vue.js - 在el-input type="textarea"上使用v-html 样式丢失?
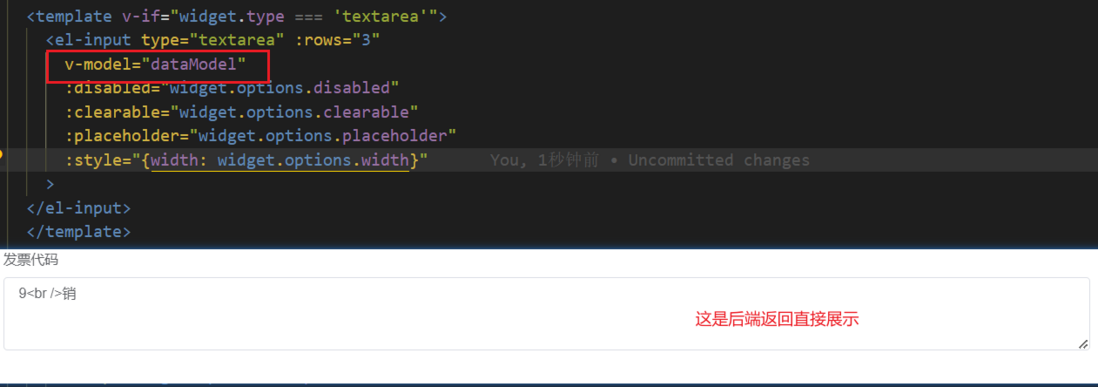
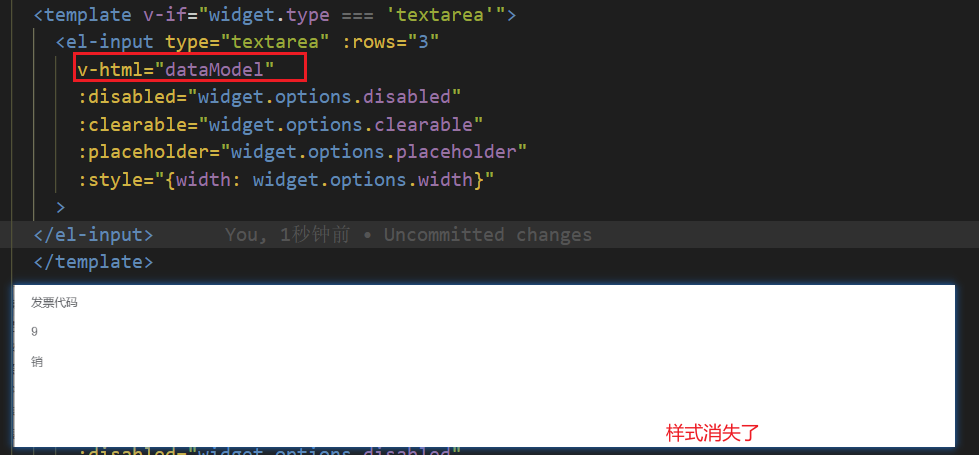
后端返回的数据里包含标签,需要解析标签后进行展示。因为展示实在多行文本框里展示 直接使用v-html,多行文本框样式也丢失了。
想到在插槽中展示,没找到el-input type="textarea"的插槽.

