javascript - rollup打包找不到路径问题?
"build:dev": "rollup --bundleConfigAsCjs --config scripts/rollup/react.config.js"
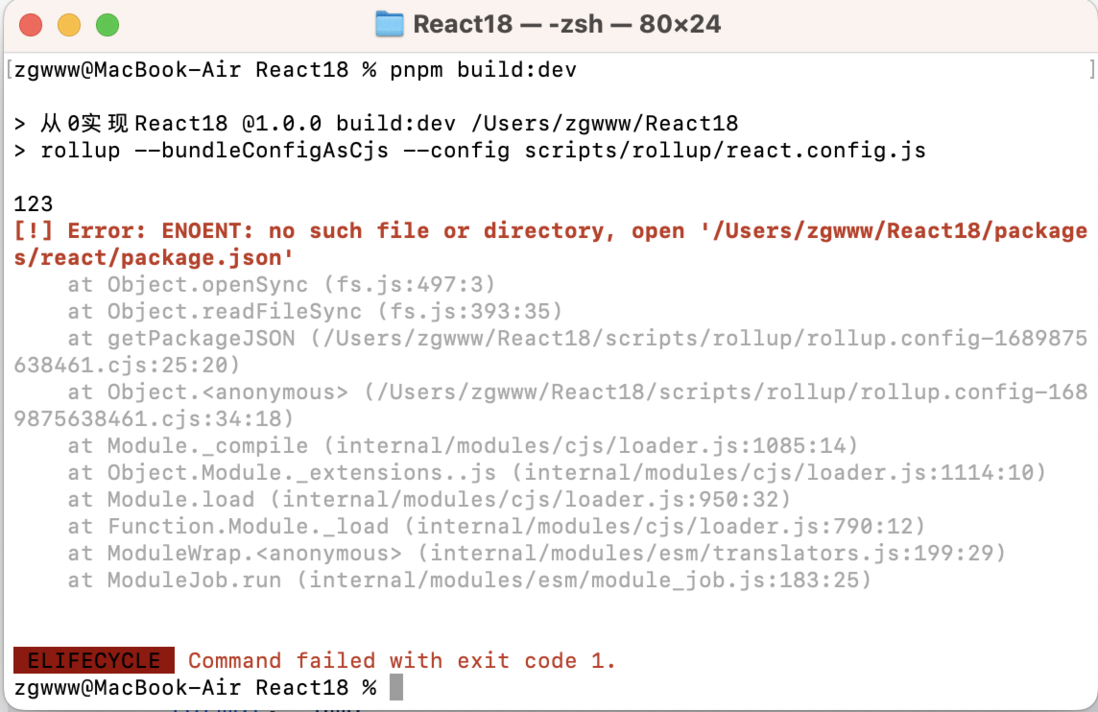
执行命令pnpm build:dev命令报错:
[!] Error: ENOENT: no such file or directory, open '/Users/zgwww/React18/packages/react/package.json'

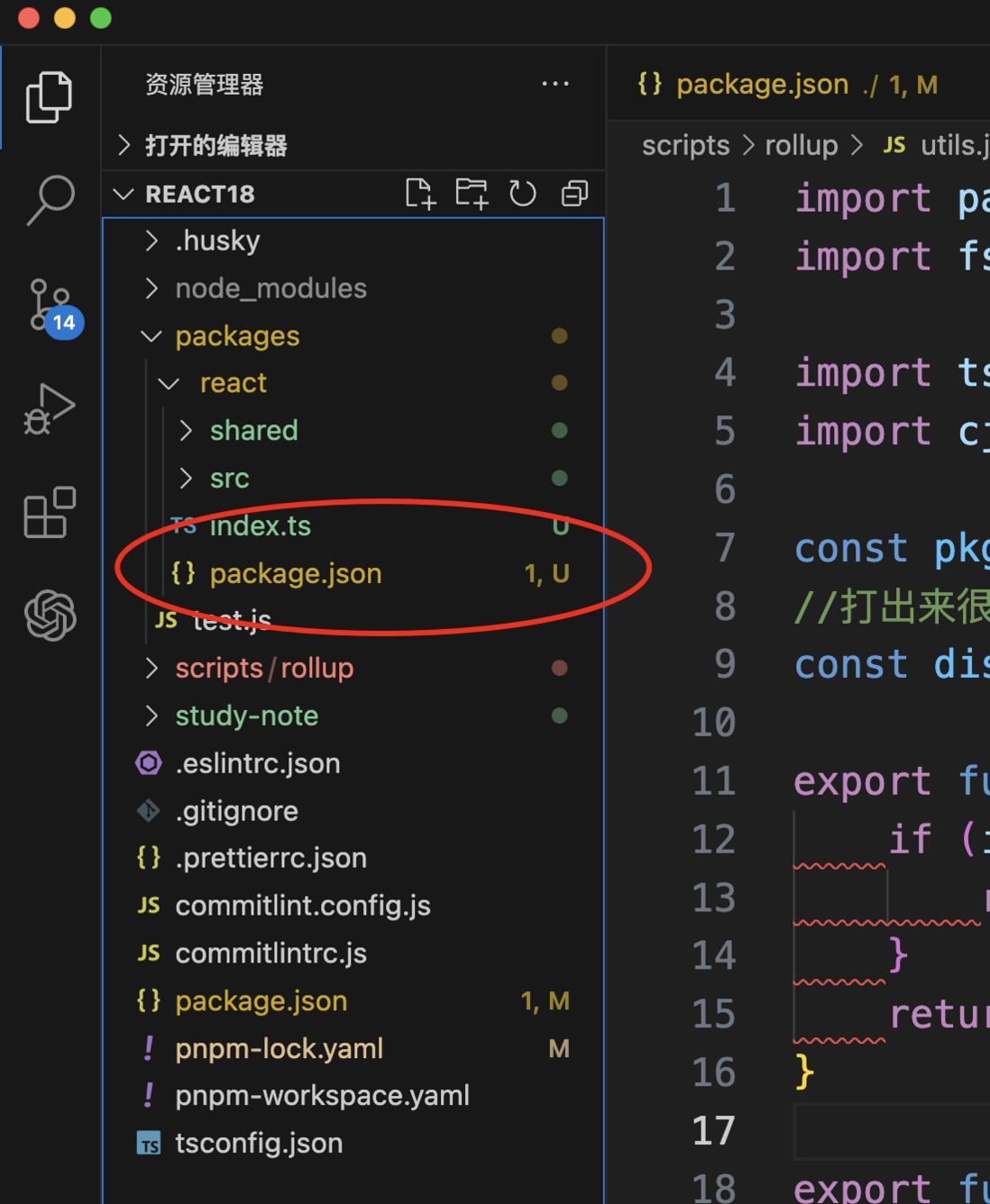
但是项目目录是存在React18/packages/react/package.json'文件的
react.config.js代码如下:
import { getPackageJSON, resolvePkgPath, getBaseRollupPlugins } from './utils';const { name } = getPackageJSON('react');//react包的路径const pkgPath = resolvePkgPath(name);//react产物路径const pkgDistPath = resolvePkgPath(name, true);export default { input: `${pkgPath}/${module}`, output: { file: `${pkgDistPath}/index.js`, name: 'index.js', //支持Commandjs和EsModule format: 'umd' }, plugins: getBaseRollupPlugins()};utils代码如下:
import path from 'path';import fs from 'fs';import ts from 'rollup-plugin-typescript2';import cjs from '@rollup/plugin-commonjs';const pkgPath = path.resolve(__dirname, '../../packages');//打出来很多包,react包,react-dom包,node标准下是node_modulesconst distPath = path.resolve(__dirname, '../../dist/node_modules');export function resolvePkgPath(pkgName, isDist) { if (isDist) { return `${distPath}/${pkgName}`; } return `${pkgPath}/${pkgName}`;}export function getPackageJSON(pkgName) { // ...包路径 const path = `${resolvePkgPath(pkgName)}/package.json`; console.log('123'); const str = fs.readFileSync(path, { encoding: 'utf-8' }); console.log('234'); return JSON.parse(str);}export function getBaseRollupPlugins({ typescript = {} } = {}) { return [cjs(), ts(typescript)];}请问老师们,这是什么问题导致出现找不到文件目录的
