vue.js - 如何在 Vue.js 中使用 v-for 拼接 href 属性并绑定到 el-link 组件?
<el-link> 如何在 v-for 中拼接 href
data() {
return {
baseUrl: process.env.VUE_APP_BASE_API,
}
}<ul
v-for="(content, index) in tag ? item.content.slice(0, 2) : item.content"
:key="index"
style="width:100%;margin:0;margin-left:0px;margin-top:3px"
>
<el-popover placement="right-start" width="230" trigger="click">
<div>
<p style="line-height: 20px;">
<span style="font-size: 14px;">日志标题:{{ content.notice }}</span>
</p>
<p style="line-height: 20px;">
<div style="font-size: 14px;" class="gutter" :title="content.content" >
日志内容:{{ content.content }}
</div>
</p>
<!-- <p style="line-height: 20px;">
<span style="font-size: 14px;">相关附件:{{ content.url }}</span>
</p> -->
<p style="line-height: 20px;">
<span style="font-size: 14px;">
相关附件:
<el-link :href="`${baseUrl}${content.url}`" :underline="false" target="_blank">
<span> {{ content.urlname }} </span>
</el-link>
</span>
</p>
</div>
<el-button type="text" slot="reference">{{ content.notice }}</el-button>
</el-popover>
</ul>${baseUrl}${content.url} 这种写法不能拿到 content.url 的值
共有2个答案
变量名称不对 已解决
看起来是没有问题的, ${baseUrl}${content.url} 应该是能够正确拼接出来正确的结果。
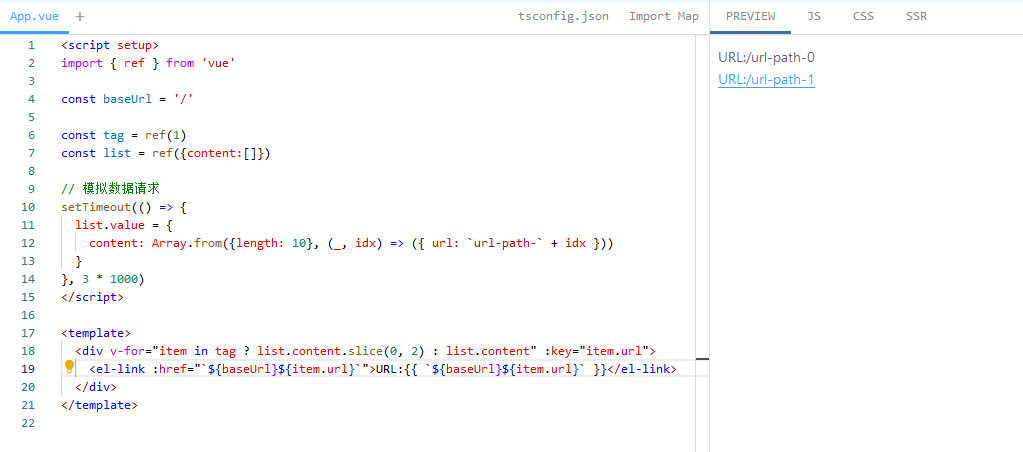
最好是可以提供一个最小复现,比如我这样的 �� Playground Demo

<script setup>
import { ref } from 'vue'
const baseUrl = '/'
const tag = ref(1)
const list = ref({content:[]})
// 模拟数据请求
setTimeout(() => {
list.value = {
content: Array.from({length: 10}, (_, idx) => ({ url: `url-path-` + idx }))
}
}, 3 * 1000)
</script>
<template>
<div v-for="item in tag ? list.content.slice(0, 2) : list.content" :key="item.url">
<el-link :href="`${baseUrl}${item.url}`">URL:{{ `${baseUrl}${item.url}` }}</el-link>
</div>
</template>-
我在一个Vue项目上工作,实际上我试图将img src属性绑定到数据值,然后我使用setInterval函数动态更改url每次调用函数,但当我运行页面时,我得到一个错误就像 属性或方法“源”不是在实例上定义的,而是在呈现过程中引用的。通过初始化属性,确保此属性是反应性的,无论是在数据选项中,还是对于基于类的组件。见:https://vuejs.org/v2/guide/reactivity.htm
-
我是vue新手,正在尝试学习教程。我正试图通过我文章的id来展示这张图片。 其他一切都正常,等。图像暂时将与具有相同的文件名,因此我只想将其拉入组件。 请让我知道,如果我需要提供任何其他这个职位。 更新: 我不知道这是否有什么不同,但是我使用的是从我创建的Laravel应用编程接口中获取的。 div在我的文件中
-
本文向大家介绍如何在Vue.JS中使用图标组件,包括了如何在Vue.JS中使用图标组件的使用技巧和注意事项,需要的朋友参考一下 原文链接:https://gist.github.com/Justineo/fb2ebe773009df80e80d625132350e30 本文对原文进行一次翻译,并从React开发者的角度简单地做了一些解读。 此文不包含字体图标和SVG sprite。仅在此讨论允许用
-
本文向大家介绍Vue.js常用指令汇总(v-if、v-for等),包括了Vue.js常用指令汇总(v-if、v-for等)的使用技巧和注意事项,需要的朋友参考一下 有时候指令太多会造成记错、记混的问题,所以本文在记忆的时候会采用穿插记忆的方式,交叉比对,不易出错。 本文主要讲了一下六个指令: v-if//v-show//v-else//v-for//v-bind//v-on 1. v-if 条件渲
-
后端返回的数据里包含标签,需要解析标签后进行展示。因为展示实在多行文本框里展示 直接使用v-html,多行文本框样式也丢失了。 想到在插槽中展示,没找到el-input type="textarea"的插槽.
-
本文向大家介绍Vue.js v-if / v-else,包括了Vue.js v-if / v-else的使用技巧和注意事项,需要的朋友参考一下 示例 假设我们有一个Vue.js实例定义为: 您可以通过包含v-if指令有条件地呈现任何html元素;包含v-if的元素仅在条件评估为true时才会呈现: <h1>在这种情况下,该元素将呈现,因为变量'a'为true。v-if可以与任何计算结果为布尔值的表

