javascript - nodejs+koa 写入文件请求,后续的请求502是什么原因?
save_upload_resource(ctx) { const { key, url, type } = ctx.request.body try { const dataStr = fs.readFileSync('./app/data/upload_resource.txt', 'utf-8') const data = dataStr ? JSON.parse(dataStr) : [] data.push({ key, url, type }) fs.writeFileSync('./app/data/upload_resource.txt', JSON.stringify(data)) // 排查后发现, 如果把这一段注释掉,就没有问题,所以初步断定问题就是出在了写入操作这, 但是不知道怎么解决 ctx.body = successBody() } catch (err) { ctx.body = errBody } }这是我在koa项目中实现的一个post请求,功能是读取本地文件并写入数据, 在前端调用axios.post去请求这个api的时候,除了第一次一定成功外,如果操作的快一点的话,后续的请求就全部502了, 这是什么原因,请求如何解决?
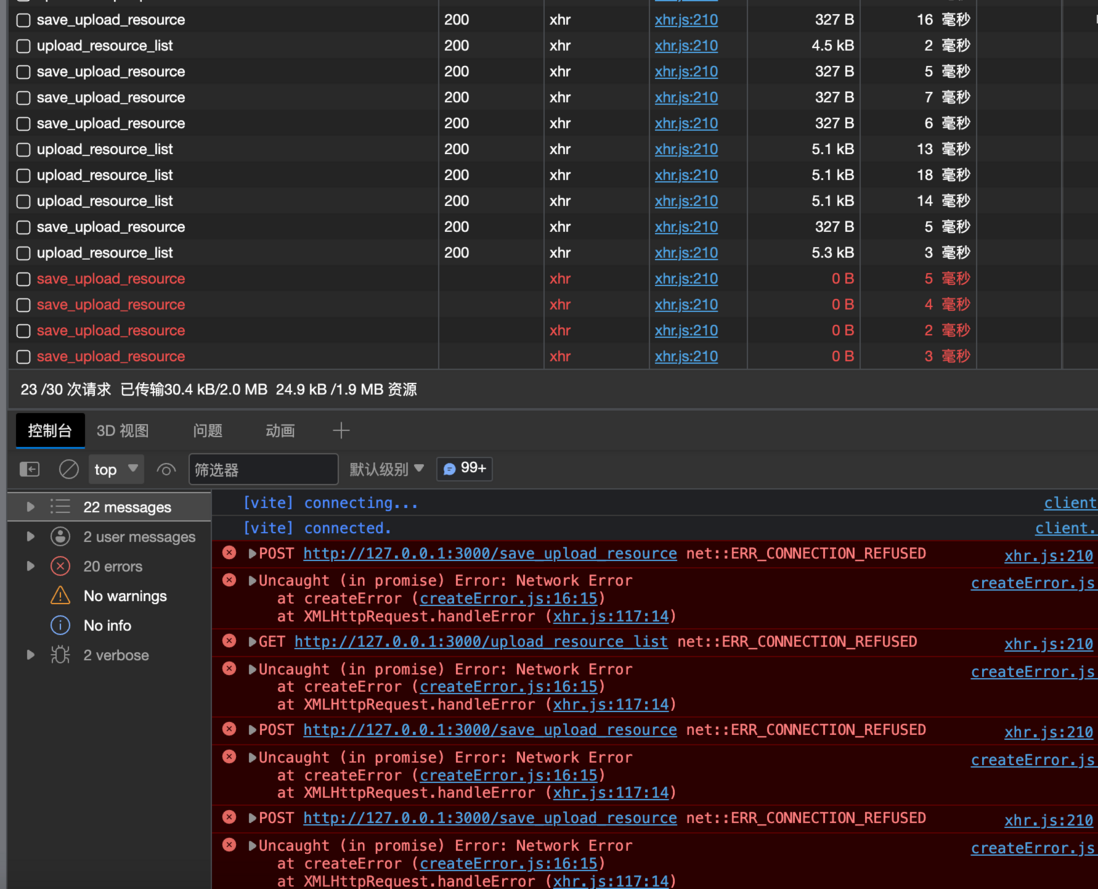
fs.writeFileSync('./app/data/upload_resource.txt', JSON.stringify(data))
// 排查后发现, 如果把这一段注释掉,就没有问题,所以初步断定问题就是出在了写入操作这, 但是不知道怎么解决

共有1个答案
js 是单线程,xxxSync 是同步操作,相当于单线程被占用,后续当然会出错。
所以 node.js 从诞生起,安身立命之本就是异步操作。
写代码不要只选好写的方案,要选正确的方案。
-
在fs.witeFile 的err 中报如下错误, 请问是什么原因啊 TypeError [ERR_INVALID_ARG_TYPE]: The "path" argument must be of type string or an instance of Buffer or URL. Received an instance of Object
-
在写后端登录请求的发现 post请求没有执行,再入口主文件也只是简单调用
-
这是我的axios依赖: 这是我的代码 这段代码有什么问题么?请求并不会取消
-
今天调用了一个接口,接口要求传一个日期过去,当时没仔细看(因为文档也没写请求参数和相应参数),以为是传一个data,里面有条件查询的参数之类的,结果第一次报错。 Required request parameter 'date' for method parameter type String is not present(方法参数类型字符串所需的请求参数“日期”不存在) 后面第二次调用的时候注意
-
跨源资源共享是一种允许web页面对另一个域(从wikipedia)进行XMLHttpRequest的机制。 最近几天我一直在摆弄CORS,我想我已经很好地理解了一切的工作原理。 所以我的问题不是关于CORS/preflight是如何工作的,而是关于将preflight作为一种新的请求类型背后的原因。我看不出为什么服务器A需要向服务器B发送一个预置(PR)来了解真实的请求(RR)是否会被接受-B当然
-
在一些请求中,我们会做一些日志的推送、用户数据的统计等和返回给终端数据无关的操作。而这些操作,即使你用异步非阻塞的方式,在终端看来,也是会影响速度的。这个和我们的原则:终端请求,需要用最快的速度返回给终端,是冲突的。 这时候,最理想的是,获取完给终端返回的数据后,就断开连接,后面的日志和统计等动作,在断开连接后,后台继续完成即可。 怎么做到呢?我们先看其中的一种方法: local response

