javascript - 阅读源码monaco-editor的时候,看到worker的代码目录,它的设计目的是什么呢?为了解决什么问题呢?
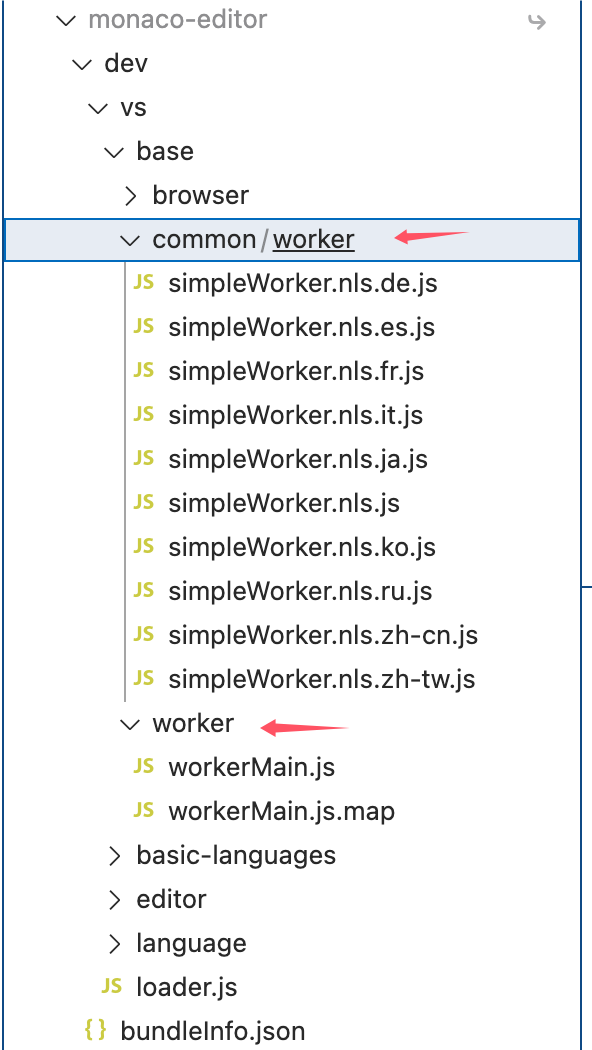
阅读源码monaco-editor的时候,看到worker的代码目录:

请问一下:
1、它的设计目的是什么呢?为了解决什么问题呢?
2、这个worker可以进行复用吗?比如我在其他的项目中可以直接拿来使用吗?
共有2个答案
目测就是跑在 Web Worker 里的代码呗……
所谓 Web Worker 其实就是 JS 里的多线程。
截图里的 nls 是 Native Language Support 的缩写,等于 i18n + i10n,是个软件开发里比较约定俗成的术语。说白了就是多语言支持。
至于为啥它把这部分逻辑抽到另一个线程里去做,那你就得去读源码了。但随便想想也能知道最大的好处就是不阻塞主线程呗。
1、它的设计目的是什么呢?为了解决什么问题呢?
设计目的:
在 monaco-editor(一个基于浏览器的代码编辑器)中,worker 目录下的代码是为了支持编辑器中的后台线程(Web Workers)功能。Web Workers 允许在浏览器后台线程中运行脚本,这样就不会阻塞主线程(通常是UI线程)。这对于执行需要较长时间才能完成的任务(如语法检查、自动补全、代码高亮等)特别有用,因为这样可以保持UI的响应性。
解决的问题:
- 性能问题:当编辑器执行复杂的计算任务(如大型文件的语法检查)时,如果这些任务在主线程上执行,可能会导致UI卡顿或冻结。通过使用Web Workers,这些任务可以在后台线程中异步执行,从而保持UI的流畅性。
- 资源隔离:Web Workers 提供了脚本运行的独立环境,与主线程完全隔离。这意味着它们不会访问主线程的UI(如DOM)或全局变量,这有助于保持代码的安全性和稳定性。
- 并行处理:通过利用多个后台线程,
monaco-editor可以同时处理多个任务(如语法检查和自动补全),进一步提高性能。
2、这个worker可以进行复用吗?比如我在其他的项目中可以直接拿来使用吗?
