javascript - monorepo 路径别名问题,如何配置?
如下图的拓扑图所示,common是a,b,c三个项目公共引用的,如何给这个common配置路径别名,并且配置后引用它的a,b,c也可以同样生效的?
root
├── package.json
├── pnpm-workspace.yaml
├── packages
├── common
├── package.json├── utils
├── package.json├── A
├── package.json├── B
├── package.json├── C
├── package.json共有2个答案
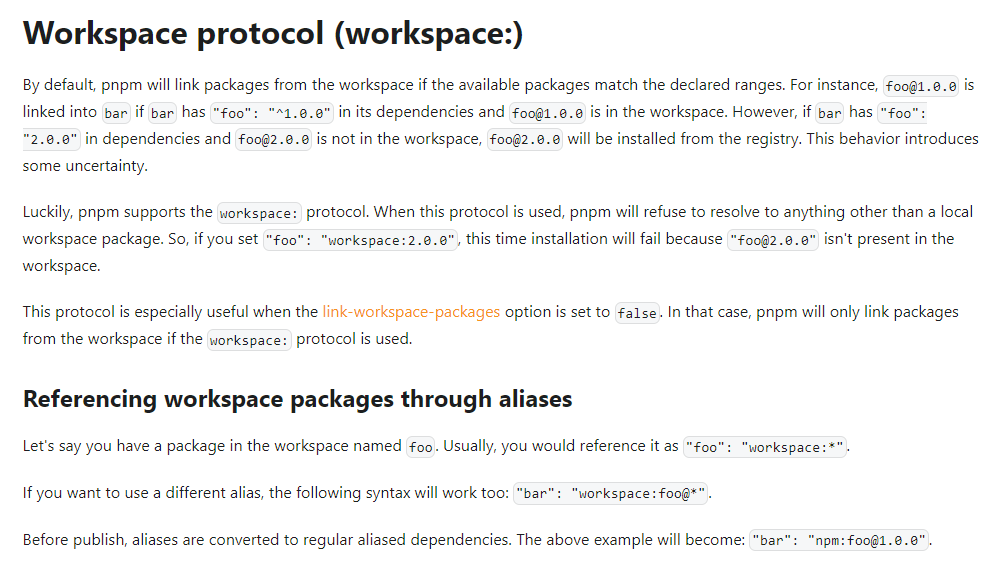
一般支持 workspace 的工具都提供了单独的协议来访问内部包,比如 pnpm
// a package.json{ "name": "a", "version": "1.0.0", "devDependencies": { "common": "workspace:^1.0.0", }}// common package.json{ "name": "common", "version": "1.0.0", "devDependencies": { "a": "workspace:^1.0.0", }}https://www.pnpm.cn/workspaces
包与包之间生产环境下相互引用,通常有几种方案
- 所有的包开发环境都用
build --watch这种方式,就都不需要配alias,但包需要按照依赖顺序来构建,且不能有循环依赖 - 所有包正常起 dev,但都需要配置对应包的
alias - 还有一种方案,就是写个脚本,开发环境下把每个包 package.json 里面的入口文件替换成源码入口,生产环境再替换回构建产物的入口
对于monorepo,路径别名可以帮助我们解决不同项目间公共模块的引用问题。在你的拓扑图中,common 是 a, b, c 三个项目的公共引用。为了配置路径别名并且让 a, b, c 引用它也可以生效,你可以按照以下步骤进行操作:
- 设置路径别名:
在项目的根目录下(也就是包含package.json和pnpm-workspace.yaml的地方),你可以创建一个别名文件(例如.alias.json),然后在这个文件中定义你的别名。
例如,你可以在 .alias.json 中写入以下内容:
{ "common": "packages/common"}这样,你就为 common 设置了别名。
- 配置pnpm-workspace.yaml:
在pnpm-workspace.yaml文件中,确保你的项目已经被配置为使用别名。例如:
packages: - 'packages/*' - alias: common: 'packages/common'- 在项目中引用common:
在你的项目(如A,B,C)中,你可以通过别名来引用common中的模块。例如,在A/package.json中,你可以这样引用:
{ "dependencies": { "common": "//common/..." }}注意这里的路径格式://common/...,前面的双斜杠是必须的,因为它们告诉 pnpm 这个路径是一个别名,而不是一个相对路径。而 ... 表示递归地获取所有子模块。
- 更新依赖:
在你做了以上更改后,确保运行pnpm update来更新你的依赖。 - 使用别名:
在代码中,你可以像这样导入common中的模块:
import something from '@/common/some-module';或者使用 Node 的 require 方法:
const something = require('@/common/some-module');请注意,这里的 @ 是别名的简写,代表 .alias.json 文件中定义的别名。如果你定义的是其他别名,那么请使用相应的别名。
-
定义统一路径别名 module-alias 文档:https://www.npmjs.com/package/module-alias 在 egg.js 中使用 安装:npm install module-alias --save 使用:package.json 中添加 "_moduleAliases": { "@root": ".", "@app": "app" }, app.js
-
最近在用electron-vite创建的项目中,使用路径别名import { BookInfo } from '@interface/book'导入类型时,一直报错Vue: Cannot find module @interface/book or its corresponding type declarations.,改成import { BookInfo } from '../../../i
-
react项目里面,我们可以 @/components 或者 @/pages , 不需要../../components 我想问一下node express下面如何设置这种的,把src文件夹设置成为@别名,然后在任何一个js文件中我想要引用什么东西都可以 @/middleWare/auth,这样的,而不是要../../middleware这样的
-
两个问题~ 问题1 nginx.conf 怎么写才能让 localhost:8001 下的任意路径都进入到index.html? localhost:8001/ localhost:8001/a localhost:8001/a/b 问题2 以下是 Nginx 下的文件结构 需要访问 localhost:8001/home, 进入到 /example/pages/home.html, 应该怎么配置
-
我在一个web应用程序上工作,该应用程序从其代码中调用多个web服务客户端。 每个 Web 服务都有一些通用命名空间,但是当我生成每个客户端时,我目前正在将这些命名空间映射到不同的包 e. g. g. Web服务1的名称空间1- Web 服务 2 的命名空间1 - 其中namespace1引用相同的命名空间URL。 使用Wsdl2Java的namespace2package选项: 我可以毫无问题地
-
问题内容: 我有两节课: MyApplication 库 该库已被编译为Library.class,并且源代码不再可用。我现在正在尝试从源代码编译MyApplication。MyApplication取决于库。该库的软件包名称为org.myCompany。我尝试将我的类路径设置为以下内容: 产生以下javac编译器错误消息: 所以我将类路径更改为: 产生完全相同的错误消息。 如何设置Windows

