vscode插件 - vscode如何修改填充模版?
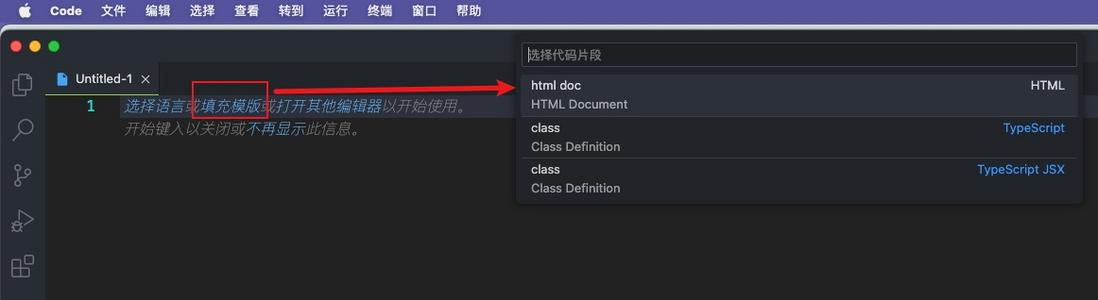
vscode中按ctrl+n新建的编辑框,会有填充模版,其中有html模版,但是默认的html模版太捡漏了,我想自己添加一些内容,但不知道去哪里修改或新建,哪位大佬指点一下
尝试修改"配置用户代码片段"里的html,但发现毫无关联.
共有2个答案
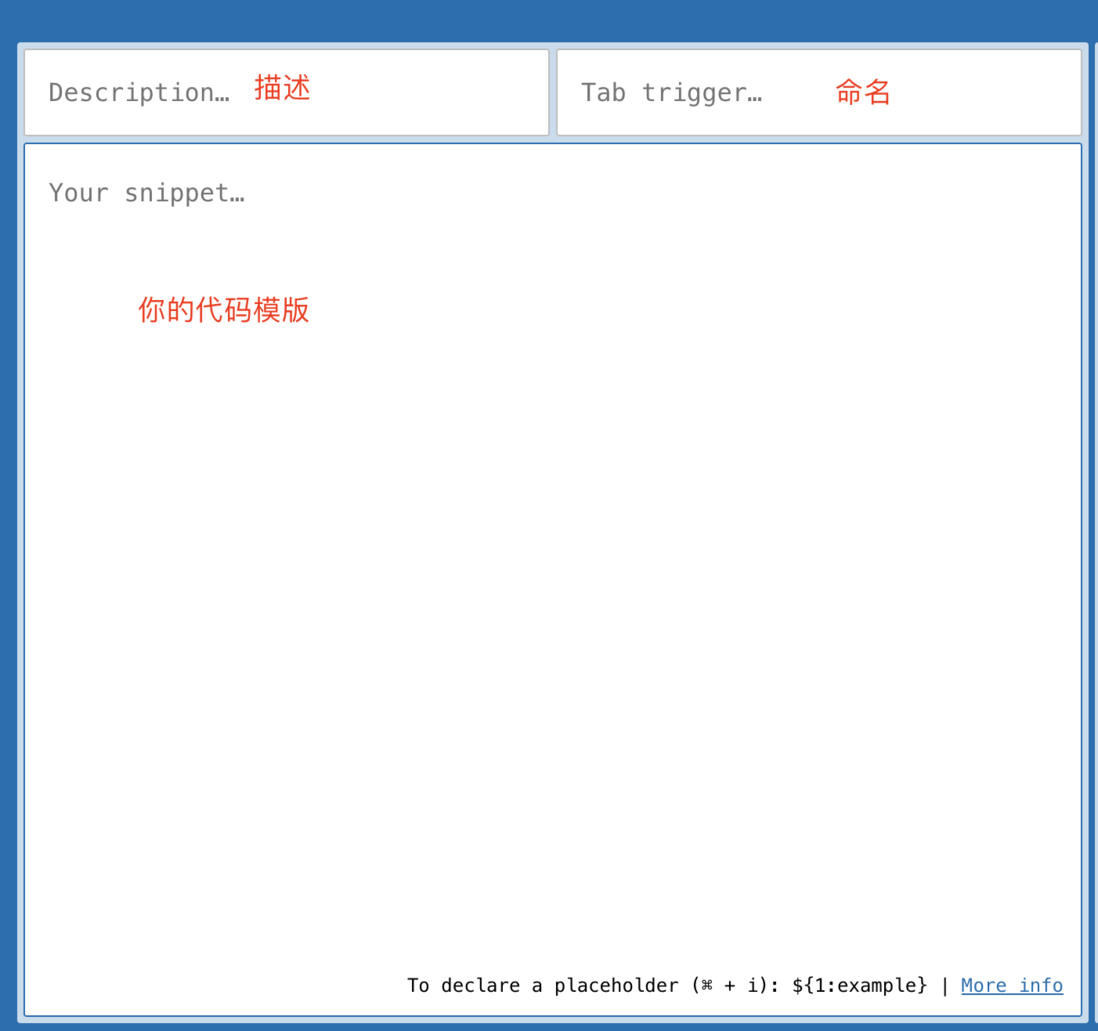
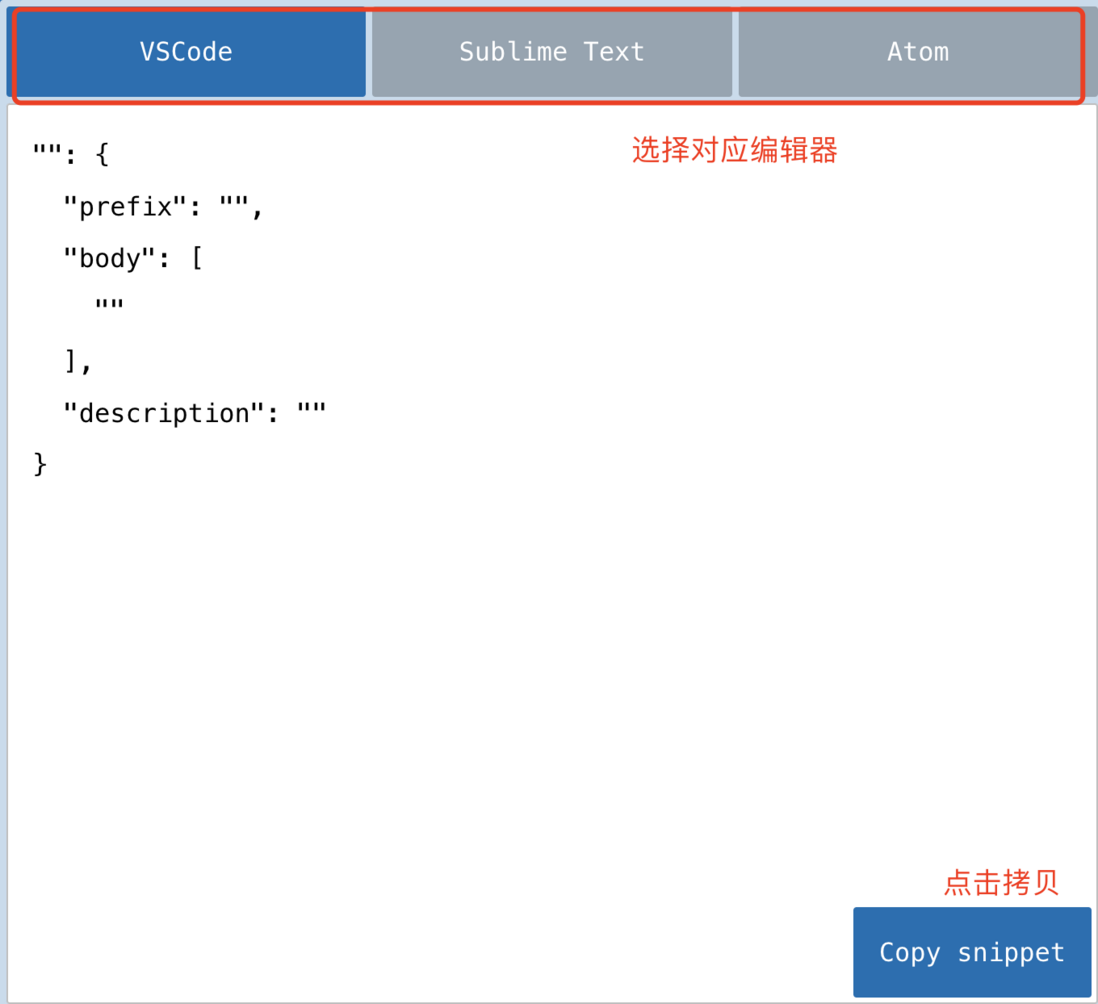
第一步:打开网址https://snippet-generator.app/?description=&tabtrigger=&snipp...,填写以下内容
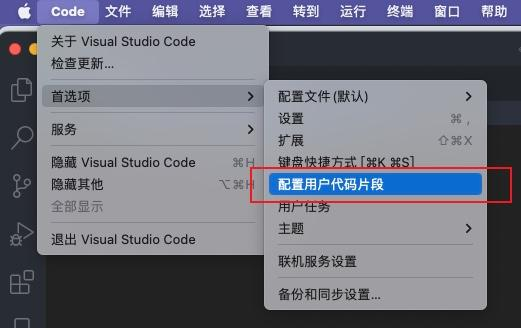
