javascript - webstorm 左侧顶部的 git 图标不在了,如何找回?
目前的状态
![]()
才安装的时候,在项目下面有一个 git 版本控制icon 的,现在不在了。不知如何找回。
webstorm 版本信息
WebStorm 2024.1.2
Build #WS-241.15989.105, built on April 23, 2024
Runtime version: 17.0.10+1-b1207.14 amd64
VM: OpenJDK 64-Bit Server VM by JetBrains s.r.o.
Windows 10.0
共有3个答案
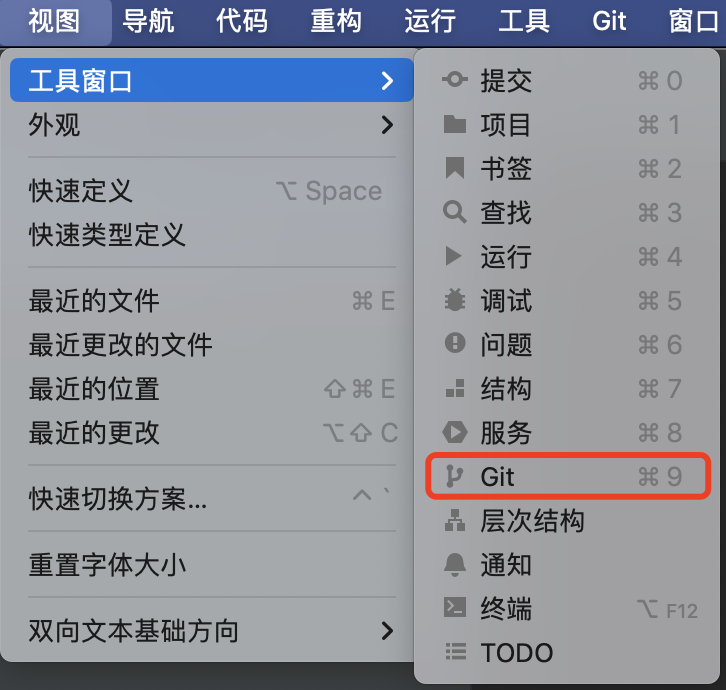
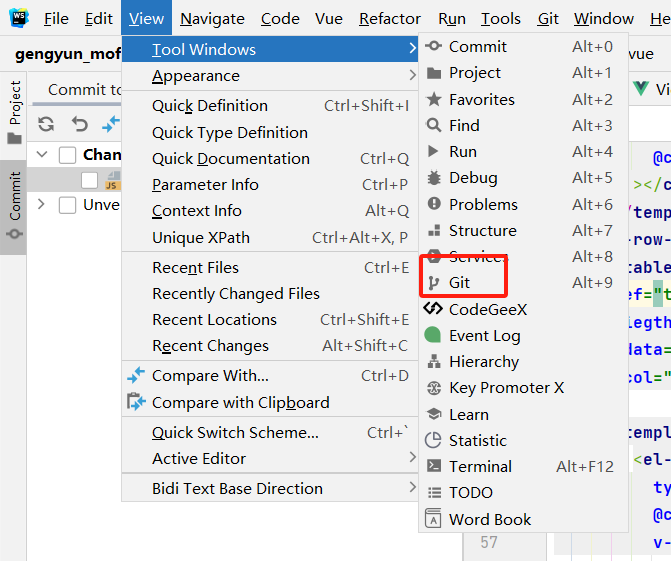
我的macOS版本,在顶部菜单》视图》工具窗口》Git,如图


点一下就有了

-
问题内容: 情况1: 我想在默认WordPress主题的标题中的照片上方放置徽标徽标 我的解决方案:在照片前添加徽标,然后在其上 进行 设置, 而无需 设置任何属性: HTML: CSS: 案例2: 另一个示例是水平多级菜单,其宽度为100%,并带有布局,但不支持 它适用于IE6-7,Firefox1.5,不适用于Firefox 0.8等。 您认为这是一个很好的解决方案,还是非标准的破解程序,可以
-
这里有一个关于使用方法关闭一组轴给定侧的刻度的问题。我想更改和属性在默认情况下关闭在我的,但我不知道如何做到这一点,作为文件的刻度部分处理在和方面的东西。我错过了什么?
-
我有一个JPanel,在我点击一个按钮后,我希望图标垂直显示,一个在顶部,另一个在底部点击第二个图标,依此类推。 因此,每次点击时,图标位置会在顶部和底部之间交替变化。 我尝试了许多布局经理,但似乎无法让它像我希望的那样工作。 编辑:举例, 第一次点击后; 二次点击, 第三次点击,顶部的另一个图标,依此类推。这样做的目的是添加到我正在创建的国际象棋游戏中。所以我希望死棋子出现在适当的玩家端(黑色或
-
vue3 点击顶部导航tab如何切换左侧菜单?动态加载相对应的左侧菜单
-
我在试着用画布画一个网格。逻辑相当简单:对于网格中的每个节点,我使用其左上角和右下角绘制一个矩形[代码如下]。 我没有做任何奇怪的事情,只是根窗口上的一个简单画布。
-
本文向大家介绍使用了float的标签,如何避免左侧贴边重叠?相关面试题,主要包含被问及使用了float的标签,如何避免左侧贴边重叠?时的应答技巧和注意事项,需要的朋友参考一下 因为第一个 left 元素用了 float,所以脱离了普通文档流,而 right 元素因为在 BFC 内,自动贴到左侧,所以重叠了。 解决方案是,利用BFC这一特性: 形成了BFC的区域不会与 float box 重叠 所以

