javascript - vue3.2全局导入组件-路径问题?
关于vue3全局自动导入组件的问题,浏览器打开组件总是报错文件路径不对
环境为vue3.2,webpack的配置
main.js 导入了全局导入的文件
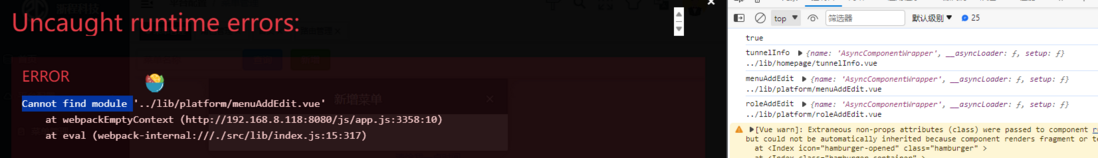
import mLibs from './lib/index'app.use(mLibs)./lib/index.js的内容,组件.vue都在lib文件夹下,都有文件夹包裹.此处将component常量写死了路径,效果是正常的(未注释行代码的上一行).图片放在最底部.但如果用路径拼接,就会报错'Cannot find module ',报错图片也放置在最后一行.
import { defineAsyncComponent } from 'vue'export default { install(app) { // 获取当前路径任意文件夹下的 index.vue 文件 const requireComponent = require.context('@/lib/', true, /\.vue$/) // 遍历获取到的组件模块 requireComponent.keys().forEach(fileName => { const componentName = fileName.split('/').pop().replace('.vue', '') // 获取组件名 const componentPath = fileName.replace('.', '../lib') const component = defineAsyncComponent(() => import('../lib/platform/roleAddEdit.vue')) // const component = defineAsyncComponent(() => import(componentPath)) console.log(componentName, component, componentPath) app.component(componentName, component) }) }}使用场景是在element-plus中
<el-dialog v-model='dialogShow' :title='dialogTitle' destroy-on-close center draggable :close-on-click-modal='false' width='450px'> <component @cancel='cancel' :is='componentName' :dialogTitle='dialogTitle' :form='form'></component> </el-dialog>const addDialogShow = () => { dialogShow.value = true componentName.value = 'roleAddEdit' dialogTitle.value = '新增角色' form.value = {}}

还望大佬能够加以指正,非常感谢大佬
共有2个答案
The import() must contain at least some information about where the module is located. Bundling can be limited to a specific directory or set of files so that when you are using a dynamic expression - every module that could potentially be requested on an import() call is included. For example, import(
./locale/${language}.json) will cause every .json file in the ./locale directory to be bundled into the new chunk. At run time, when the variable language has been computed, any file like english.json or german.json will be available for consumption.
https://webpack.js.org/api/module-methods/#dynamic-expression...
import不能直接用变量,起码要限定在某个文件夹下, 尝试这样:
const component = defineAsyncComponent(() => import('@/lib/' + componentPath))这个问题似乎是由于 webpack 的动态导入和 vue 的异步组件结合使用时路径问题导致的。
在你的代码中,你使用了 webpack 的 require.context 来动态加载组件。这种方式在路径拼接时,如果路径写错或者存在一点小错误,webpack 是无法正确地找到模块的,因此会报出 'Cannot find module' 的错误。
你的代码中,动态加载组件的部分如下:
const component = defineAsyncComponent(() => import('../lib/platform/roleAddEdit.vue'))在这段代码中,../lib/platform/roleAddEdit.vue 是动态拼接的路径。如果在拼接过程中,路径写错或者存在一点小错误,就会导致无法找到正确的模块,从而报出错误。
一个可能的解决方案是,使用固定的路径来加载组件,而不是动态拼接。你可以在 require.context 中直接指定要加载的路径和文件后缀。例如:
const requireComponent = require.context('@/lib/', true, /\.vue$/)这段代码会告诉 webpack 在 @/lib/ 目录下查找所有 .vue 文件。这样,不管你的项目结构如何变化,只要文件在正确的位置,就可以被正确地加载。
如果你要使用动态路径,你需要保证你的路径是正确的。你可以使用 webpack 的 resolve.alias 功能来设置路径别名,这样就可以避免手动拼接路径的错误。例如:
const path = require('path');module.exports = { //... resolve: { alias: { '@': path.resolve(__dirname, './lib'), }, },};这样,你就可以使用 @/index.js 来代替 ../lib/index.js,使用 @/platform/roleAddEdit.vue 来代替 ../lib/platform/roleAddEdit.vue。这样就可以避免因为路径错误导致的 'Cannot find module' 错误。
-
10.2. 导入路径 每个包是由一个全局唯一的字符串所标识的导入路径定位。出现在import语句中的导入路径也是字符串。 import ( "fmt" "math/rand" "encoding/json" "golang.org/x/net/html" "github.com/go-sql-driver/mysql" ) 就像我们在2.6.1节提到过
-
代码demo: 请教一下子组件的watch不加()=>就无法进入监听?
-
问题内容: 我比以往更加谨慎,因为我对过去的行为感到困惑。 我在Mac上,并通过安装的node.js 。 现在,我想在命令行中作为命令运行,我发现完成此操作的规范方法是成功运行此输出的: 后来 由于没有在我的身体里。 1)为什么没有安装全局 路径到路径?也许是的,但是确实有一些事情弄糟了。我在哪里可以找到? 2)我应该这样做吗?(附加到我底部的) 看来这不是正确的方法,因为如果以后再安装其他东西(
-
VitePress自带一些可以全局使用的内置组件。你可以在你的markdown文件或自定义主题配置中使用这些组件。 Content Content组件显示渲染后的Markdown内容。 当你创建自定义主题时有用。 <template> <h1>Custom Layout!</h1> <Content /> </template> ClientOnly ClientOnly组件仅在客户端渲
-
问题内容: 我正在python 2.7中开发自己的模块。它位于而不是或中。内部结构为: 包括课程。我遇到导入问题: 我没有将PythonPath设置为包括我的,因此,当server.http尝试包含client.PyCachedClient时,它将尝试从相对路径加载它并失败。我的问题是- 我应该如何以良好的pythonic方式设置所有路径/设置?我知道每次打开控制台并尝试运行服务器时都可以在she
-
本文向大家介绍详解vue.js全局组件和局部组件,包括了详解vue.js全局组件和局部组件的使用技巧和注意事项,需要的朋友参考一下 这两天学习了Vue.js 感觉组件这个地方知识点挺多的,而且很重要,所以,今天添加一点小笔记。 首先Vue组件的使用有3个步骤,创建组件构造器,注册组件,使用组件3个方面。 代码演示如下: 2.理解组件的创建和注册 我们用以下几个步骤来理解组件的创建和注册: 1. V

