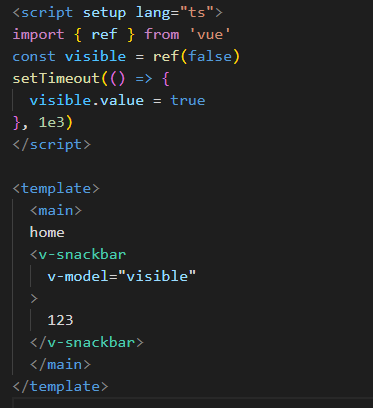
vue.js - v-snackbar的基本使用?
vuetify的基础使用。3.4.6的版本,vue是3.3.11
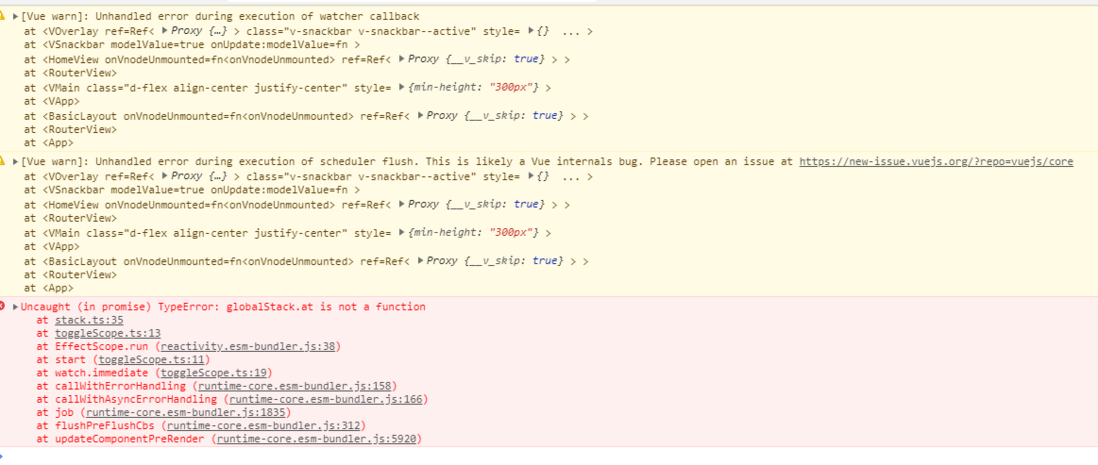
1分钟后报错
使用了v-dialog组件的v-model,也是如此。好像所有v-model的都有问题。input却没问题。
共有2个答案
是你的 JS 运行时不支持 at 导致的。
你需要:
- 如果是 SSR,Node.js 升级到 16.6 以上
如果不是
- 更新浏览器版本
- 或引入 polyfill
对于你的问题,我看到你在使用 Vue 3.3.11 和 Vuetify 3.4.6,并且遇到了关于 v-snackbar 和 v-model 的问题。
首先,让我们解决 v-snackbar 的基本使用。在 Vuetify 中,v-snackbar 组件用于显示短暂的通知消息。以下是一个基本的使用示例:
<template> <v-app> <v-snackbar :timeout="2000" v-model="showSnackbar" color="green" :variant=" 'light' " > 这是一条通知消息 </v-snackbar> <v-btn @click="showSnackbar = true">显示通知</v-btn> </v-app></template><script>export default { data() { return { showSnackbar: false, }; },};</script>在上述代码中,v-snackbar 组件有一个 v-model 绑定到 showSnackbar 数据属性。当 showSnackbar 为 true 时,通知将会显示。点击按钮后,showSnackbar 将被设置为 true,从而显示通知。通知将在 :timeout="2000" 毫秒后自动消失。
关于 v-model 的问题,如果你在使用 v-model 时遇到问题,这可能是由于 Vue 3 的更新导致的。在 Vue 3 中,Vuetify 的组件可能需要使用新的双向数据绑定语法。例如,对于 v-model,你可能需要使用 .sync 修饰符。这是一个示例:
<template> <v-app> <v-dialog v-model="dialog"> <!-- dialog content --> </v-dialog> <v-btn @click="dialog.value = true">打开对话框</v-btn> </v-app></template><script>export default { data() { return { dialog: { value: false, }, }; },};</script>在上述代码中,我使用了一个对象来保存 dialog 的状态,并使用 .sync 修饰符来绑定 v-model。这样应该可以解决你的问题。如果问题仍然存在,请提供更多的代码和错误信息,以便我能更准确地帮助你。
-
怎么实现点击消息提示框以外的地方也能关闭掉v-snackar呢 11
-
本文向大家介绍Vue.js v-if / v-else,包括了Vue.js v-if / v-else的使用技巧和注意事项,需要的朋友参考一下 示例 假设我们有一个Vue.js实例定义为: 您可以通过包含v-if指令有条件地呈现任何html元素;包含v-if的元素仅在条件评估为true时才会呈现: <h1>在这种情况下,该元素将呈现,因为变量'a'为true。v-if可以与任何计算结果为布尔值的表
-
NativeScript-Snackbar �� �� �� NativeScript plugin for Material Design SnackBar component. Installation: NativeScript 7+:tns plugin add @nstudio/nativescript-snackbar NativeScript version prior to 7:t
-
本文向大家介绍Vue.js常用指令汇总(v-if、v-for等),包括了Vue.js常用指令汇总(v-if、v-for等)的使用技巧和注意事项,需要的朋友参考一下 有时候指令太多会造成记错、记混的问题,所以本文在记忆的时候会采用穿插记忆的方式,交叉比对,不易出错。 本文主要讲了一下六个指令: v-if//v-show//v-else//v-for//v-bind//v-on 1. v-if 条件渲
-
vue中通过v-bind也可以传递函数,但是我看大部分使用都是v-on去传递事件,然后子组件通过emit触发父组件的函数。 为什么v-bind传递函数这么少见呢?v-bind传递函数都能被v-on + emit 替代吗?或者它们有什么优劣势?
-
v-model除了用在表单上还有哪些应用场景? 在el-drawer组件上使用了v-model,为什么这个组件需要v-model呢?它也不涉及表单,直接传一个ref不可以吗?