共有4个答案
可以看看v-html 里面的内容是什么吗,理论上textarea 肯定是不支持v-html, 你直接<div v-html='dataModel'></div> 就行了
作为内容,但是需要解析渲染的 HTML 片段,叫做“富文本”。
对于富文本:
- 如果只需要展示,不允许编辑的话,应直接使用普通块元素标签(比如
div)包含,不应使用 input/textarea 。 如果需要允许用户编辑的话,最好使用富文本编辑器。
AI 建议的方向值得考虑。
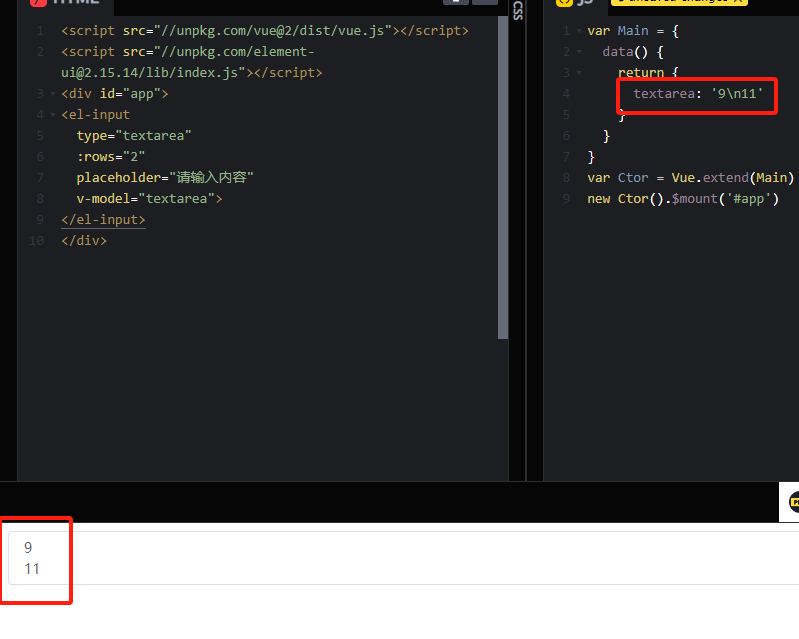
不建议使用v-html很不安全 想要换行的话 还是v-model绑定
把所有的< /br>标签替换成\n
这个问题似乎是在尝试使用 Vue.js 和 Element UI 库来解析和展示包含 HTML 标签的数据。如果在 el-input 组件上直接使用 v-html,样式可能会丢失,因为 v-html 只会解析 HTML,但不会应用任何样式。
如果你需要在多行文本框中展示带有 HTML 标签的数据,并且希望应用样式,你可能需要使用一个库,如 "vue-monaco-editor",它提供了一个更强大的文本编辑器组件,可以解析 HTML 并应用样式。
这是一个基本的示例,假设你已经安装了 vue-monaco-editor:
<template> <div> <monaco-editor v-model="value" :options="options" :language="language" ref="monaco" ></monaco-editor> </div></template><script>import { MonacoEditor } from 'vue-monaco-editor'import 'monaco-editor/min/vs/editor/editor.main.css'export default { components: { MonacoEditor, }, data() { return { value: '', options: { // Customize options here }, language: 'html', // Set the language to HTML } }, mounted() { // Fetch your data from the server and set it to `value` when it's available. },}</script>在这个例子中,v-model="value" 绑定了编辑器的值,你可以从服务器获取数据并设置到 value 中。options 可以用来定制编辑器的行为和样式,而 language 设置编辑器的语言为 HTML。当你在编辑器中输入或粘贴带有 HTML 的文本时,它将解析和样式化这些标签。
-
会在 iOS 上出现 v-model 在 textarea 上不生效的问题,原因是在 iOS 真机上,无法动态在 textarea 设置 data-,即: <textarea data-cid="{{cid}}" bindinput="onInput"></textarea> 当 input 事件触发时,无法从事件对象上取得 dataCid 的值,从而无法根据上面的信息找到对于的事件处理方法。
-
获取要导出的两张表,写了css的样式,只有table的样式生效,其余都没有生效。 此时打印出content,可以获取到拼接后的数据;但就是样式不生效;
-
问题内容: 我想要一些功能,如果我写的话 它将自动将maxlength施加在textArea上。如果可能,请不要在jQuery中提供解决方案。 注意:如果我做这样的事情,可以这样做: 复制自: 在HTML textarea上模拟HTML输入“maxlength”属性的最佳方法是什么? 但是关键是我不想每次声明textArea时都编写onKeyPress和onKeyUp。 问题答案: window.
-
element el-image,图片预览,::v-deep 样式穿透修改样式不生效? 当前是vue2的项目?
-
<el-link> 如何在 v-for 中拼接 href ${baseUrl}${content.url} 这种写法不能拿到 content.url 的值
-
本文向大家介绍Vue.js v-if / v-else,包括了Vue.js v-if / v-else的使用技巧和注意事项,需要的朋友参考一下 示例 假设我们有一个Vue.js实例定义为: 您可以通过包含v-if指令有条件地呈现任何html元素;包含v-if的元素仅在条件评估为true时才会呈现: <h1>在这种情况下,该元素将呈现,因为变量'a'为true。v-if可以与任何计算结果为布尔值的表

