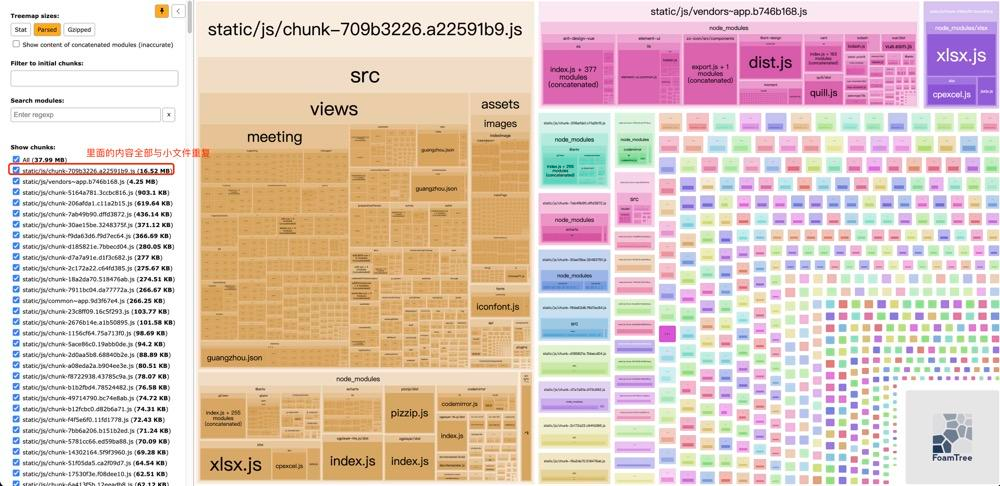
webpack - vue2 打包后总会生成一个超大的js?
vue2 打包后总会生成一个超大的js,里面重复包含了我的整个项目,不知道到底是哪里的配置出了问题?

"use strict";const path = require("path");const { title, abbreviation, devPort } = require("./src/config/settings");const pkg = require("./package.json");const Webpack = require("webpack");const WebpackBar = require("webpackbar");const FileManagerPlugin = require("filemanager-webpack-plugin");const date = require("dayjs")().format("YYYY_M_D");const time = require("dayjs")().format("YYYY-M-D HH:mm:ss");const CompressionWebpackPlugin = require("compression-webpack-plugin");const productionGzipExtensions = ["html", "js", "css", "svg"];const UglifyJsPlugin = require("uglifyjs-webpack-plugin"); //引入插件const SpeedMeasurePlugin = require("speed-measure-webpack-plugin");const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin; // const HtmlTagsPlugin = require("html-webpack-tags-plugin");function resolve(dir) { return path.join(__dirname, dir);}function mockServer() { if (process.env.NODE_ENV === "development") { const mockServer = require("./mock/mock-server.js"); return mockServer; } else { return ""; }}const name = title || "";const compress = new CompressionWebpackPlugin( { filename: info => { return `${info.path}.gz${info.query}` }, algorithm: 'gzip', threshold: 10240, test: /\.(js|css|json|txt|html|ico|svg)(\?.*)?$/i, minRatio: 0.8, deleteOriginalAssets: false })const os = require('os');// cpu核数const threads = os.cpus().length;module.exports = { publicPath: process.env.BASE_URL, productionSourceMap: false, assetsDir: "static", outputDir: "dist", lintOnSave: false, transpileDependencies: ["vue-echarts", "resize-detector"], devServer: { hot: true, port: devPort, open: true, noInfo: false, overlay: { warnings: true, errors: true, }, proxy: { // change xxx-api/login => mock/login // detail: https://cli.vuejs.org/config/#devserver-proxy [process.env.VUE_APP_BASE_API]: { target: "http://localhost:8081/base", changeOrigin: true, pathRewrite: { ["^" + process.env.VUE_APP_BASE_API]: "", }, api: { target: "http://192.168.2.37:8081/base", changeOrigin: true, pathRewrite: { ["^api"]: "", }, }, }, }, after: mockServer(), historyApiFallback: true, }, configureWebpack: { plugins: [ // new SpeedMeasurePlugin(), // compress, new Webpack.ProvidePlugin({ "window.Quill": "quill/dist/quill.js", Quill: "quill/dist/quill.js", }), // new Webpack.DllReferencePlugin({ // manifest: path.join(__dirname, "public/static/vendor-manifest.json") // manifest文件路径 // }), // new HtmlTagsPlugin({ // append: false, // 在生成资源后插入 // publicPath: "/", // 使用公共路径 // tags: ["public/dll/vendor.dll.js"] // 资源路径 // }) ], // optimization: { // minimizer: [ // new UglifyJsPlugin({ // uglifyOptions: { // // 删除注释 // output: { // comments: false, // }, // // 删除console debugger 删除警告 // compress: { // warnings: false, // drop_console: true, //console // drop_debugger: false, // pure_funcs: ["console.log"], //移除console // }, // }, // }), // ], // }, resolve: { alias: { "@": resolve("src"), }, }, }, chainWebpack: (config) => { const oneOfsMap = config.module.rule("scss").oneOfs.store; oneOfsMap.forEach((item) => { item .use("sass-resources-loader") .loader("sass-resources-loader") .options({ // Provide path to the file with resources // 要公用的scss的路径 resources: "src/styles/mixin.scss", }) .end(); }); config.when(process.env.NODE_ENV === "production", (config) => { config.plugin("BundleAnalyzerPlugin").use(BundleAnalyzerPlugin) config.plugin("SpeedMeasurePlugin").use(SpeedMeasurePlugin) config.plugin("compress").use(compress) }); // 多核编译 config.module .rule('vue') .use('thread-loader') .loader('thread-loader') .options({ workers: threads }) .end(); config.module .rule('js') .use('thread-loader') .loader('thread-loader') .options({ workers: threads }) .end(); }, // config.optimization.splitChunks({ // cacheGroups:{ // common: {//commons 一般是是个人定义的 // name: 'chunk-common', // 打包后的文件名 // chunks: 'initial', // minChunks: 1, // maxInitialRequests: 5, // minSize: 0, // priority: 1, // reuseExistingChunk: true // }, // vendors: {//vendor 是导入的 npm 包 // name: 'chunk-vendors', // test: /[\\/]node_modules[\\/]/, // chunks: 'initial', // maxSize: 600000, // maxInitialRequests: 20, // priority: 2, // reuseExistingChunk: true, // enforce: true // }, // antDesignVue: {//把antDesignVue从chunk-vendors.js提取出来。当然我们也可以把mixins,vue.min.js等等也按照类似配置提取出来 // name: 'chunk-ant-design-vue', // test: /[\\/]node_modules[\\/]ant-design-vue[\\/]/, // chunks: 'initial', // priority: 3, // maxSize: 600000, // reuseExistingChunk: true, // enforce: true // } // } // }) runtimeCompiler: true, css: { requireModuleExtension: true, sourceMap: true, loaderOptions: { scss: { prependData: '@import "~@/styles/variables.scss";', }, }, },};共有2个答案
没有分包,去搜 splitChunks,路由也使用 lazy-loading 就好了。
找到原因了,我使用的模板框架的两行注释掉的代码会不分情况默认注册views下所有页面。
/** * @description 渲染路由 * @param constantRoutes * @returns {*} */export function filterRoutes(constantRoutes) { return constantRoutes.filter((route) => { if (route.component) { if (route.component === "Layout") { route.component = (resolve) => require(["@/layouts"], resolve); } else if (route.component === "EmptyLayout") { route.component = (resolve) => require(["@/layouts/EmptyLayout"], resolve); } else { // const path = "views/" + route.component; // route.component = (resolve) => require([`@/${path}`], resolve); } } if (route.children && route.children.length) { route.children = filterRoutes(route.children); } if (route.children && route.children.length === 0) { delete route.children; } return true; });}-
本文向大家介绍webpack打包优化的几个方法总结,包括了webpack打包优化的几个方法总结的使用技巧和注意事项,需要的朋友参考一下 为什么要优化打包? 项目越做越大,依赖包越来越多,打包文件太大 单页面应用首页白屏时间长,用户体验差 我们的目的 减小打包后的文件大小 首页按需引入文件 优化 webpack 打包时间 优化方式 1、 按需加载 1.1 路由组件按需加载 1.2 第三方组件和插件。
-
本文向大家介绍使用webpack打包React项目,怎么减小生成的js大小?相关面试题,主要包含被问及使用webpack打包React项目,怎么减小生成的js大小?时的应答技巧和注意事项,需要的朋友参考一下 打包优化的问题解决思路: 代码压缩: 代码分组 , 网络传输压缩gzip: 抽取css代码: 组件动态加载:
-
我有一个webpack配置,当我直接调用webpack时,它会生成react包。由于我想合并热重新加载,所以我需要在端口3000上运行的development express服务器(服务APIendpoint)旁边运行webpack dev服务器 webpack.dev.config.js dev-server.js package.json脚本 如果我跑了 结果是一个新的js包和html:dis
-
当node_module库导入索引文件时,webpack为什么不在构建中包含这些库? webpack对我来说仍然是一种黑色的艺术,我还没有完全掌握,所以下面是我试图实现的一个解释。 我正在构建一个测试应用程序,以在AWS Lambda节点服务器上作为无服务器代码运行。目标是通过在服务器上有一个或多个块并且没有node_modules文件夹,使部署包尽可能小。 我正在用TypescriptV3编写文
-
请教Webpack打包后找不到资源? 入口文件如下: 打包在lib目录,如下: 入口文件index_bundle.js在package.json中设置main指向./lib/index_bundle.js就好了 但是874.index_bundle.js这个文件就找不到了,提示如下 于是我去查了下,说是要设置homepage 但是无论我是设置./lib/还是设置.,都不对 于是我想是不是要将hom
-
本文向大家介绍webpack打包文件太大怎么办?相关面试题,主要包含被问及webpack打包文件太大怎么办?时的应答技巧和注意事项,需要的朋友参考一下 webpack把我们所有的文件都打包成一个JS文件,这样即使你是小项目,打包后的文件也 会非常大。可以从去除不必要的插件,提取第三方库,代码压缩,代码分割,设置缓存几个 方面着手优化。 详细参见:http://www.jianshu.com/p/a

