vscode插件 - 请问 Vscode 如何编辑 plist 文件,我下了一个Binary Plist插件,但好像没用?
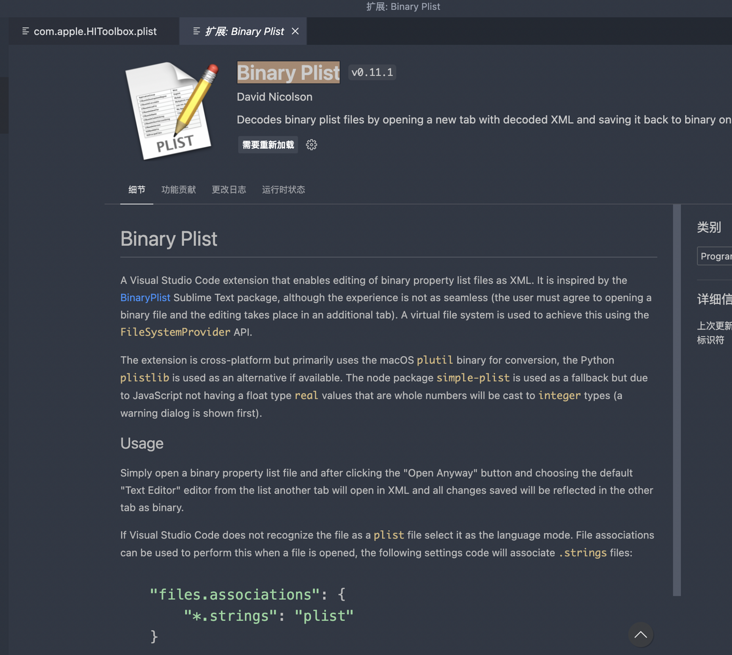
如图,我不想再下载其他编辑器,所以看看 vscode 有没有适合的插件,但是这个插件好像没用,其他的插件也没有
共有2个答案
使用一些xml的插件来支持吧
Close HTML/XML tag
Pretty XML
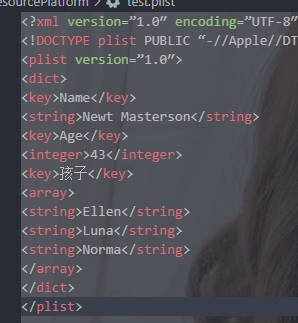
使用的 "XML" 扩展来打开和编辑 plist 文件试试。文件模式显示为 "XML"。
-
为什么没有提示呢?文档不是说包含了吗? css 文件倒是可以找得到,引入有什么讲究吗?
-
题目描述 vscode 的这行结构怎么显示出来? 我现在的情况是没有上图图中红框中的内容:
-
vscode中按ctrl+n新建的编辑框,会有填充模版,其中有html模版,但是默认的html模版太捡漏了,我想自己添加一些内容,但不知道去哪里修改或新建,哪位大佬指点一下 尝试修改"配置用户代码片段"里的html,但发现毫无关联.
-
下面的编辑器插件package可用: TextMate Mocha的TextMate包包含了能够加速测试编写的代码片段。 JetBrains JetBrains为它们的IDE套件(IntelliJ IDEA,WebStorm等)提供了一个NodeJS插件,包含了一个Mocha test runner,和一些周边。 该插件名为NodeJS,可以通过Preference > Plugins安装,如果你
-
正如你所看到的,我做的每件事都是正确的,但它仍然给我带来了错误。我在另一台计算机上测试了我的代码,它起作用了!我甚至从我的电脑上删除了android studio,Gradle和SDK manager并重新安装它们,但它仍然给我错误。我该怎么修好它?
-
本文向大家介绍vscode extension插件开发详解,包括了vscode extension插件开发详解的使用技巧和注意事项,需要的朋友参考一下 最近公司要使用vscode作为开发工具,需要对vscode做一些定制功能,比如snippet提示,内容提示,以及其他插件集成等,为此做了一些调查,并做了一定的开发与支持。 官方文档 https://code.visualstudio.com/doc

