前端 - iOS 14后H5页面Universal Links跳转App失效的原因是什么?
是不是ios14以后不支持这样配置了?
通过h5页面通过Universal Links跳转到app,一直没用
共有1个答案
iOS 14 之后 H5 页面通过 Universal Links 跳转到 App 失效可能有多种原因。通常,Universal Links 在 iOS 上是受到支持的,并且跨多个 iOS 版本都能正常工作。但是,当跳转失效时,可能是由于以下一些常见原因:
配置问题:
- 确保你的
apple-app-site-association文件配置正确,并且可以通过 HTTPS 访问。 - 文件应放置在服务器根目录或
.well-known/apple-app-site-association路径下。 - 文件内容应正确包含应用的
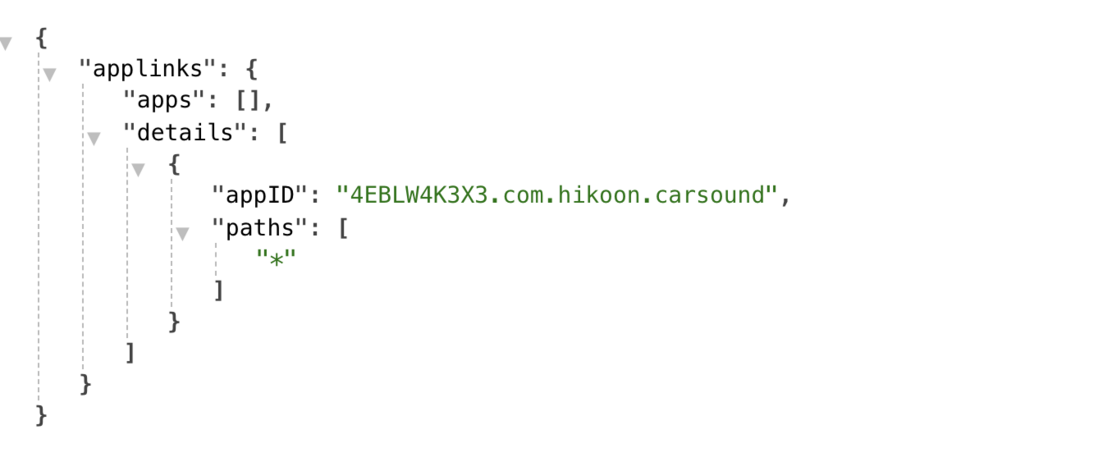
bundleID、paths、appIDs(如果有多个应用ID)等信息。
- 确保你的
URL 格式问题:
- 确保你尝试打开的 URL 符合你在
apple-app-site-association文件中定义的路径模式。 - 如果 URL 包含查询参数或片段,确保这些也符合你的配置。
- 确保你尝试打开的 URL 符合你在
缓存问题:
- Universal Links 的行为可能会受到 Safari 缓存的影响。你可以尝试清除 Safari 的浏览数据和网站数据,或者在不同的浏览器或设备上测试。
- 有时,用户可能需要手动在设备设置中打开 Universal Links 的支持(尽管这通常不是必需的)。
iOS 系统问题:
- 确保你的设备已经更新到最新的 iOS 版本。
- 在某些情况下,iOS 的更新可能会更改 Universal Links 的处理方式。
应用状态:
- 如果应用已经安装但处于未启动状态,Universal Links 应该能够正常工作。但是,如果应用已经打开并且在前台运行,Universal Links 可能不会触发应用的打开,而是直接跳转到应用内的某个页面(这取决于你的应用如何处理 Universal Links)。
Xcode 和开发者工具:
- 确保你的 Xcode 和其他开发者工具(如 Apple 的开发者网站和证书管理工具)都已更新到最新版本。
- 有时,Xcode 的更新可能会修复与 Universal Links 相关的问题。
网络问题:
- 确保你的设备能够成功访问
apple-app-site-association文件所在的服务器。 - 如果服务器出现问题(如证书过期、服务器宕机等),Universal Links 可能无法正常工作。
- 确保你的设备能够成功访问
调试和日志:
- 使用 Xcode 的 Device Logs 或 Console 应用来检查与 Universal Links 相关的日志信息。这可能会提供有关问题的更多详细信息。
第三方库或插件:
- 如果你在应用中使用了第三方库或插件来处理 Universal Links,请确保它们与你的 iOS 版本和 Xcode 版本兼容。
其他考虑因素:
- 检查是否有其他设置或配置可能影响到 Universal Links 的行为(如设备的地区设置、网络设置等)。
- 尝试在不同的设备和网络环境下进行测试,以排除特定环境导致的问题。
注意:iOS 14 本身并没有移除或更改对 Universal Links 的支持。因此,如果 Universal Links 在 iOS 14 上失效,很可能是由于上述某种原因导致的。
-
修改superset前端文件,(superset-frontend文件夹下的文件)。npm run dev-server 和 superset run -p 8088前后端分别启动,访问前端链接,会发现对前端界面的修改是已经生效的。。。。。但是npm run -p 8088直接运行superset项目,访问对应的链接,发现前端的修改没有生效,(修改后,有重新打包前端项目,打包成功,在superse
-
flutter项目中使用GetX作为路由管理,我一般都是使用Get.toNamed('/xxx')作为跳转,但是最近发现了一个尴尬的事情。 新闻列表页: 在新闻1的页面中用arguments['id']去服务器请求数据,这一切没问题。 但是如果在新闻1页面中想实现【下一篇:这是第二篇新闻的标题】时,使用以下代码: 页面不跳转页不报错,请问大家有类似的情况吗? 我尝试过把 Get.toNamed('
-
本文向大家介绍jquery mobile页面跳转后样式丢失js失效的解决方法,包括了jquery mobile页面跳转后样式丢失js失效的解决方法的使用技巧和注意事项,需要的朋友参考一下 用ajax跳转的时候,从a.html跳转到b.html后,b.html的css以及js都失效了。 方法: 将当前页面b.html需要用到的css以及js放在<page>div内。 原理: 由于jqm的ajax跳转
-
第一次使用这个报错有谁知道是怎么回事吗?
-
前端页面渲染前向其他页面跳转,发生无限循环的问题。 代码如上: 问题背景是这样:我自己的一个云服务器网站还没有域名,只实现了前端的ssl认证,但是没有实现后端的ssl认证,导致前端无法向后端发送https请求。于是我目前打算,当用户通过https协议登录前端网站的时候,自动跳转到http协议下的该网站,具体实现的代码如上面所写,但是部署到云服务器并测试的时候发现网页不断弹出alert框,且一直在当

