vue.js - el-tree 如何自定义树形结构的增删操作例子?
el-tree 每次只请求到一级的数据,
返回数据为
[
{
"id": 178,
"name": "初一",
"parent_id": 0,
"type_id": 1008380,
"seq": 1,
"video_list": [],
"has_child": 1
}
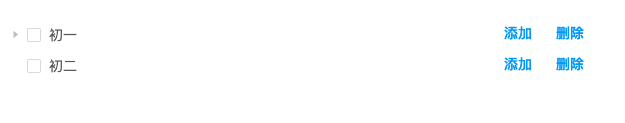
]当has_child==1时有下级数据,显示小箭头,没有数据时不显示小箭头,如下图

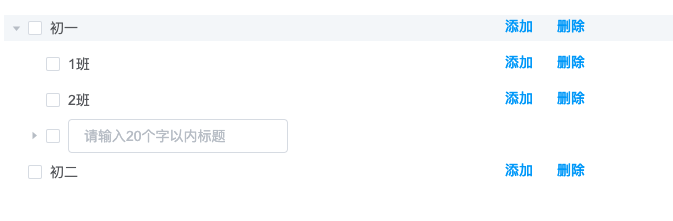
当有数据时点击添加按钮,折叠状态展开,显示出input输入框,此时可以添加新节点,如下图
blur时添加成功,input再转为label显示
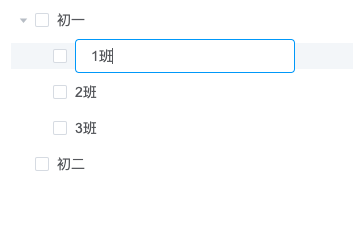
编辑时如下图
想找个类似的例子或者写法 求教
共有2个答案
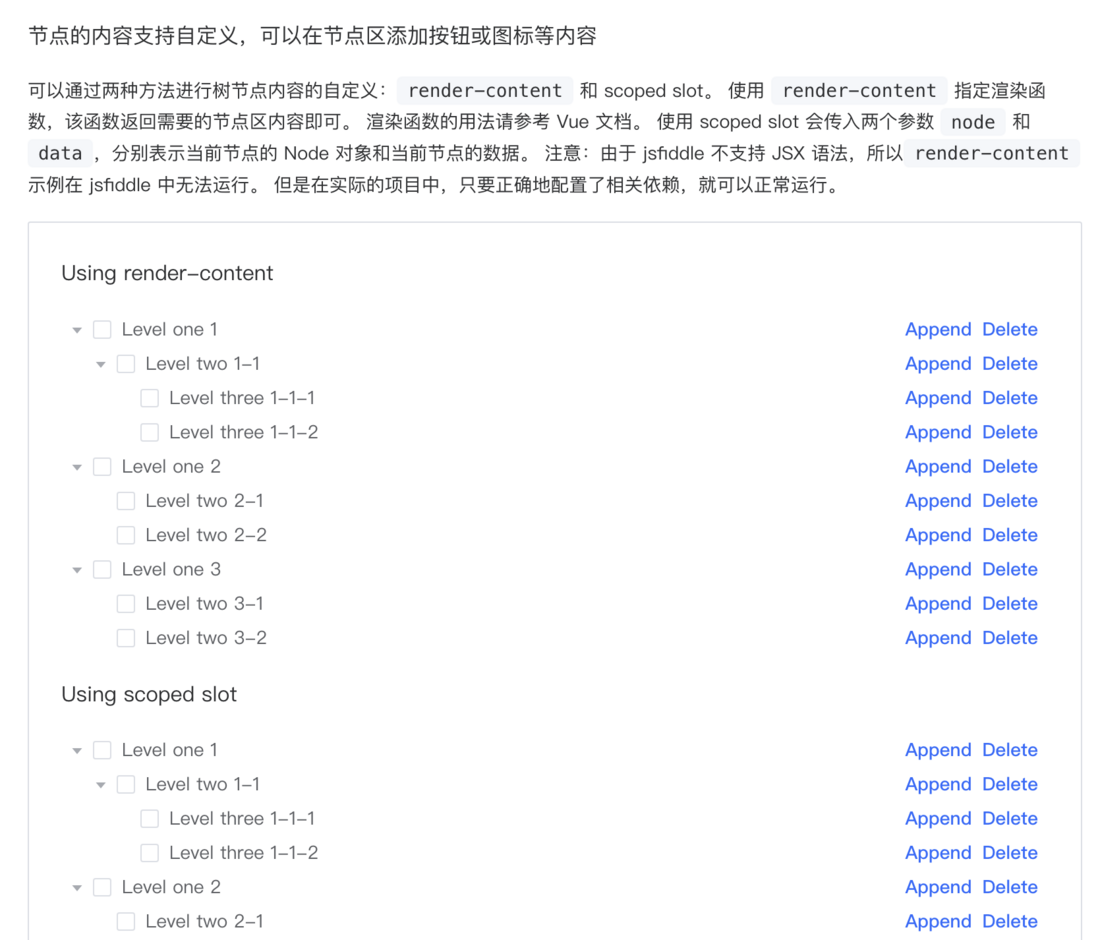
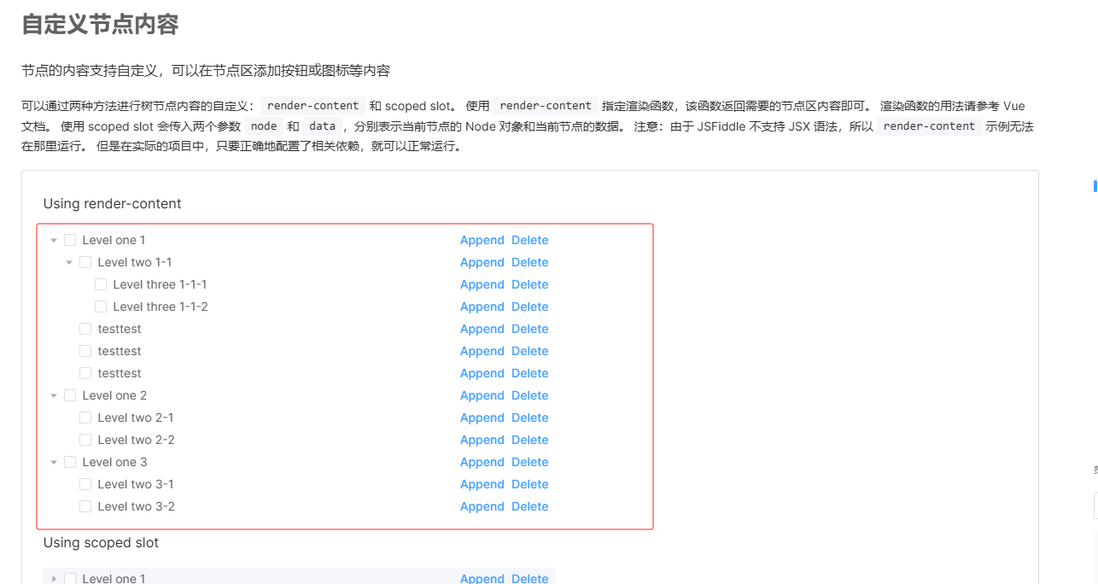
https://s-test.belle.cn/zh-CN/component/tree.html#%E8%87%AA%E...

看你在用element-ui,就不给你推荐其它UI了。
去看了element-ui vue3的文档,el-tree组件应该已经满足你需求。
代码我就不贴了,文档连接:el-tree
-
本文向大家介绍Element-ui树形控件el-tree自定义增删改和局部刷新及懒加载操作,包括了Element-ui树形控件el-tree自定义增删改和局部刷新及懒加载操作的使用技巧和注意事项,需要的朋友参考一下 需求: vue-cli项目树形控件:一级节点为本地节点,默认展开一级节点,增删改后局部刷新数据。 增加节点,点击确定后局部刷新,渲染新数据。 源码 element组件样式 data数据
-
