富文本编辑器 - 查找实现文档预览与实时编辑功能的开源项目或Demo?

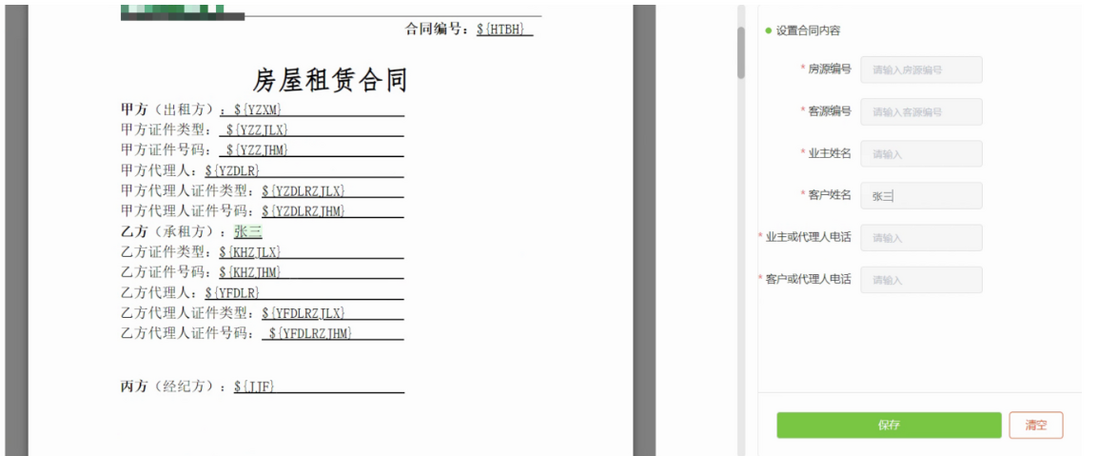
请问通过什么技术可以实现如图所示的效果,左面预览本地模板文档,右面可对文档进行编辑
有没有相关的 demo 或者开源的代码可以学习一下
我查过资料,只能找到预览文档的代码,没有找到编辑模板的代码
希望可以有相关的代码进行学习,最好是完整代码
共有1个答案
实现文档预览与实时编辑功能,通常涉及前端技术栈,如HTML、CSS、JavaScript,以及可能的后端支持用于文件存储和可能的协同编辑功能。对于你所描述的需求,这里有几个技术和项目的方向可以探索:
技术栈
- 前端框架:React, Vue, Angular 等,这些框架都提供了丰富的组件和状态管理功能,适合构建复杂的用户界面。
- 文本编辑器库:如Quill, Draft.js, Slate.js等,这些库提供了丰富的文本编辑功能,包括格式化、样式应用、图片插入等。
- 文档预览:可以使用PDF.js来预览PDF文档,或使用HTML的
<iframe>来加载和显示HTML或富文本格式的文档。 - 实时通信:如果需要实时协同编辑,可以考虑使用WebSocket或Firebase Realtime Database等技术。
开源项目或Demo
- Slate.js + React:
Slate 是一个完全可定制的框架,用于构建富文本编辑器。它使用 React,并提供了许多插件和扩展点,非常适合用于构建具有实时预览功能的编辑器。你可以查看 Slate 的官方文档和社区提供的插件来构建你的项目。 - ProseMirror:
ProseMirror 也是一个强大的富文本编辑器库,支持复杂的文档结构和交互。它提供了丰富的API和插件系统,可用于构建复杂的编辑和预览功能。 - Quill + PDF.js:
使用 Quill 作为文本编辑器,结合 PDF.js 来预览PDF文档。这种组合可能需要你自行处理编辑和预览之间的数据同步。 Demo 或示例:
- 直接查找 Slate.js 或 ProseMirror 的官方文档和GitHub仓库,通常会有详细的示例和教程。
- 也可以搜索像 "React rich text editor with live preview" 这样的关键词,来找到相关的博客文章、教程或开源项目。
注意事项
- 数据同步:在编辑和预览之间保持数据同步是关键。你可能需要实现一种机制来确保编辑器中的更改能够实时反映在预览中。
- 文件处理:如果涉及到非文本文件(如PDF),你可能需要额外的库来处理这些文件的加载和渲染。
- 性能优化:对于大型文档或复杂的编辑操作,性能优化是一个重要的考虑因素。
希望这些信息对你有所帮助!如果你有更具体的需求或遇到具体的技术难题,欢迎继续提问。
-
Django集成UEditor (封装成应用) 百度富文本编辑器 http://ueditor.baidu.com/website/ 使用效果 测试环境 ubuntu 16.04 python3.5.2 django1.11.7 目前测试解决了出现的以下两个问题,都是python版本问题 error1 # name 'file' is not defined controller.py 68行
-
uniapp能在app端编辑的富文本编辑器并且能够在pc端编辑的富文本编辑器有什么插件啊?求推荐大佬们推荐一个。。。。
-
本文向大家介绍iOS实现富文本编辑器的方法详解,包括了iOS实现富文本编辑器的方法详解的使用技巧和注意事项,需要的朋友参考一下 前言 富文本编辑器不同于文本编辑器,国内做的比较好的比如有百度的UEditor和kindEditor。但是这两个也有它的缺点:界面过于复杂、不够简洁、UI设计也比较落后、不够轻量化,这篇文章我们将给大家介绍利用iOS如何实现富文本编辑器。 实现的效果 解决思路 采用web
-
富文本编辑,又称为WYSIWYG(What You See Is What You Get,所见即所得)。在网页中编辑富文本内容,是人们对Web 应用程序最大的期待之一。虽然也没有规范,但在IE 最早引入的这一功能基础上,已经出现了事实标准。而且,Opera、Safari、Chrome 和Firefox 都已经支持这一功能。这一技术的本质,就是在页面中嵌入一个包含空HTML 页面的iframe。通
-
本文向大家介绍你知道富文本编辑器的实现原理吗?相关面试题,主要包含被问及你知道富文本编辑器的实现原理吗?时的应答技巧和注意事项,需要的朋友参考一下 总结一下技术难点: 原生 没法显示带格式的文本;因此只能: 堆 ; 在点击输入框时,通过 聚焦到到一个隐藏的 上,通过监听 来获得用户输入。 存储格式,可以使用 json; 用户点击输入框的不同位置时通过 与 来实现定位光标。
-
本文向大家介绍ArtEditor富文本编辑器增加表单提交功能,包括了ArtEditor富文本编辑器增加表单提交功能的使用技巧和注意事项,需要的朋友参考一下 摘要: artEditor.js是一款移动端的富文本编辑器,支持图片上传,后面会增加表情、小视频等功能。最近有朋友反馈artEditor是否支持表单提交,当然是支持的,在未开发该功能之前,你可以像下面这样来实现表单提交 新功能: 新增f

