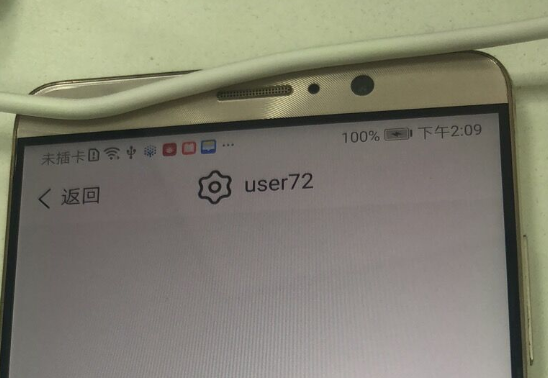
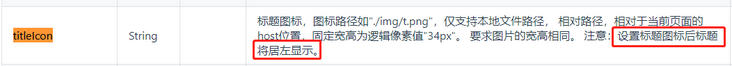
前端 - uniapp titleIcon图标定位异常,文档说设置后,图标在标题右侧,实际是在左侧?


let pages = getCurrentPages();
var page = pages[pages.length - 1];
var currentWebview = page.$getAppWebview();
currentWebview.setStyle({
titleNView: {
"titleIcon": "static/image/pc.png"
},
});共有1个答案
在 Uniapp 中,如果你设置了 titleNView 的 titleIcon 属性,它的确应该出现在标题的右侧。但是,如果你发现图标出现在标题的左侧,可能是因为你的样式表中存在某些样式规则造成的。
首先,你可以检查 titleIcon 的使用方式是否正确。在 titleNView 中,titleIcon 属性应该是一个对象,包含 text 和 color 两个属性,例如:
{
titleText: 'My Title',
titleIcon: {
text: '\ue601',
color: '#000000'
}
}其中,text 属性是一个 Unicode 字符,表示图标的样式,color 属性是一个表示颜色的字符串,表示图标的颜色。
如果你确认 titleIcon 属性的使用方式没有问题,那么就需要检查样式表中是否存在可能影响 titleIcon 定位的样式规则。例如,如果你的样式表中存在如下的规则:
div {
float: left;
}那么可能会导致 titleIcon 的定位出现问题,因为它也是包裹在一个 div 元素中的。为了避免这种情况,你可以在 titleIcon 的父元素中添加一个样式规则,强制它的位置是在右侧,例如:
.uni-title-icon {
float: right;
}然后,在 titleIcon 中指定一个自定义的 class 名称,例如:
{
titleText: 'My Title',
titleIcon: {
text: '\ue601',
color: '#000000',
class: 'uni-title-icon'
}
}这样,titleIcon 的父元素就会自动添加一个 uni-title-icon 的类名,并且图标就能正确显示在标题的右侧了。
-
折线图有多条线, 如何让其中跟随在左轴, 其中一些跟随右轴?
-
问题内容: 在NetBeans上运行时,以下代码可以正常工作。 但是,一旦将其内置到Jar文件中,该图标就消失了。 任何人都知道出什么问题了吗?我意识到我必须将图标图像放在根目录中,但是,在编译为JAR之后,图标消失了。 谢谢你的帮助 … 大家好,以下代码解决了这个问题, 一旦编译成jar文件,它就可以工作。 问题答案: 用 代替。 注意: 仅当图像位于jar文件的根目录中时,此行才有效。如果不是
-
我想使用白色的图标,并希望它指向正确的方向 这有可能吗?
-
我想在ActionBar的右侧[而不是默认的左侧]显示ActionBar导航图标。 此外,我需要有相同的幻灯片在动画导航抽屉图标在Gmail和谷歌加应用程序。 有没有什么方法可以轻松实现右侧的动画。 任何形式的帮助或建议都是感激的。 提前道谢!
-
我一直在使用AppCompact-V21中提供的最新工具栏小部件和导航抽屉进行材料设计。 我关心的是如何将导航抽屉图标设置到工具栏的右侧。虽然我可以通过设置android:layout\u gravity=“right”从右侧打开导航抽屉,但导航图标仍然显示在工具栏的左侧。 当使用旧的动作栏时,我可以用按钮将自定义动作栏包装在右侧,带有自定义抽屉图标,单击自定义导航抽屉图标打开/关闭抽屉。 使用工
-
问题内容: 是否有一种简单的方法可以将y轴标签放在图的右侧?我知道可以使用来对刻度标签进行此操作,但是我想知道是否也可以对轴标签进行此操作。 我想到的一个想法是使用 但是,在保留y轴的范围的同时,将所有标签(刻度和轴标签)放置在右侧并没有达到预期的效果。简而言之,我想要一种将所有y轴标签从左向右移动的方法。 问题答案: 看来您可以使用以下方法做到这一点: 请参阅此处的示例。

