javascript - vscode插件开发,如何使用绝对路径导入js模块?
vscode插件开发,如何使用绝对路径导入js模块?
我尝试以绝对路径导入js模块,智能提示没有问题,但运行调试就报错,如何解决这个问题?以下是详情。
jsconfig.js配置代码如下
{ "compilerOptions": { "module": "Node16", "target": "ES2022", "checkJs": true, "lib": [ "ES2022" ], "baseUrl": ".", "paths": { "@/*": ["./src/*"], } }, "exclude": [ "node_modules" ]}导入js模块代码内容,所在文件路径:src/util/TestUtil.js
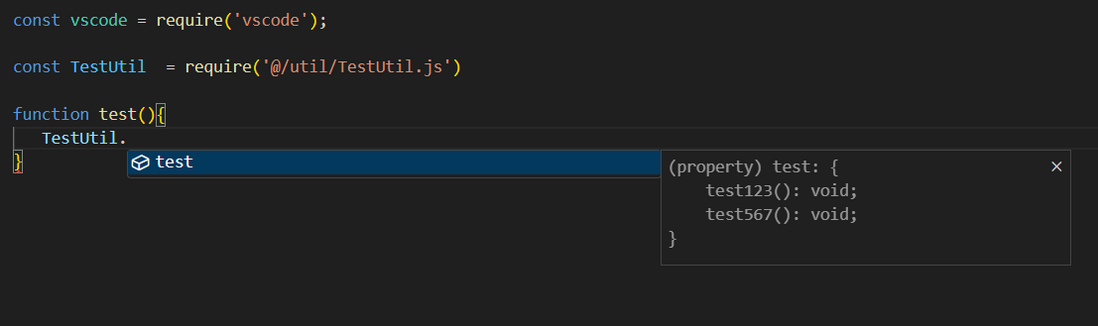
let test={ test123(){ }, test567(){ }}module.exports= { test:test, };以绝对路径导入,调用const TestUtil = require('@/util/TestUtil.js')代码导入,输入TestUtil加小数点,有智能提示的截图
运行提示错误
Activating extension 'undefined_publisher.vscode-plugin-todo' failed: Cannot find module '@/util/TestUtil.js'Require stack:- e:\Workspace\vscodePlugins\vscode-plugin-todo\src\box\box.js- e:\Workspace\vscodePlugins\vscode-plugin-todo\extension.js- e:\Users\hasee\AppData\Local\Programs\Microsoft VS Code\resources\app\out\vs\loader.js- e:\Users\hasee\AppData\Local\Programs\Microsoft VS Code\resources\app\out\bootstrap-amd.js- e:\Users\hasee\AppData\Local\Programs\Microsoft VS Code\resources\app\out\bootstrap-fork.js- .如何解决这个问题
共有1个答案
你遇到的问题是在 VSCode 插件开发中,使用绝对路径导入 JavaScript 模块时出现的错误。从错误信息来看,它似乎无法找到你指定的模块。
在你的 jsconfig.js 文件中,你已经正确地设置了 baseUrl 和 paths,这应该能够帮助 VSCode 找到你的模块。然而,问题可能在于你如何导入模块。
在 Node.js 中,使用 require 函数导入模块时,路径应该是相对路径或者绝对路径。在你的情况下,你可以尝试以下方式来导入模块:
const TestUtil = require('@/util/TestUtil.js');请注意,Node.js 并不支持 ES6 的 import 语法,因此你需要使用 require 函数来导入模块。
此外,如果你仍然遇到问题,请确保你的 node_modules 文件夹没有被排除在 jsconfig.js 的 exclude 列表中。虽然你已经在配置中排除了 node_modules,但如果你的插件依赖于其他包,你可能需要重新考虑这一点。
希望这些信息能够帮助你解决问题。如果你还有其他问题或需要更多的帮助,请随时告诉我。
-
所以我有一个项目看起来是这样的: 这些都没用。的相对路径确实可以工作,但是公共模块的相对路径是维护的噩梦。 值得注意的是,我刚刚从TS 1.5更新到1.6:使用已经在1.5中工作过。不过,我在1.6音符中找不到任何关于这方面的突破性改变的提及。 >
-
问题内容: 围绕此有很多问题,包括为什么不应该使用以及为什么它只能工作,因为某些传统的go代码需要它。 如果这是正确的,那么您如何处理项目的封装,以及如何通过github分支进行封装?在其他每个lang中,我都可以做一个项目的github分支或git clone,所有内容都封装在那里。我如何从go项目中获得相同的行为? 使用go“ hello world”示例的简单示例。 你好 上面的作品很棒。但
-
过去,每当我想在Node.js应用程序中拥有相对路径时,我都会使用。如果我通过格式使用ES模块,在某个目录路径变为相对路径时,我如何具有相同的功能? 另一种方法是,我是否能够将别名分配给目录,使所有相对路径都与该别名相关,就像是相对于当前目录的路径的别名一样。
-
问题内容: 给定相对路径,如何导入Python模块? 例如,如果包含和,和包含,我怎么导入到? 这是一个视觉表示: 希望包含,但是重组文件夹层次结构不是一种选择。 问题答案: 假设你的两个目录都是真实的Python包(文件中确实有文件),那么这是一个相对于脚本位置包含模块的安全解决方案。 我假设你想这样做,因为你需要在脚本中包括一组模块。我在多个产品的生产环境中使用了此功能,并在许多特殊情况下工作
-
本文向大家介绍Linux 相对路径和绝对路径的使用,包括了Linux 相对路径和绝对路径的使用的使用技巧和注意事项,需要的朋友参考一下 01. 概述 绝对路径和相对路径在shell环境中经常遇到,各有用处。有时候相对路径比较方便,有时候绝对路径比较方便。 02. 绝对路径(Absolute Pathname) 绝对路径必定由**/**开头 绝对路径是为档案/文件的所在位置做指向 在任何时候,都可以
-
问题内容: 我正在更改一堆旧的python代码,这些代码偶尔会在程序包之间发生名称冲突。我有一个问题,什么时候应该使用绝对导入,以及仅通过名称导入同级模块是否合适。 包中的每个import语句应如下所示: 要么 那么在子包文件中。简单地放一下会不会错 或者,在/package/subA/moduleA.py中,简单地输入以下内容是否会出错: 问题答案: 尽管相对导入很长时间以来都是默认行为,但事实