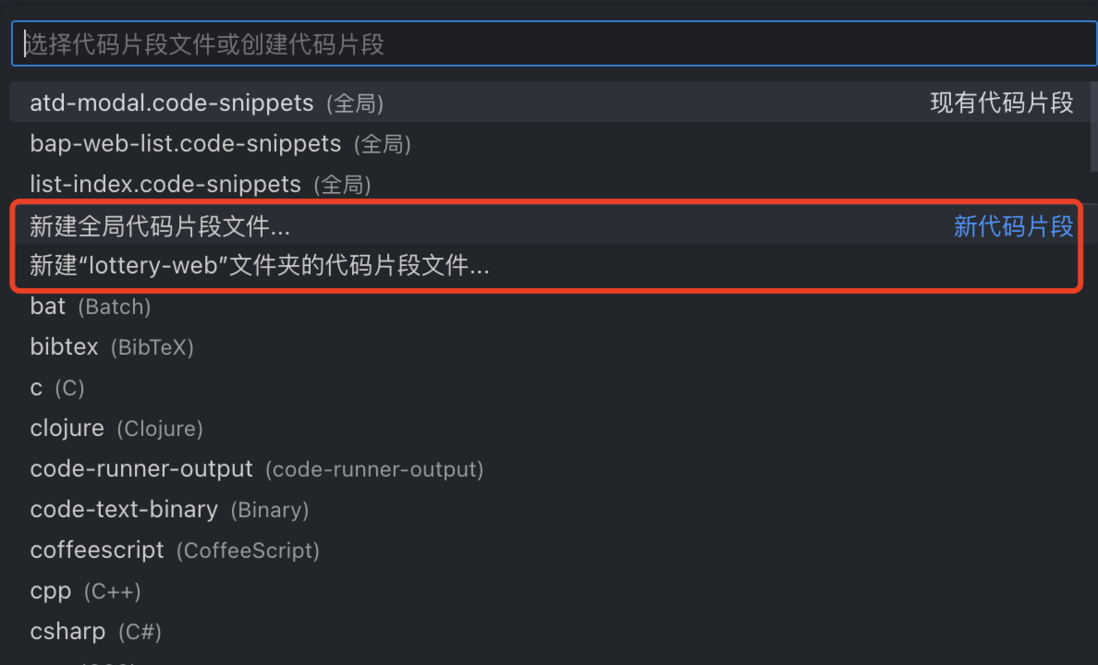
第二步:首选项-》配置用户代码片段,可以选择新建全局的或者局部文件夹的
第三步:
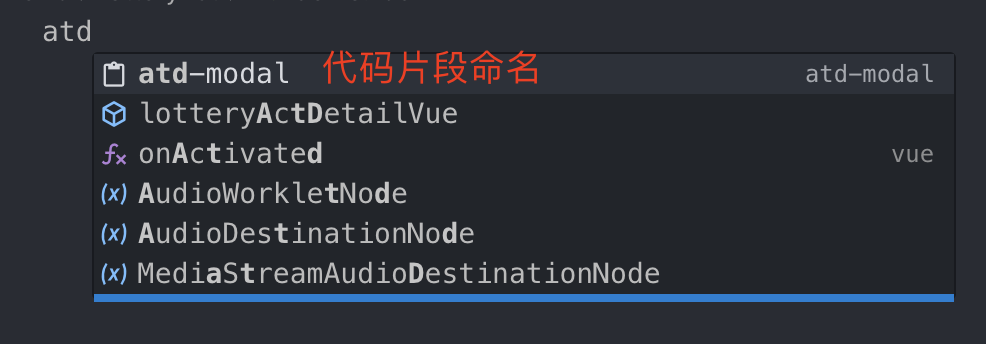
第四步:编辑器内新建文件后,输入代码片段的命名,会有提示,选择对应命名,就可以快速新建啦!比如:我命名了atd-modal的代码片段
你可以通过修改或创建`.vscode/templates/html.json`文件来自定义HTML模板。下面是如何修改默认的HTML模板:1. 打开VSCode2. 打开你的项目文件夹,然后进入`.vscode/templates`文件夹3. 找到`html.json`文件,并用代码编辑器打开它4. 在这个文件中,你可以看到类似这样的代码:{
