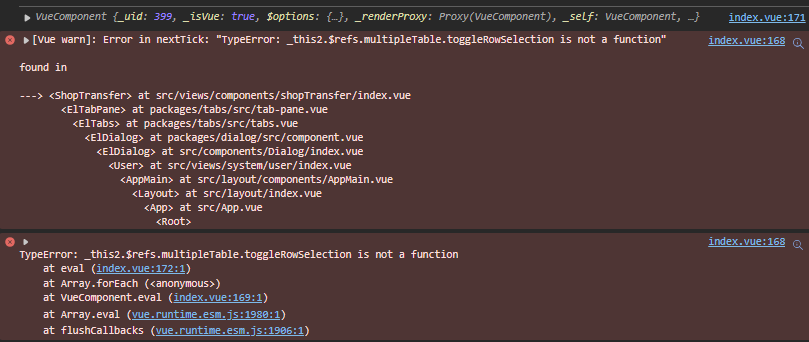
javascript - el-table调用方法出现toggleRowSelection is not a function?

<el-table
ref="multipleTable"
:data="allDatas"
@selection-change="handleSelectionChange"
>
getChildren(cur, data) {
this.allDatas = JSON.parse(JSON.stringify(data))
setTimeout(() => {
this.$nextTick(() => {
this.allDatas.forEach(row => {
if (this.checkDatas.find(item => item.id === row.id)) {
console.log(this.$refs.multipleTable)
this.$refs.multipleTable.toggleRowSelection(row)
}
})
})
}, 2000);
},共有1个答案
在 Element UI 的 <el-table> 组件中,toggleRowSelection 并不是 <el-table> 组件本身提供的方法。这个方法实际上是 <el-table-selection> 插槽或内部处理多选逻辑时使用的,但它不是直接暴露给外部通过 ref 访问的。
要解决这个问题,你应该使用 Element UI 提供的多选功能来管理行的选中状态,而不是直接调用 toggleRowSelection。Element UI 的 <el-table> 组件通过 type="selection" 的 <el-table-column> 来支持多选,并通过 selection-change 事件来响应选中项的变化。
以下是一个改进后的例子,展示如何管理行的选中状态:
<template>
<el-table
ref="multipleTable"
:data="allDatas"
@selection-change="handleSelectionChange"
>
<el-table-column
type="selection"
width="55">
</el-table-column>
<!-- 其他列 -->
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<!-- ... -->
</el-table>
</template>
<script>
export default {
data() {
return {
allDatas: [], // 初始数据
selectedRows: [], // 已选中的行
};
},
methods: {
handleSelectionChange(val) {
this.selectedRows = val;
},
getChildren(cur, data) {
this.allDatas = JSON.parse(JSON.stringify(data));
this.selectedRows = data.filter(row => this.checkDatas.find(item => item.id === row.id)).map(row => row);
// 注意:这里不需要调用 toggleRowSelection,因为 Element UI 会自动根据 selectedRows 更新选中状态
// 如果你需要立即看到效果,可以调用 this.$forceUpdate() 强制重新渲染组件
},
// 其他方法...
},
// ...
};
</script>在这个例子中,getChildren 方法会根据 checkDatas 数组来更新 selectedRows 数组,而 Element UI 会根据 selectedRows 自动更新表格中行的选中状态。你不需要直接调用 toggleRowSelection,因为 Element UI 的内部机制已经处理了这些。
如果你的场景需要更复杂的选中逻辑,并且你确实需要直接控制选中状态,你可能需要查看 Element UI 的内部实现或使用其他方式来达到目的,但通常不推荐直接操作内部方法,因为这可能会导致不可预测的行为或未来的兼容性问题。
-
本文向大家介绍javascript实现Table排序的方法,包括了javascript实现Table排序的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript实现Table排序的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的javascript程序设计有所帮助。
-
背景 两个表格对比,希望对差异点进行高亮显示,效果如下 并且希望左边横向滚动条滚动时,右边表格横向滚动条也会跟着滚动。 请问下有好的方案吗?
-
本文向大家介绍javascript实现方法调用与方法触发小结,包括了javascript实现方法调用与方法触发小结的使用技巧和注意事项,需要的朋友参考一下 在js中,this关键字是一个比较让人有意思的东西,但是它的指向经常让初学者摸不着头脑。 其实要理解这个关键字,需要理清两个问题——“方法的调用和方法的触发” 下面先看一段代码 20行打印出window对象,这个很容易理解,但是21
-
el-table 中实现表格可编辑,使用el-table中的cell-mouse-enter和cell-mouse-leave来做触发事件,当可编辑里面嵌入的是el-select时,点击想选择选项,单元格移出去选择,选项就跑走了。el-select中的选择框和下拉框是否不是一体的?用select就可以选择。 把el-select中的选择框和下拉款之间的间距调整为紧贴,但还是鼠标一到下拉框就跑走了。
-
本文向大家介绍javascript实现table表格隔行变色的方法,包括了javascript实现table表格隔行变色的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript实现table表格隔行变色的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的javascript程序设计有所帮助。
-
el-table 用span-method合并行,表格中有一列数据是用户输入的,表格已经渲染完成,但是每次输入数据的时候,都会执行span-method,重新计算合并逻辑,有什么办法能只在初次渲染时执行span-method,后面输入数据不执行span-method 以上是个例子,可以打开下面演示地址试试,打开控制台,可以看到每次填数据都会输出 演示地址