共有1个答案
建议进入 react 目录,然后执行 pwd 查看下真实的路径与 getPackageJSON 中的 path 获取到的是否一致,由于 git 大小写不敏感的原因,VSCode 中所展示的路径大小写与真实路径可能有所出入。
-
我对这个问题做了一些研究,但仍然无法解决。我还在这里搜索了堆栈溢出的其他方法,但到目前为止还没有成功。我试过不带样例,把它移到另一个文件夹,没有效果。结构如下: 主要Java代码 controller.java代码 我跟随本教程学习更多关于JavaFX和XML的知识。
-
16.2. 找到路径 从命令行运行 Python 代码时,知道所运行代码所在磁盘上的存储位置有时候是有必要的。 这是一个你很难自己弄明白,却一看到就会想起的小麻烦。核心功能来源于 sys.argv。正如你在 第 9 章 XML 处理 中看到的,它包含了很多命令行参数。 当然就像从命令行中运行他们一样,它也同样记录了运行脚本的名字,这些信息足以令我们确定文件的位置。 例 16.3. fullpath
-
被扫出安全漏洞,可以直接在源码中找到接口请求地址,这个可以避免吗? 部署服务器后也能直接看到 使用 webpack-obfuscator 进行代码混淆,只有主文件进行了混淆 项目有点老,没有用vue-cli,直接用的webpack,后面自己升级到了webpack5 打包后的目录:只有红框中的文件混淆了 以下是我的webpack配置信息
-
我已经安装了java11使用 然后,我尝试了下面的方法来将JAVA\u带回家 它返回为空。因此,按照echo$JAVA\u HOME中的说明操作不会返回任何结果 当我运行ls-l/usr/bin/java时,我看不到上面链接中显示的任何jvm路径。下面是我得到的 如何设置JAVA\u主页
-
问题内容: 我收到这个错误 错误:java:致命错误:在类路径或引导类路径中找不到包java.lang 当我尝试构建/编译 任何 项目时,在IntelliJ中使用。这里应该说明的是,NetBeans,Eclipse甚至javac命令行都可以编译,构建和执行同一项目而不会出错。这就是为什么我怀疑问题出在IntelliJ上,其他所有IDE都可以正常工作的原因。 在IntelliJ中,我已经: 重新启动
-
我有3个项目,ProjectB,ProjectC。 当我构建ProjectB时,它没有任何问题。但是当我试图构建ProjectA时,它在控制台上出现以下错误而失败。 评估项目“:ProjectB”时出现问题。在项目:ProjectB中找不到路径为:ProjectC的项目。 build.gradle-ProjectC settings.gradle-ProjectC build.gradle - 项

