码吧?
你应该把这段html代码,转成ast,然后再分析ast是不是符合期望
出现 "Unexpected token <" 的错误通常意味着 ESLint 在尝试解析你的代码时遇到了一个它不期望的字符 <。在大多数情况下,这是因为 ESLint 默认使用 ECMAScript 解析器,而你的代码包含了 HTML 标签或类似的非 ECMAScript 代码。
对于你的具体情况,你正在尝试测试包含 HTML 标签和 Markdown 链接的代码片段。ESLint 默认不会解析这些类型的代码,因此你需要告诉 ESLint 如何处理它们。
以下是一些可能的解决方案:
使用正确的解析器:
- 如果你正在测试 JavaScript 文件,确保它们只包含有效的 JavaScript 代码。
- 如果你需要解析 HTML 或其他类型的文件,你可能需要使用不同的解析器或插件,比如
eslint-plugin-html。
配置 ESLint 以支持非标准语法:
- 对于 HTML 文件中的
<script>标签内的 JavaScript,你可以使用eslint-plugin-html。 - 对于 Markdown 文件中的代码块,你可能需要确保 ESLint 只检查被标记为 JavaScript 的代码块。
- 对于 HTML 文件中的
检查你的测试代码:
- 确保你的测试代码没有错误,并且正确地使用了 ESLint 的 API。
- 如果你的测试代码包含非 JavaScript 代码,你可能需要修改测试逻辑,以便只检查 JavaScript 部分。
查看 ESLint 配置:
- 仔细检查你的
.eslintrc或 ESLint 配置部分,确保你正确设置了解析器和插件。 - 如果你已经安装了
babel-eslint,确保在配置文件中正确地引用了它。
- 仔细检查你的
更新 ESLint 和相关插件:
- 有时候,错误可能是由于使用了过时的 ESLint 或插件版本。尝试更新到最新版本。
查看 ESLint 文档和社区:
- ESLint 的官方文档和社区论坛可能包含关于如何处理此类问题的更多信息。
如果你已经尝试了上述建议但仍然遇到问题,请提供更多的上下文,包括你的 ESLint 配置文件和测试代码示例,这样我可以给出更具体的建议。
-
eslint版本 9.9.0 vite版本 5.4.1 在vite中,配置了自动引入,但是eslint还是会报错ESLint: 'useState' is not defined.(no-undef),eslint应该怎么配置,求大佬告知 希望可以不用没有都写import { useState } from "react"这种引入
-
授人以鱼,不如授人以渔。Dism++的能力是有限的,无法覆盖的所有用户的需求。因此给程序添加了自定义规则功能,方便高级用户打造自己的专属工具。 创建一个空白的自定义规则文件 我们只需要在Config目录新建一个 Custom*.xml 这样形式的xml文件即可(*表示任何字符串,比如Custom1.xml或者Custom我爱我的家.xml,另外文件以UTF8或者Unicode编码保存)。初始文件内
-
本地构建运行seleniumhq.github.io时,报错 尝试过的方案,均失败 1、git config --global http.postBuffer 1024M 暂时想不到其他的解决方案
-
在@vue/cli 4.1中。1应用程序我使用v-money和vee validate,我发现所需规则不适用于v-money,因为它始终具有“0”值。因此,我在这里编写自定义验证http://vee-validate.logaretm.com/v2/guide/custom-rules.html#using-习惯规则 在测试页面中插入此测试[ple]控制台中出现警告: 在浏览器中,我看到错误: 我
-
自定义中间有突起的UITabBar,demo中高仿了gogobot app底部不规则的TabBar。 [Code4App.com]
-
此文档主要实现的目标:代码一致性和最佳实践。通过代码风格的一致性,降低维护代码的成本以及改善多人协作的效率。同时遵守最佳实践,确保页面性能得到最佳优化和高效的代码。