"HTML": { "prefix": "html", "body": [ "<!DOCTYPE html>", "<html>", " <head>", " <meta charset=\"UTF-8\"", " <title>New HTML File</title>", " </head>", "<body>", " <h1>Welcome to my new HTML file!</h1>", "</body>", "</html>" ], "description": "A new HTML file"}}
5. 你可以修改`body`部分的代码来改变HTML模板的内容。比如,你可以添加`<p>This is my new HTML template.</p>`在`body`部分的末尾,然后保存并关闭文件。6. 现在,当你使用`Ctrl+N`创建一个新的HTML文件时,你的自定义模板就会被使用。注意:在VSCode的下一个版本中,可能需要重启VSCode才能使更改生效。同时,你也可以在body部分添加更复杂的HTML代码,比如JavaScript代码或CSS代码,但是你需要确保这些代码是在一个正确的上下文中。
-
为什么没有提示呢?文档不是说包含了吗? css 文件倒是可以找得到,引入有什么讲究吗?
-
题目描述 vscode 的这行结构怎么显示出来? 我现在的情况是没有上图图中红框中的内容:
-
WooCommerce是一款非常灵活的电子商务WordPress插件,喜欢它的原因很多,除了漂亮的界面、人性化的后台、很少的数据表等等,还有一个重要的原因是修改功能比较方便,比如修改WooCommerce的默认模版。 WooCommerce提供两种修改模版的方法,一个是通过钩子函数,这也是WordPress中最常见的修改方式;另一个方法是“覆盖”模版。 覆盖这种方式在WordPress插件中也比较
-
如图所示,请问如何修改workspace的名称呢?这里默认是UNTITLED。
-
想将这种大驼峰的标签样式 改成下面这种

