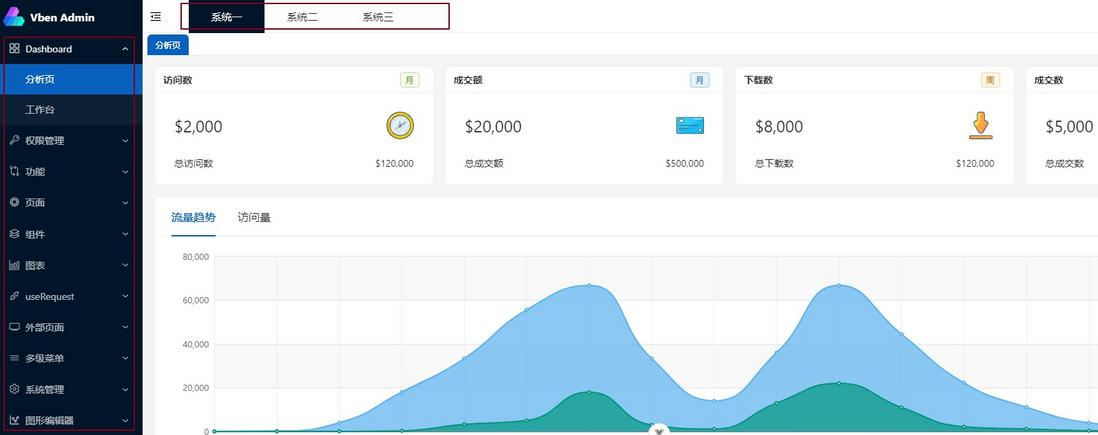
vue3 点击顶部导航tab如何更换左侧菜单?
vue3 点击顶部导航tab如何切换左侧菜单?动态加载相对应的左侧菜单
共有1个答案
你可以通过$emit或者watch来实现组件间的变量同步,和效果
-
导航设置 (店铺导航能够有效帮助粉丝跳转到各个关键页面,是整个店铺的“指南针”) 1.导航列表显示项包括导航名称、链接地址、所属类型、是否显示、创建时间、排序、单个导航的修改和删除操作。其中,点击每个导航名称,会在浏览器新标签页中打开前台对应的页面。点击修改,可以设置的信息包括:导航名称、排序号、链接地址、是否新窗口打开、是否显示、导航图标。** 2.添加导航栏所设置的信息包括:导航名称、排序号、
-
本文向大家介绍jQuery插件PageSlide实现左右侧栏导航菜单,包括了jQuery插件PageSlide实现左右侧栏导航菜单的使用技巧和注意事项,需要的朋友参考一下 jQuery左右侧栏导航菜单插件PageSlide,目前比较流行的导航菜单展现形式,特别是在手机端或者触屏页面,效果还是不错的,支持自定义展现的方向,菜单内容可自行定义,支持加载页面,或者模态的窗格中显示此页的隐藏的内容,推荐使
-
顶部 tab,当需要在页面顶部展示 tab 导航时使用,实现这个效果主要有两个地方要注意一下: 顶部点击后有颜色的改变以及有过度效果 顶部点击后下面对应部分也要发生改变 示例代码如下: <template> <div class="page"> <div class="page__bd"> <div class="weui-tab"> <div class=
-
顶部导航栏放在页面头部: 实例<nav data-topbar> <ul> <li> <!-- 如果你不需要标题或图标可以删掉它 --> <h1><a href="#">WebSiteName</a></h1> </li> <!-- 小屏幕上折叠按钮: 去掉 .menu-icon 类,可以去除图标。 如果需要只显示图片,可以删除
-
问题内容: 情况1: 我想在默认WordPress主题的标题中的照片上方放置徽标徽标 我的解决方案:在照片前添加徽标,然后在其上 进行 设置, 而无需 设置任何属性: HTML: CSS: 案例2: 另一个示例是水平多级菜单,其宽度为100%,并带有布局,但不支持 它适用于IE6-7,Firefox1.5,不适用于Firefox 0.8等。 您认为这是一个很好的解决方案,还是非标准的破解程序,可以
-
本文向大家介绍jquery实现的仿天猫侧导航tab切换效果,包括了jquery实现的仿天猫侧导航tab切换效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery实现的仿天猫侧导航tab切换效果。分享给大家供大家参考。具体如下: 这里演示jquery实现仿天猫侧导航tab切换效果,引入外部JS,若初次运行有错误请刷新一页面即可。本菜单是仿天猫商城的菜单,大块的div菜单,支持超多的

