vue3 - Vite.config.js 中 base 配置后请求仍带路径名,原因何在?
刚尝试使用vue3+vite写项目,打包部署的时候遇到了问题
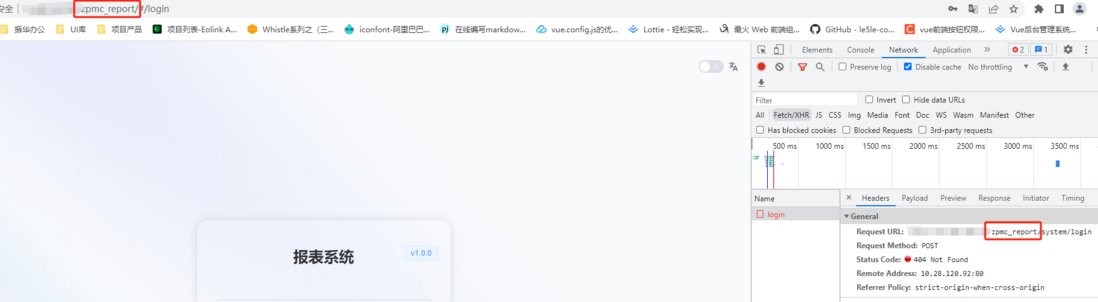
vite.config.js中的base也配置了,但是网络发送请求的时候总是会带上这个路径名,无解,求教是什么原因。


怎么破
共有1个答案
在 Vite 中,base 配置项通常用于设置部署时的基础路径(Base URL)。如果你在本地开发时配置了 base,并且发现请求时 URL 总是包含这个基础路径,但你的意图是仅在生产环境中使用它,这通常是因为你的开发服务器也使用了这个配置。
解决方案
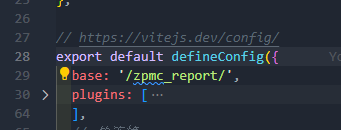
确保只在生产环境中设置
base:
你可以通过环境变量来控制base的值。在vite.config.js中,你可以根据环境变量来动态设置base。例如,使用process.env.NODE_ENV来区分开发环境和生产环境:// vite.config.js import { defineConfig } from 'vite'; export default defineConfig({ base: process.env.NODE_ENV === 'production' ? '/your-production-base/' : '/', // 其他配置... });
然后,确保在启动开发服务器和生产构建时设置正确的环境变量。
- 检查请求的 URL 是否被错误地硬编码:
如果你在代码中直接使用了带有base的 URL,那么无论base如何配置,这些 URL 都会保持不变。确保你的资源请求是相对于base的,或者动态构建它们。 - 检查代理配置(如果有):
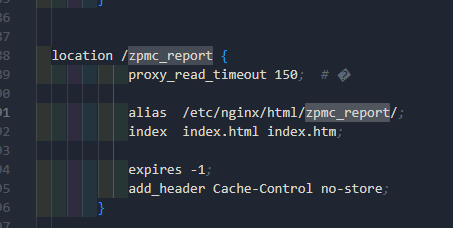
如果你在使用 Vite 的代理功能(例如,使用server.proxy),请确保代理的 URL 也没有硬编码base。代理的 URL 应该只包含目标服务器的路径部分。 - 清除缓存和重启服务:
有时候,旧的缓存或配置可能会导致问题。尝试清除浏览器缓存、Vite 缓存(如果有的话),并重启你的开发服务器。 - 检查部署环境:
确保你的生产环境服务器正确配置,以服务于从base路径开始的资源。服务器配置(如 Nginx 或 Apache)需要知道如何响应这些路径的请求。
通过以上步骤,你应该能够解决 Vite 配置 base 后请求仍带路径名的问题。如果问题仍然存在,可能需要更详细地检查你的项目配置或代码实现。
-
vue2给项目设置publicPath: "/MY_PROJECT/",base: process.env.BASE_URL 例如访问/login时,http://localhost:8228/MY_PROJECT/login可以正常访问,http://localhost:8228/login也可以正常访问,我想解决后者没有添加上/MY_PROJECT的路径必须添加上前缀/MY_PROJECT才能
-
引导 servlet 服务请求的请求路径由许多重要部分组成。以下元素从请求URI路径得到,并通过请求对象公开: Context Path:与ServletContext相关联的路径前缀是这个Servlet 的一部分。如果这个上下文是基于Web服务器的URL命名空间基础上的“默认”上下文,那么这个路径将是一个空字符串。否则,如果上下文不是基于服务器的命名空间,那么这个路径以“/”字符开始,但不以“/
-
如下图的拓扑图所示,common是a,b,c三个项目公共引用的,如何给这个common配置路径别名,并且配置后引用它的a,b,c也可以同样生效的? root ├── package.json ├── pnpm-workspace.yaml ├── packages ├── common ├── utils ├── A ├── B ├── C
-
注意:本书中的 Service Mesh 章节已不再维护,请转到 istio-handbook 中浏览。 在上一节安装istio中我们创建BookInfo的示例,熟悉了Istio的基本功能,现在我们再来看一下istio的高级特性——配置请求的路由规则。 使用istio我们可以根据权重和HTTP headers来动态配置请求路由。 基于内容的路由 因为BookInfo示例部署了3个版本的评论微服务,
-
问一个vue3 setup语法糖中使用onBeforeEnter的问题 这段代码是网上搜索的。但是在项目中没有进入beforeRouteEnter,不知道是什么问题。项目中这个路由是有keep-alive缓存的。或者大家有没有更好的方法,在vue3中监听到其他路由跳转到本组件 解决问题
-
问题内容: 我正在使用Django,并且在运行时收到以下错误: 我不确定如何解决此问题。我已经通过pip安装了MySQL-python。我早些时候遵循了这一步骤。 我还要指出的是El Capitan Beta 3。 问题答案: 在OS X El Capitan(10.11)中,Apple添加了系统完整性保护。 这样可以防止受保护位置中的程序(例如)调用使用相对于另一个共享库的相对引用的共享库。在这