复用性:
虽然 monaco-editor 的 worker 代码是为该编辑器定制的,但它们的设计和实现原理是通用的,可以在其他项目中进行复用或作为参考。然而,直接复用这些 worker 代码可能并不总是可行的或推荐的,原因如下:
- 依赖关系:这些 worker 代码可能依赖于
monaco-editor的特定API和内部实现,因此在其他项目中可能无法正常工作。 - 配置和定制:每个项目都有自己的需求和配置。直接复用 worker 代码可能无法满足这些需求,需要进行额外的定制和调整。
- 安全性:直接复用未知来源的代码可能存在安全风险。你应该仔细审查和理解这些代码,确保它们符合你的项目安全要求。
使用建议:
- 如果你只是想在自己的项目中使用
monaco-editor的功能,那么最好是通过官方提供的API和插件机制来扩展和定制编辑器,而不是直接复用其内部的 worker 代码。 - 如果你对 Web Workers 的实现原理感兴趣,或者想在其他项目中使用类似的技术,那么可以研究
monaco-editor的 worker 代码作为参考和学习资料。但是,请确保你理解这些代码的工作原理,并根据自己的项目需求进行适当的修改和调整。
-
本文向大家介绍React Fiber它的目的是解决什么问题?相关面试题,主要包含被问及React Fiber它的目的是解决什么问题?时的应答技巧和注意事项,需要的朋友参考一下 React的Reconciler 层负责组建的生命周期运算,diff运算等, React15中被命名为Stack Reconciler,运行过程不能中断,当页面元素较多,执行时间过长,超过16s的时候,就会出现掉帧的现象。
-
为什么要阅读Tornado的源码? Tornado 由前 google 员工开发,代码非常精练,实现也很轻巧,加上清晰的注释和丰富的 demo,我们可以很容易的阅读分析 tornado. 通过阅读 Tornado 的源码,你将学到: 理解 Tornado 的内部实现,使用 tornado 进行 web 开发将更加得心应手。 如何实现一个高性能,非阻塞的 http 服务器。 如何实现一个 web 框
-
如果(新名称) 我可以理解在vanillaJS中检查newName是否真实,但在Typescript中,这是为了什么?Typescript已经保证newName是string,并且它具有。长度属性。 完整代码在这里:https://www.typescriptlang.org/docs/handbook/classes.html
-
我有一个可搜索的术语数组,我想使用Lucene基本上CTRL-F通过这个文档堆栈,找到并存储所有这些术语在该文档堆栈中的位置。例如: 术语:“A”、“B”、“C” null 差不多吧。我怎么能这么做?到目前为止,我只是使用一个StandardAnalyzer,如下所示: Lucene最初会生成很多文档,但后来删除了除。cfs文件以外的所有文档。我如何保留其他文件来执行我的查询?
-
本文向大家介绍Kafka 的设计时什么样的呢?相关面试题,主要包含被问及Kafka 的设计时什么样的呢?时的应答技巧和注意事项,需要的朋友参考一下 Kafka 将消息以 topic 为单位进行归纳 将向 Kafka topic 发布消息的程序成为 producers. 将预订 topics 并消费消息的程序成为 consumer. Kafka 以集群的方式运行,可以由一个或多个服务组成,每个服务叫
-
本文向大家介绍你在做新媒体的时候,遇到什么问题,解决思路是什么?相关面试题,主要包含被问及你在做新媒体的时候,遇到什么问题,解决思路是什么?时的应答技巧和注意事项,需要的朋友参考一下 一个自媒体号从0到1是首要问题是内容输出方向。 为此我做了3件事,第一确定自己擅长感兴趣的垂直领域知识;第二观察竞品自媒体号的内容结构,找出自身内容差异化的元素;第三是用通讯工具联系第一批种子用户,翻他们朋友圈,分析

