如何编写javascript的gulp插件
很久以前,我们在"细说gulp"随笔中,以压缩JavaScript为例,详细地讲解了如何利用gulp来完成前端自动化。
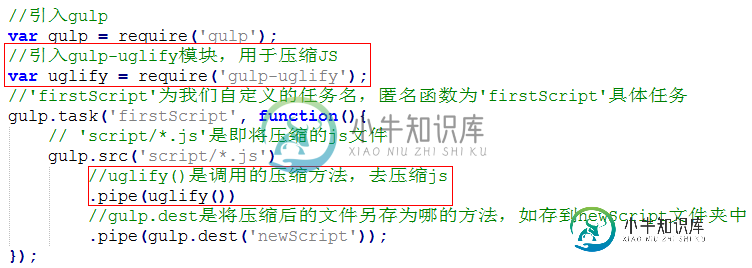
再来短暂回顾下,当时除了借助gulp之外,我们还利用了第三方gulp插件”gulp-uglify”,来达到压缩JavaScript文件的目的。
代码如下:

今儿,我们的重点就是,自己也来实现一个gulp插件。
正文
其实,如果只是单纯地想要编写一个gulp插件不难,可以借助through2或者through-gulp来编写(through-gulp是基于through2开发的)。
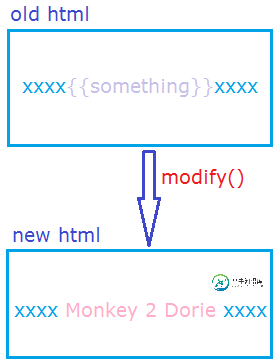
例如,我们想要接下来即将编写的插件(暂取名为modify),实现这样的功能:将指定html文件中的{{…}},全部替换成'Monkey 2 Dorie'。
如下:

下面我们将利用through2以及through-gulp一一道来。
**through2**
'use strict'
var through2 = require('through2');
module.exports = modify;
function modify(){
return through2.obj(function(file, encoding, cb){
//如果文件为空,不做任何操作,转入下一个操作,即下一个pipe
if(file.isNull()){
console.log('isNull');
this.push(file);
return cb();
}
//插件不支持对stream直接操作,抛出异常
if(file.isStream()){
console.log('isStream');
this.emit('error');
return cb();
}
//内容转换,处理好后,再转成Buffer形式
var content = versionFun(file.contents.toString());
file.contents = new Buffer(content);
//下面这两句基本是标配,可参考through2的API
this.push(file);
cb();
});
}
function versionFun(data){
return data.replace(/{{something}}/, ' Monkey 2 Dorie ');
}
**through-gulp**
'use strict'
var through = require('through-gulp');
module.exports = modify;
function modify(){
var stream = through(function(file, encoding, callback){
//如果文件为空,不做任何操作,转入下一个操作,即下一个pipe
if(file.isNull()){
console.log('file is null!');
this.push(file);
return callback();
}
//插件不支持对stream直接操作,抛出异常
if(file.isStream()){
console.log('file is stream!');
this.emit('error');
return callback();
}
//内容转换,处理好后,再转成Buffer形式
var content = versionFun(file.contents.toString('utf-8'));
file.contents = new Buffer(content, 'utf-8');
this.push(file);
callback();
}, function(callback){
console.log('处理完毕!');
callback();
});
return stream;
}
function versionFun(data){
return data.replace(/{{something}}/, ' Monkey 2 Dorie ');
}
详情代码见github.
拓展阅读
[1]、through-gulp
[2]、gulp规范
[3]、gulp高级技巧
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持小牛知识库!
-
jQuery 学习通常会经历三个阶段,会用 jQuery 是第一阶段,能抽象成插件是第二阶段…
-
问题内容: 我一直在努力写两个管道函数,一个可以编译较少的文件,另一个可以合并这些文件。我想学习如何为更复杂的插件编写转换流/管道。 因此,我想知道如何从另一个管道读取数据,以及如何更改该数据并将其发送到下一个管道。这是我到目前为止的内容: 我无法在第二个管道中获得每个文件的。如何发送? 问题答案: 嗯,您不需要在这里使用,您已经获得了文件流(在此处)。 还有一点,您没有将文件发送回管道,所以我想
-
问题内容: 如何编写Android Studio插件? 我一直在寻找文档,但是很遗憾,文档很少或很差,所以可以推荐哪些文章? Eclipse或IntelliJ IDEA插件可以在Android Studio中使用吗? 问题答案: 由于Android Studio基于IntelliJIDEA,因此IntelliJ文档是一个很好的起点: Jetbrains插件开发
-
问题内容: 我正在努力编写一个HQL查询以在表中插入新记录。我已经看到了一些插入查询,如下所示,但我不想从下面的代码插入另一个表中的数据。 例如,我有一个表“ User”,其中有三个字段,例如名称,年龄,数字,并且有该用户表的实体。插入查询将是什么? 问题答案: 在HQL中,仅支持INSERT INTO…SELECT…。没有INSERT INTO…VALUES。HQL仅支持从另一个表插入。 因此可
-
问题内容: 我希望能够将React应用程序与Webpack捆绑在一起,以便可以使用与客户端相关的一堆配置来获取,调用和初始化放在CDN上的分布式副本。 看完这个,我设置了我的WebPack项文件,如下所示: 想法是,在我的客户中,我可以执行以下操作: 我的函数会将我的React应用呈现在客户端的某个容器中。 我在以正确的方式思考吗?有没有更简单或更有效的方法来解决此问题? 我的错误是,因为IIFE
-
gitbook-plugin-write.md 官网:https://haomo-tech.com 作者:毫末科技 邮箱:hxg@haomo-studio.com