element中el-tree组件,无限制增加下级菜单 为避免一次性请求接口返回数据太多,每次请求接口只能返回该层下一级数据,不会返回下级多层数据 当有下级菜单时,点击箭头展开下级菜单,在点击添加按钮,能正常显示输入框添加菜单 如下图 但是没有下级菜单时,即前边没有小箭头,点击添加按钮,数据也能打印出来,但是却显示不出来输入框,如下图 这里出错的原因在哪里呢? 还有就是当有数据时,点击添加按钮 怎
-
树形结构有两种表示方法:子表表示法(嵌套)和父指针表示法(扁平)。 Tree 将两者进行了整合,输出一个扁平的结构,一个节点既通过 pId(指向父节点的唯一标志)建立与父节点关系,又通过 children(数组,存储子节点的唯一标志)建立与子节点的关系。 一个树形结构,为了方便处理,通常需要具备以下特点: 一个扁平的数组结构很重要,在需要获取某个节点时,可以仅通过一次循环快速找到该节点。Tree
-
本文向大家介绍element-ui tree结构实现增删改自定义功能代码,包括了element-ui tree结构实现增删改自定义功能代码的使用技巧和注意事项,需要的朋友参考一下 首先是页面部分 下面是js部分 补充知识:vue前端基础之组件封装(树组件的封装附带增删改查方法) 组件封装的意义 组件封装的意义其实很好理解,对于一段复用性极高的代码,就需要进行组件封装以减少冗余代码。 树的封装 对于
-
TensorFlow GraphDef based models (typically created via the Python API) may be saved in one of following formats: TensorFlow SavedModel Frozen Model Session Bundle Tensorflow Hub module All of above f
-
树表示由边连接的节点。 我们将具体讨论二叉树或二叉搜索树。 二叉树是用于数据存储目的的特殊数据结构。 二叉树具有特殊条件,即每个节点最多可以有两个子节点。 二叉树具有有序数组和链表的优点,因为搜索与排序数组一样快,插入或删除操作与链表一样快。 重要条款 以下是关于树的重要术语。 Path - 路径是指沿树边缘的节点序列。 Root - 树顶部的节点称为root。 每个树只有一个根,从根节点到任何节

